<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<button onclick="myFunction()">点击这里</button>
<p ></p>
<script>
function myFunction()
{
y=5;
z=2;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>假设 y=5,计算 x=y+2,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p ></p>
<script>
function myFunction(){
var y=5;
var x=y+2;
var demoP=document.getElementById("demo");
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 y=5, 计算出 x=y-2, 并输出结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var y=5;
var x=y-2;
var demoP=document.getElementById("demo");
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 y=5, 计算出 x=y*2, 并输出结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var y=5;
var x=y*2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 y=5, 计算 x=y/2, 并输出结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var y=5;
var x=y/2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 y=5, 计算出 x=y%2, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var y=5;
var x=y%2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
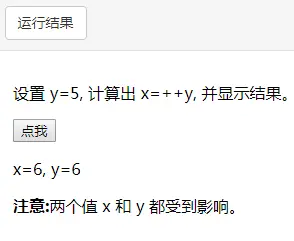
<p>设置 y=5, 计算出 x=++y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var y=5;
var x=++y;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x + ", y=" + y;
}
</script>
<p><strong>注意:</strong>两个值 x 和 y 都受到影响。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 y=5, 计算出 x=--y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var y=5;
var x=--y;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x + ", y=" + y;
}
</script>
<p><strong>注意:</strong> x 和 y 两个值都会被影响。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
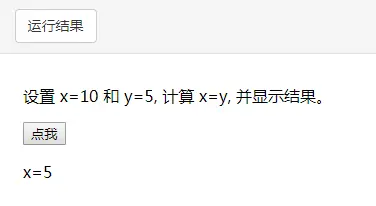
<p>设置 x=10 和 y=5, 计算 x=y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var x=10;
var y=5;
x=y;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 x=10 和 y=5, 计算 x+=y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var x=10;
var y=5;
x+=y;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 x=10 和 y=5, 计算 x-=y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var x=10;
var y=5;
x-=y;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 x=10 和 y=5, 计算 x*=y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var x=10;
var y=5;
x*=y;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 x=10 和 y=5, 计算 x/=y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var x=10;
var y=5;
x/=y;
var demoP=document.getElementById("demo");
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>设置 x=10 和 y=5, 计算 x%=y, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<p ></p>
<script>
function myFunction()
{
var x=10;
var y=5;
x%=y;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p ></p>
<script>
function myFunction()
{
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;
document.getElementById("demo").innerHTML=txt3;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
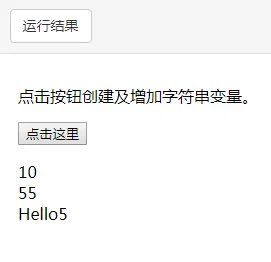
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p ></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>