
- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
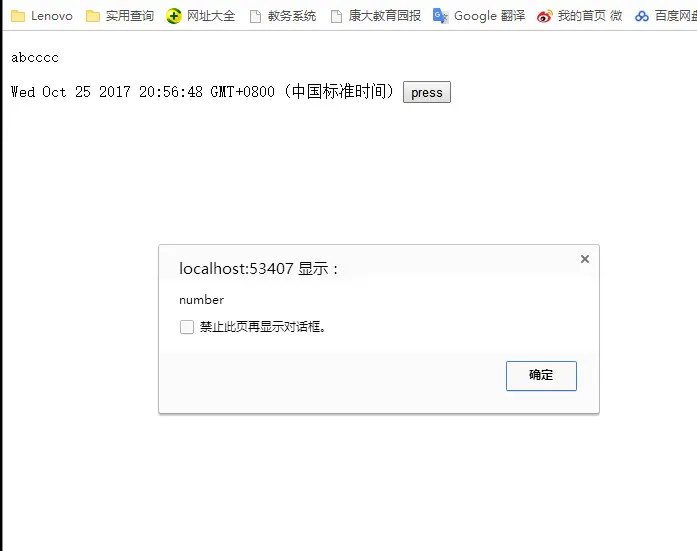
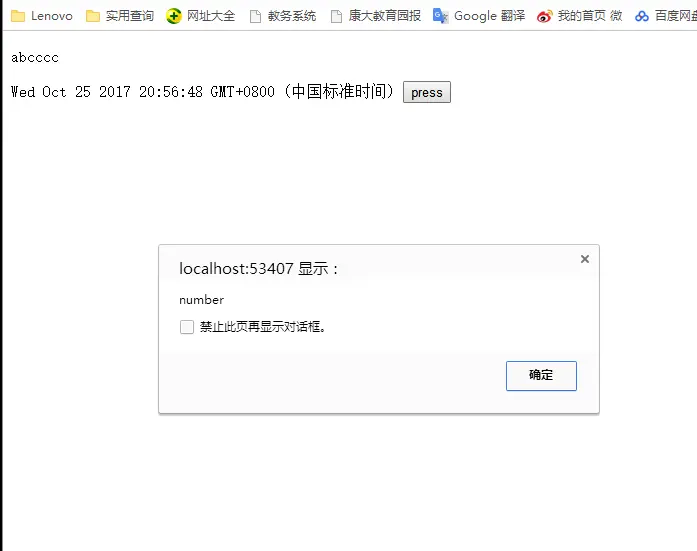
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p id="demo">abcccc</p>
<script>
document.write(Date()).innerHTML = aaaaaaaaa;
document.getElementById("demo").innerHTML = 123456789;
</script>
<button type="button" onclick=window.alert("number")>press</button>
</body>
</html>

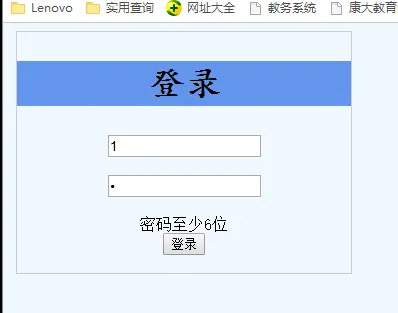
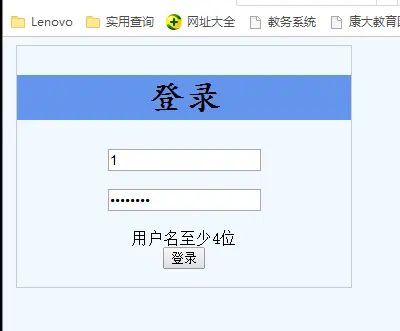
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script>
function fnLogin() {
var oUname = document.getElementById("uname")
var oError = document.getElementById("error_box")
var oUword = document.getElementById("uword")
if(oUname.value.length<6){
oError.innerHTML = "用户名至少4位"
}
if(oUname.value.length==0){
oError.innerHTML = "请输入用户名"
}
if(oUname.value.length>12){
oError.innerHTML = "用户名至多13位"
}
if(oUword.value.length==0){
oError.innerHTML = "请输入密码"
}
if(oUword.value.length<6){
oError.innerHTML = "密码至少6位"
}
if(oUword.value.length>20){
oError.innerHTML = "密码至多20位"
}
}
</script>
</head>
<body style="background-color: aliceblue">
<div class="box" >
<h2 class="denglu">登录</h2>
<div class="input_box">
<input id="uname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input id="uword" type="password" placeholder="请输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="fnLogin()">登录</button>
</div>
</div>
</body>
</html>
.box{
border: 1px solid #cccccc;
width: 334px;
margin: 5px;
text-align: center;
}
.denglu{
background-color: cornflowerblue;
font-family: 华文楷体;
font-size: 35px;
}
.input_box{
height: 40px;
}