如何把Django+sqlite应用打包发布成可独立运行的桌面程序?
如何把Django+sqlite应用打包发布成可独立运行的桌面程序?需求:在pc上运行django+sqlite应用,无须安装django python 数据库 web服务器
用pyinstaller打包Django,自动的就把sqlite数据库打包进去了。可以运行,就是打包的文件太大。
下面就是我再csdn上下载的word文件里的做法,作者名字我给忘了。亲测可用。
Django项目打包exe程序。
(一)、安装pyinstaller
pip install pyinstaller
(二)、制作项目的.spec文件
进入django项目所在路径,运行
pyi-makespec -D manage.py
在路径下,生成一个.spec文件。
(三)、以文本的方式打开.spec文件,spec文件格式如下。
具体spec的使用,可以查看官网:
https://pyinstaller.readthedocs.io/en/stable/spec-files.html
(四)、不修改.spec文件,直接运行以下语句
pyinstaller manage.spec
我们可以发现能够打包成功,但是在manage.exe所在路径下,在cmd中运行manage.exe runserver,会发现以下错误:
ImportError: No module named admin
这种错误的原因是 django.contrib.admin在django项目中是隐式导入的,所以pyinstaller打包时,并不能识别这种库或者模块,导致打包出来的.exe中并不包括这样隐式导入的库。
如果碰到这样的错误,只需要将这个库添加到.spec文件中的hiddenimports中即可。在接下来打包django项目缺少很多这样的隐式库,所以我.spec文件中一并修改了,修改如下:(如果缺少什么,直接在hiddenimports中加就可以了)
注:这里有个坑,特别需要关注
如果打包好的.exe运行后,报错ImportError: No module named apps,当你在hiddenimports中加入了'django.contrib.admin.apps',结果还是报同样的错误。这是因为添加的apps模块不完整,要在hiddenimports中加入以下全部的apps模块:(这些apps在django项目中的settings.py文件中可以全部找到,照着添加就可以了,另处还有context_processors模块,middleware模块也需要注意)
'django.contrib.admin.apps',
'django.contrib.auth.apps',
'django.contrib.contenttypes.apps',
'django.contrib.sessions.apps', 'django.contrib.messages.apps', 'django.contrib.staticfiles.apps',
如下是我配置的manage.spec文件内容:
-*- mode: python -*-
block_cipher = None
a = Analysis(['manage.py'],
pathex=['E:\work\PyCharmWorkSpace\FirstLogin'],
binaries=[(r'E:\work\PyCharmWorkSpace\FirstLogin\front\static_root',r'.\front\static_root'), (r'E:\work\PyCharmWorkSpace\FirstLogin\front\templates', r'.\front\templates')],
datas=[(r'E:\work\PyCharmWorkSpace\FirstLogin\front\static_root',r'.\front\static_root'),(r'E:\work\PyCharmWorkSpace\FirstLogin\front\templates', r'.\front\templates')],
hiddenimports=['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes',
'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles',
'login','login2',
'FirstLogin.database_router',
'login.urls','login2.urls',
],
hookspath=[],
runtime_hooks=[],
excludes=[],
win_no_prefer_redirects=False,
win_private_assemblies=False,
cipher=block_cipher,
noarchive=False)
pyz = PYZ(a.pure, a.zipped_data,
cipher=block_cipher)
exe = EXE(pyz,
a.scripts,
a.binaries,
a.zipfiles,
a.datas,
[],
name='manage',
debug=False,
bootloader_ignore_signals=False,
strip=False,
upx=True,
runtime_tmpdir=None,
console=True )
coll = COLLECT(exe,
a.binaries,
a.zipfiles,
a.datas,
strip=False,
upx=True,
name='manage',
)
注意:标蓝部分,执行pyinstaller manage.spec后,cd dist然后执行manage.exe runserver,提示缺少什么往hiddenimports加入什么。
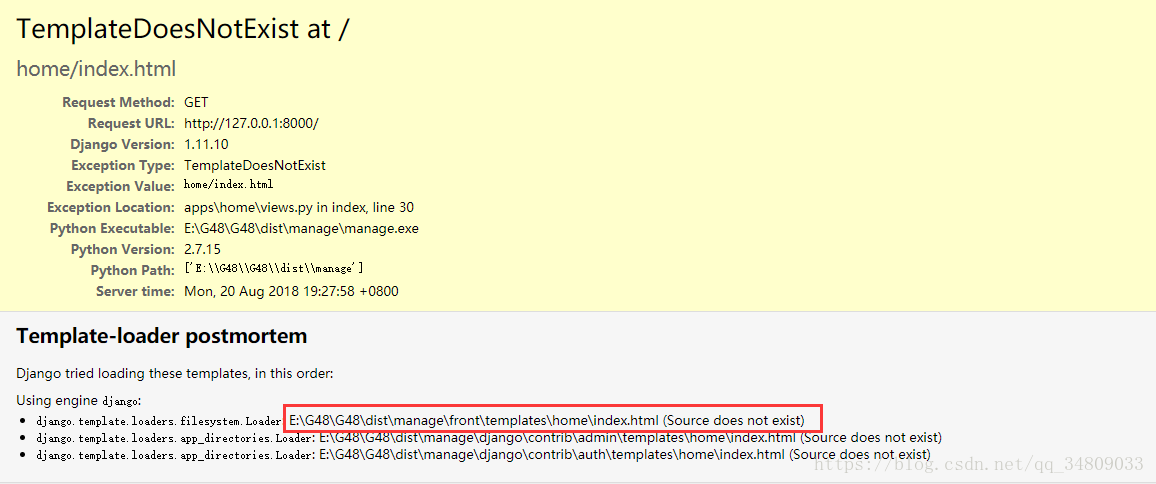
(五)、以上hiddenimports弄好后,运行后会出现以下的错误TemplateDoesNotExist。
这个是因为没有找到templates文件

可以根据错误提示将templates文件添加至对应的路径下,刷新即可。其中front是我工程下一个放所有前端东西的文件,templates是用来放html的一个文件夹。(所以具体的添加要根据错误提示是在哪里找不到就添加至哪里)
(六)、在第五步后,可以发现页面已经出来,但是发现页面没有css和js。
这是因为Pyinstaller 能找到templates(html files文件),但不能找到css和js文件。我的解决方案是参考了以下 :https://github.com/pyinstaller/pyinstaller/issues/2368
我的具体操作是在django项目的settirngs.py文件中加入
STATIC_ROOT = os.path.join(BASE_DIR, 'front', 'static_root')
其中front是我的文件夹,static_root是我在front下创建的一个空子文件,用来收集工程中所有的静态文件。
在django项目路径下执行manage.py collectstatic会自动地将STATICFILES_DIRS列出的目录以及各个App下的static子目录的所有文件复制到STATIC_ROOT。因为复制过程可能会覆盖掉原来的文件,所以,一定不能把我们辛苦做出来静态文件放这边!
然后来到urls.py文件下,加入下面的一句话,加入的同时要导入static库
from django.conf.urls import static
urlpatterns += static.static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
这句话的意思就是将STATIC_ROOT目录的静态文件复制一份到网页 STATIC_URL路径下
最后我们还需要将STATIC_ROOT中的静态文件打包到.exe中。这一步是在.spec文件中的datas中加入下面一个元组
datas=[(r'E:\G48\G48\front\static_root',r'.\front\static_root'), (r'E:\G48\G48\front\templates', r'.\front\templates')],
上边有我配置的spec文件可以观看。
考虑到第5步,再这里我也直接将templates文件打包到了对应的文件。所以第五步就不用自己再复制templates文件到指定的文件夹了,此处需要注意的是需要改动settings中templates DIRS的配置改为:
'DIRS': [os.path.join(BASE_DIR,'front', 'templates')]
意思是查找front中的templates静态文件,front\static文件是用来手机样式文件的(执行命令),front\templates中存放页面静态文件(需手动)。
注意:请勿将页面静态文件放入front\static文件中。
最后.spec文件看起来如上边我附上的manage.spec代码。
一切准备好后,执行下面语句就OK
pyinstaller manage.spec
然后cd dist 执行manage.exe runserver
pyinstaller打包django项目
https://blog.csdn.net/qq_34809033/article/details/81873896
七、Django 浏览器打开警告Not Found: /favicon.ico
https://blog.csdn.net/u013251992/article/details/77855956
浏览器打开http://127.0.0.1:8000/
终端显示警告:
[05/Sep/2017 12:24:59] "GET /hello HTTP/1.1" 404 1947
Not Found: /favicon.ico
解决方法:
本机路径C:\Python36\Lib\site-packages\django\contrib\admin\static\admin\img
找一个图片以favicon命名,且将后缀改为.ico格式,放到此路径中重启服务即可解决。
