<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overlay动画</title>
<link rel="stylesheet" href="https://openlayers.org/en/v5.3.0/css/ol.css" />
<script type="text/javascript" src="https://openlayers.org/en/v5.3.0/build/ol.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div ></div>
<div >
鼠标放上来
</div>
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [114.372451, 30.56432],
zoom: 17
}),
loadTilesWhileAnimating: true,
})
var markerPoint=null
var point= [
{lat:114.372662, lon:30.565147, name: 'ha'},
{lat:114.372231, lon:30.563717, name: 'ha'},
{lat:114.375034, lon:30.565427, name: 'ha'},
{lat:114.369563, lon:30.564323, name: 'ha'}
]
drawPoint();
var div= document.getElementById('div')
function drawPoint() {
let mapDom = document.getElementById('map')
point.map((item,index) =>{
let oDiv = document.createElement("div");
oDiv.id = "gif-" + index;
oDiv.innerHTML = item.name;
oDiv.className = "gif-span";
mapDom.appendChild(oDiv);
markerPoint = new ol.Overlay({
position: [item.lat, item.lon],
positioning: "bottom-center",
element: document.getElementById("gif-" + index),
stopEvent: false
});
map.addOverlay(markerPoint);
});
}
div.onmouseover=function mouseover(){
let oDiv = document.getElementsByClassName("gif-span");
var arr=[]
for (let k in oDiv) {
if (typeof oDiv[k]==="object") {
oDiv[k].style.transform = "scale(1)";
}
}
}
div.onmouseleave=function mouseleave(){
let oDiv = document.getElementsByClassName("gif-span");
for (let k in oDiv) {
if (typeof oDiv[k]==="object") {
oDiv[k].style.transform = "scale(0.5)";
}
}
}
</script>
</body>
<style lang="css">
#map {
100%;
height: 100%;
position: relative;
}
.gif-span {
display: flex;
justify-content: center;
align-items: center;
80px;
height: 80px;
color: #fff;
background-image: url("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=757100429,2566966288&fm=26&gp=0.jpg");
background-repeat: no-repeat;
background-size: 60px 60px;
background-position: center;
cursor: pointer;
transform: scale(0.5);
transition: 0.3s linear;
transform-origin: bottom center;
}
.changePoint {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
200px;
height: 200px;
background: black;
z-index: 999;
color: #fff;
font-size: 40px;
cursor: pointer;
transition: 600ms all;
}
</style>
</html>
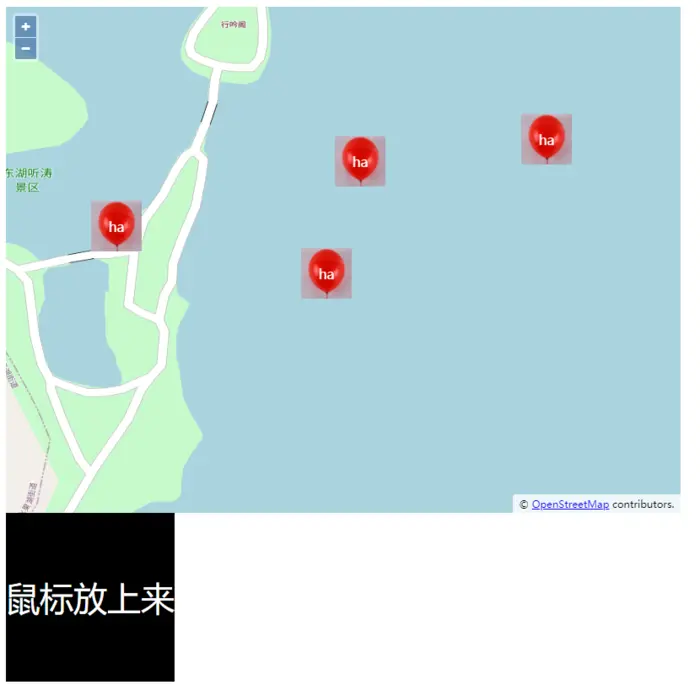
鼠标放上去的效果图,如下: