纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
分类:
IT文章
•
2023-12-21 10:52:07
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状
不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个边框,下面是是一篇完成的截图(不了解的可以看看:纯CSS实现tooltip提示框,CSS箭头及形状):

首先像:after一样我们介绍另外一个CSS中“ :before ”选择器
定义和用法:(参考w3school:before选择器)
:before 选择器在被选元素的内容前面插入内容,使用 content 属性来指定要插入的内容
例:
![]()
p:before
{
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}
View Code
下面一步一步实现给该tooltip整体添加边框:
首先HTML代码:
![]()
<body>
<div class="demo"></div>
</body>
View Code
让我们来设置盒子的样式
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
</style>
View Code
截图:

(其中具体的position的设定缘由大家看前一篇的解释,谢谢~~)
接着“引入”箭头,注意这里要同时用到“ :after ”和“ :before ”两个CSS选择器同时产生不同尺寸的箭头,基本样式:
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after,.demo:before{
content:'';
position:absolute;
}
.demo:after{
height:20px;
width:20px;
background:yellow;
}
.demo:before{
height:30px;
width:30px;
background:green;
}
</style>
View Code
截图:

继续,我们要给黄色方块和绿色方块设置边框,样式:
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after,.demo:before{
content:'';
position:absolute;
}
.demo:after{
height:20px;
width:20px;
background:yellow;
border:5px solid lightgreen;
}
.demo:before{
height:30px;
width:30px;
background:green;
border:5px solid red;
}
</style>
View Code
截图:

再者我们将黄色方块和绿色方块内容去掉,通过去掉:after和:before的height、width,仅剩下浅绿色方框和红色方框,分别是黄色方块、绿色方块的边框,样式:
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after,.demo:before{
content:'';
position:absolute;
}
.demo:after{
//height:20px;
//width:20px;
background:yellow;
border:5px solid lightgreen;
}
.demo:before{
//height:30px;
//width:30px;
background:green;
border:5px solid red;
}
</style>
View Code
截图:

这里注意红色的边框被覆盖了,所以我们需要给浅绿色方块和红色方块增加像素,但是增加的像素值彼此不相同,为后续做准备,样式:
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after,.demo:before{
content:'';
position:absolute;
}
.demo:after{
//height:20px;
//width:20px;
background:yellow;
border:10px solid lightgreen;
}
.demo:before{
//height:30px;
//width:30px;
background:green;
border:15px solid red;
}
</style>
View Code
截图:

注意,这里我们将浅绿色的边框像素值由5px改为了10px;而红色边框由5px改为了15px,如上图,但值得小心的是区分这里的浅绿色方框、红色方框与上面的黄色方块、绿色方块样子相同,但性质却截然不同,一种是边框,一种是方块~~而实现箭头是通过边框来实现的,原理参见上一篇纯CSS实现tooltip提示框,CSS箭头及形状
下面来实现箭头,样式:
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after,.demo:before{
content:'';
position:absolute;
}
.demo:after{
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid lightgreen;
border:10px solid transparent;
border-top-color:lightgreen;
}
.demo:before{
//height:30px;
//width:30px;
//background:green;
//border:15px solid red;
border:15px solid transparent;
border-top-color:red;
}
</style>
View Code
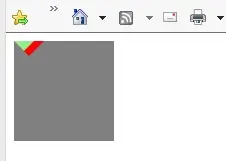
截图:

然后我们通过position:absolute的top、right、bottom、left,以下简称TRBL来设置箭头及边框(这里指红色边框,即将成为箭头的边框)的位置,样式:
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after,.demo:before{
content:'';
position:absolute;
}
.demo:after{
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid lightgreen;
border:10px solid transparent;
border-top-color:lightgreen;
top:100px;
left:20px;
}
.demo:before{
//height:30px;
//width:30px;
//background:green;
//border:15px solid red;
border:15px solid transparent;
border-top-color:red;
top:100px;
left:15px;
}
</style>
View Code
截图:

接着来设置灰色盒子的边框为红色,边框大小与红色相同,同时将箭头浅绿色改为灰色,使其看起来浑然一体,样式:
![]()
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
border:2.75px solid red;
}
.demo:after,.demo:before{
content:'';
position:absolute;
}
.demo:after{
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid lightgreen;
border:10px solid transparent;
border-top-color:gray;
top:100px;
left:20px;
}
.demo:before{
//height:30px;
//width:30px;
//background:green;
//border:15px solid red;
border:15px solid transparent;
border-top-color:red;
top:100px;
left:15px;
}
</style>
View Code
截图:

其中灰色盒子的边框2.75px与箭头边框红色部分的宽度计算,大家自己捉摸捉摸哈~~数学问题!
至此,我们的续写,给“tooltip提示框”添加个边框到此结束!具体颜色样式大家可以随自己要求自己做修改~~
更多知识分享:微笑空间站
