RN基础知识-布局
分类:
IT文章
•
2023-12-05 12:04:55
- 使用FlexBox布局
-
主轴方向:flexDirection: row/row-reverse/cloumn/cloumn-reverse (react-native的话默认以列排列)
- 是否换行:flexWrap: nowrap/wrap/wrap-reverse(默认不换行)
- wrap换行之后第一行在上面
- wrap-reverse换行之后第一行在下面
- 顺着主轴的对齐方式:justifyContent: flex-start/flex-end/center/space-between/space-around (默认为flex-start)

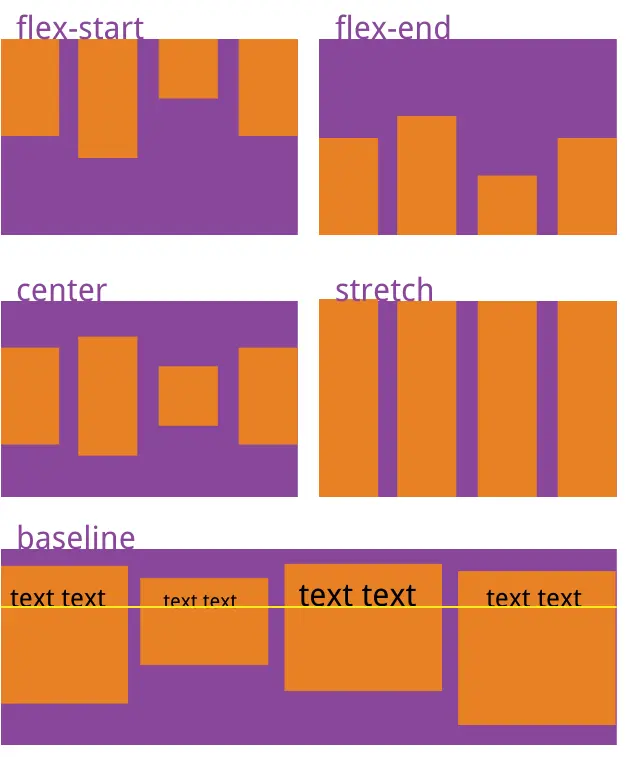
- 顺着侧轴的对其方式:alignItems:flex-start | flex-end | center | baseline | stretch;

- 尺寸没有单位,代表与设备无关的独立像素:android解释为dp,ios上为sp
- 一些边距,都为不带单位的num
- 外边距:margin | marginLeft | marginRight | marginTop | marginBottom
- 内边距:padding | paddingLeft | paddingRight | paddingTop | paddingBottom
- 边缘:left | right | top | bottom
