JavaScript
分类:
IT文章
•
2023-11-16 23:22:24
一、JavaScript简介
JavaScript的组成:
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
PS:JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
JavaScript的特点:
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标。
二、第一个JavaScript代码
在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿
alert语句
<script type="text/javascript">
alert("111");
</script>
alert(英文翻译为“警报”)的用途:弹出“警告框”。
语法规则:
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行注释:
多行注释:
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
JavaScript在网页中输出信息的写法
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
用户输入:prompt()语句
prompt()就是专门用来弹出能够让用户输入的对话框。
代码如下:
<script type="text/javascript">
var a = prompt('今天是什么天气?');
console.log(a);
</script>
上方代码中,用户输入的内容,将被传递到变量 a 里面; f12打开控制台查看结果。
prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
变量:
变量的定义和赋值
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同(有兴趣的同学可以看一下es6)
变量要先定义,才能使用。比如,我们不设置变量,直接输出,控制台将会报错:
<script type="text/javascript">
console.log(a);
</script>
正确写法:
var a; // 定义
a = 100; //赋值
console.log(a); //输出100
有经验的程序员,会把定义和赋值写在一起:
var a = 100; //定义,并且赋值100
console.log(a); //输出100
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名,不用记:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
var A = 250; //变量1
var a = 888; //变量2
变量的类型:
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100
console.log(typeof a); //输出a变量的类型
typeof()表示“获取变量的类型”,语法为:
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
![]()
var a = "abcde";
var b = "呵呵";
var c = "123123";
var d = "哈哈哈哈哈";
var e = ""; //空字符串
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
View Code
连字符和加号的区别:
键盘上的+可能是连字符,也可能是数字的加号。如下:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
变量值的传递(赋值)
把b的值赋给a,b不变。将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
var a = "3";
var b = 2;
console.log(a-b);
效果:(注意,字符串 - 数值 = 数值)
变量格式转换:
用户的输入,我们在上面的内容里讲过,prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如:
字符串转数字的方法:
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("2018你真帅!!");
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(5.8) + parseInt(4.7);
console.log(a);
var a = parseInt(5.8 + 4.7);
console.log(a);
三、数据类型
数据类型包括:基本数据类型和引用数据类型;
基本数据类型:指的是简单的数据段;引用数据类型:指的是有多个值构成的对象。
1.基本数据类型
number:
var a = 123;
//typeof 检查当前变量是什么数据类型
console.log(typeof a)
//特殊情况
var a1 = 5/0;
console.log(typeof e1) //Infinity 无限大. number类型
string:
var str = '123'
console.log(typeof str)
boolean:
var b1 = false;
console.log(typeof b1)
null:
var c1 = null;//空对象. object
console.log(c1)
undefined:
var d1;
//表示变量未定义
console.log(typeof d1)
2.引用数据类型
Function;Object;Arrray;String;Date。
四、运算符
1.赋值运算符
以var x = 12,y=5来演示示例|

2.算数运算符
var a = 5,b=2

3.比较运算符
var x = 5;

4.特殊情况
字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
var name = '伊拉克';
var am = '美军';
// 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr)
// ***** es6的模块字符串 tab键上面的反引号 `` 添加变量使用${变量名}*****
var str = `2003年3月20日,${name}战争爆发,以${am}为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,美军又一次取得的大规模压倒性军事胜利。`;
// 不能对字符串进行+运算 只能拼接
var a1 = '1';
var a2 = '2';
console.log(a1-a2) //12
var b1 = 'one';
var b2 = 'two';
// NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
五、数据类型转换
1,将数据类型转换成字符串类型:
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);
// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
2,将字符串类型转换成数值类型:
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2)
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
3,任何数据类型都可以转换为boolean类型:
var b1 = '123';
var b2 = 0;
var b3 = -123
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b7))
六、流程控制
1.if 、if-else:
![]()
var ji = 20;
if(ji>=20){
console.log('恭喜你,吃鸡成功,大吉大利')
}else{
console.log('很遗憾 下次继续努力')
if (true) {
//执行操作
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
if
2.与&&、或||:
![]()
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log('清华大学录入成功')
}else{
alert('高考失利')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert('被复旦大学录入')
}else{
alert('高考又失利了')
}
View Code
3.switch:
![]()
var gameScore = 'better';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case 'good':
console.log('玩的很好')
//break表示退出
break;
case 'better':
console.log('玩的老牛逼了')
break;
case 'best':
console.log('恭喜你 吃鸡成功')
break;
default:
console.log('很遗憾')
}
View Code
4.while循环:
![]()
循环三步走:
1.初始化循环变量;2.判断循环条件;3.更新循环变量
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}
View Code
5.do_while:
![]()
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
View Code
6.for循环:
![]()
for(var i = 1;i<=10;i++){
console.log(i)
}
View Code
练习:
![]()
1,输出下面图形:
*
**
***
****
*****
******
代码:
for(var i=1;i<=6;i++){
for(var j=1;j<=i;j++){
document.write("*");
}
document.write('<br>');
}
2,
*
***
*****
*******
*********
***********
代码:
for(var i=1;i<=6;i++){ //行数
//控制我们的空格数
for(var s=i;s<6;s++){
document.write(' ')
}
for(var j=1;j<=2*i-1;j++){
document.write('*')
}
document.write('<br>')
}
View Code
七、常用内置对象
数组Array:
1.数组的创建方式:
var colors = ['red','color','yellow'];
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array();
2.数组的赋值:
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
3.数组的常用方法:

3.1 数组的合并 concat()
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity)
3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString()
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str);//98,78,76,100,0
3.4 slice(start,end); 返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.slice(1,3);
console.log(newArr);//["李四", "王文"]
3.5 pop 移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.pop();
console.log(newArr);//["张三", "李四","王文"]
3.6 push() 向数组最后添加一个元素
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.push('小马哥');
console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
3.7 reverse() 翻转数组
var names = ['alex','xiaoma','tanhuang','angle'];
//4.反转数组
names.reverse();
console.log(names);
3.8 sort对数组排序
var names = ['alex','xiaoma','tanhuang','abngel'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
3.9 判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
4.字符串String:
字符串方法

4.1 chartAt() 返回指定索引的位置的字符
var str = 'alex';
var charset = str.charAt(1);
console.log(charset);//l
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al';
var str2 = 'ex';
console.log(str1.concat(str2,str2));//alexex
4.3 replace(a,b) 将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
4.5 slice(start,end) 左闭右开 分割字符串
var str = '小马哥';
console.log(str.slice(1,2));//马
4.6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
4.7 substr(statr,end) 左闭右开
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase()转小写
var str = 'XIAOMAGE';
console.log(str.toLowerCase());//xiaomage
4.9 toUpperCase()转大写
var str = 'xiaomage';
console.log(str.toUpperCase());
4.10 四舍五入
var newNum = num.toFixed(2)
console.log(newNum)
5.Date日期对象:
创建日期对象只有构造函数一种方式,使用new关键字:

//创建日期对象
var myDate=new Date();
//获取一个月中的某一天
console.log(myDate.getDate());
//返回本地时间
console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
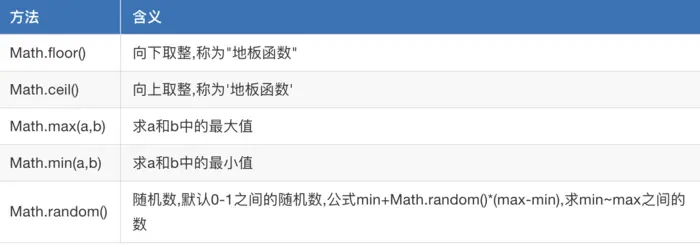
6.Math 内置对象
常用内置对象

6.1 Math.ceil() 向上取整,'天花板函数'
var x = 1.234;
//天花板函数 表示大于等于 x,并且与它最接近的整数是2
var a = Math.ceil(x);
console.log(a);//2
6.2 Math.floor 向下取整,'地板函数'
var x = 1.234;
// 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x);
console.log(b);//1
6.3 求两个数的最大值和最小值
//求 两个数的最大值 最小值
console.log(Math.max(2,5));//5
console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random();
console.log(ran);[0,1)
八、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
第一步:函数的定义:
函数定义的语法:
function 函数名字(){ }
解释如下:
第二步:函数的调用:
函数调用的语法: 函数名字();
函数的参数:形参和实参:
函数的参数包括形参和实参,要保证实际参数和形式参数的个数相同。
函数的返回值:例子:
console.log(sum(3, 4));
//函数:求和
function sum(a, b) {
return a + b;
}
九、伪数组 arguments
1,返回函数实参的个数:arguments.length
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log("----------------");
}

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
![]()
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素
}
View Code
清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = [];
十、关于DOM的事件操作:
事件的三要素:事件源、事件、事件驱动程序。
总结如下:
代码书写步骤如下:(重要)
![]()
<body>
<div ></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
代码
常见事件如下:

1、获取事件源的方式(DOM节点的获取):
![]()
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
获取事件源
2、绑定事件的方式(三种):
![]()
方式一:直接绑定匿名函数
<div ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
方式二:先单独定义函数,再绑定
<div ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
方式三:行内绑定
<div ></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
V绑定事件的三种方式
3、事件驱动程序:
![]()
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<div ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
oDiv.style.width = "200px"; //属性值要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
V事件驱动
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
举例:
<script type="text/javascript">
window.onload = function () {
console.log("111"); //等页面加载完毕时,打印字符串
}
</script>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
事件案例:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
width: 1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
width: 100%;
height: 80px;
background: url('./close.jpg') no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="top-banner" >
<div class="w">
<a href="#" class="banner"></a>
<a href="#" class="close" >x</a>
</div>
</div>
<script type="text/javascript">
// /需求:点击案例,隐藏盒子。
//思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。
window.onload = function(){
// /1.获取事件源和相关元素
var closeBanner = document.getElementById('closeBanner');
var topBanner = document.getElementById('topBanner');
//2.绑定事件
closeBanner.onclick = function(){
//3.书写事件驱动程序
//类控制
//topBanner.className += ' hide';//保留原类名,添加新类名
//topBanner.className = 'hide';
//替换旧类名
topBanner.style.display = 'none';
}
}
</script>
</body>
</html>
京东顶部广告栏
![]()
要求实现效果:当鼠标悬停在img上时,更换为另外一张图片;鼠标离开时,还原为本来的图片。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
}
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd1.png";
}
}
</script>
</head>
<body>
<img />
</body>
</html>
V鼠标悬停切换背景
十一、DOM介绍
DOM:文档对象模型,为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的就是为了让js操作html元素而制定的一个规范。
解析过程:HTML加载完毕,渲染引擎会在内存中把HTML文档生成一个DOM树,getElementById是获取DOM上的元素节点,然后操作的时候修改的是该元素的属性。
DOM树(一切都是节点):

上图可知,在HTML当中,一切都是节点:(非常重要)
整个html文档就是一个文档节点。所有的节点都是Object。
DOM可以做什么:
找对象(元素节点,); 2,设置元素的属性值;3,设置元素的样式;4,动态创建和删除元素;5,事件的触发响应:事件源、事件、事件的驱动程序。
DOM访问关系的获取:
DOM的节点并不是孤立的,因此可以通过DOM节点之间的相对关系对它们进行访问。
JS中的父子兄访问关系:

这里我们要重点知道parentNode和children这两个属性的用法。
获取父节点:调用者就是节点。一个节点只有一个父节点,调用方式就是
(1)nextSibling:
指的是下一个节点(包括标签、空文档和换行节点)
(2)nextElementSibling:
- 火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签)。
总结:为了获取下一个元素节点,我们可以这样做:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling,于是,综合这两个属性,可以这样写:
下一个兄弟节点 = 节点.nextElementSibling || 节点.nextSibling
previous的中文是: 前一个
(1)previousSibling:
(2)previousElementSibling:
- 火狐、谷歌、IE9+版本:都指的是前一个元素节点(标签)。
总结:为了获取前一个元素节点,我们可以这样做:在IE678中用previousSibling,在火狐谷歌IE9+以后用previousElementSibling,于是,综合这两个属性,可以这样写:
前一个兄弟节点 = 节点.previousElementSibling || 节点.previousSibling
3、补充:获得任意一个兄弟节点:
节点自己.parentNode.children[index]; //随意得到兄弟节点
获取单个的子节点:
1、第一个子节点 | 第一个子元素节点:
(1)firstChild:
(2)firstElementChild:
- 火狐、谷歌、IE9+版本:都指的是第一个子元素节点(标签)。
总结:为了获取第一个子元素节点,我们可以这样做:在IE678中用firstChild,在火狐谷歌IE9+以后用firstElementChild,于是,综合这两个属性,可以这样写:
第一个子元素节点 = 节点.firstElementChild || 节点.firstChild
2、最后一个子节点 | 最后一个子元素节点:
(1)lastChild:
(2)lastElementChild:
- 火狐、谷歌、IE9+版本:都指的是最后一个子元素节点(标签)。
总结:为了获取最后一个子元素节点,我们可以这样做:在IE678中用lastChild,在火狐谷歌IE9+以后用lastElementChild,于是,综合这两个属性,可以这样写:
最后一个子元素节点 = 节点.lastElementChild || 节点.lastChild
获取所有的子节点:
(1)childNodes:标准属性。返回的是指定元素的子节点的集合(包括元素节点、所有属性、文本节点)。是W3C的亲儿子。
- 火狐 谷歌等高本版会把换行也看做是子节点。(了解)
用法:
子节点数组 = 父节点.childNodes; //获取所有节点。
(2)children:非标准属性。返回的是指定元素的子元素节点的集合。【重要】
- 它只返回HTML节点,甚至不返回文本节点。
- 在IE6/7/8中包含注释节点(在IE678中,注释节点不要写在里面)。
虽然不是标准的DOM属性,但它和innerHTML方法一样,得到了几乎所有浏览器的支持。
用法:(用的最多)
子节点数组 = 父节点.children; //获取所有节点。用的最多。
创建节点:
新的标签(元素节点) = document.createElement("标签名");
比如,如果我们想创建一个li标签,或者是创建一个不存在的adbc标签,可以这样做:
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("adbc"); //创建一个不存在的标签
console.log(a1);
console.log(a2);
console.log(typeof a1);
console.log(typeof a2);
</script>
结果:

插入节点:插入节点有两种方式,它们的含义是不同的。
方式1:父节点的最后插入一个新的子节点。
方式2:
在参考节点前插入一个新的节点;如果参考节点为null,那么他将在父节点最后插入一个子节点。
父节点.insertBefore(新的子节点,作为参考的子节点);
删除节点:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);
复制节点(克隆节点):
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。
要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的。解释如下:
设置节点的属性:
我们可以获取节点的属性值、设置节点的属性值、删除节点的属性。
1、获取节点的属性值
方式1:
举例:(获取节点的属性值)
![]()
<body>
<img src="images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" >
<script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0];
console.log(myNode.src);
console.log(myNode.className); //注意,是className,不是class
console.log(myNode.title);
console.log("------------");
console.log(myNode["src"]);
console.log(myNode["className"]); //注意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
View Code
方式2:(推荐)
素节点.getAttribute("属性名称");
例子:
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //注意是class,不是className
console.log(myNode.getAttribute("title"));
方式1和方式2的区别在于:前者是直接操作标签,后者是把标签作为DOM节点。推荐方式2。
2、设置节点的属性值
方式1举例:(设置节点的属性值)
myNode.src = "images/2.jpg" //修改src的属性值
myNode.className = "image2-box"; //修改class的name
方式2:(推荐)
元素节点.setAttribute(属性名, 新的属性值);
方式2举例:(设置节点的属性值)
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
3、删除节点的属性:
元素节点.removeAttribute(属性名);
举例:(删除节点的属性)
myNode.removeAttribute("class");
myNode.removeAttribute("id");
十二、关于DOM操作的相关案例
1.模态框案例:
需求: 打开网页时有一个普通的按钮,点击当前按钮显示一个背景图,中心并弹出一个弹出框,点击X的时候会关闭当前的模态框。
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html,body{
height: 100%;
}
#box{
width: 100%;
height: 100%;
background: rgba(0,0,0,.3);
}
#content{
position: relative;
top: 150px;
width: 400px;
height: 200px;
line-height: 200px;
text-align: center;
color: red;
background-color: #fff;
margin: auto;
}
#span1{
position: absolute;
background-color: red;
top: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<button >弹出</button>
</body>
<script type="text/javascript">
//获取dom元素 1.获取事件源
var oBtn = document.getElementById('btn');
//创建弹出模态框的相关DOM对象
var oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span');
// 设置属性
oDiv.id = 'box';
oP.id = 'content'
oP.innerHTML = '模态框成功弹出'
oSpan.innerHTML = 'X';
oSpan.id = 'span1'
// 追加元素
oDiv.appendChild(oP);
oP.appendChild(oSpan);
// 点击弹出按钮 弹出模态框
oBtn.onclick = function(){
//动态的添加到body中一个div
this.parentNode.insertBefore(oDiv,oBtn)
}
// 点击X 关闭模态框
oSpan.onclick = function(){
// 移除oDiv元素
oDiv.parentNode.removeChild(oDiv)
}
</script>
</html>
代码
2.简易留言板:

![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.close{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
background-color: rgba(0,0,0,.1);
margin-left: 20px;
}
</style>
</head>
<body>
<h1>简易留言板</h1>
<div >
<!--<ul>
</ul>-->
</div>
<textarea ></textarea>
<input type="button" />
<button onclick="sum()">统计</button>
</body>
<script type="text/javascript">
// 0 将ul标签添加到div#box标签中
var oUl = document.createElement('ul');
var oBox = document.getElementById('box');
oBox.appendChild(oUl);
var oBtn = document.getElementById('btn');
var oMsg = document.getElementById('msg')
// 控制留言的总数量
var count = 0;
oBtn.onclick = function(){
// 点击留言按钮事件操作
// 1.创建li标签
var oLi = document.createElement('li');
//2.设置内容
oLi.innerHTML = oMsg.value + "<span class='close'>X</span>"
// 3.如果想在插入的第一个li获取的前面继续添加li标签
//3.1获取li标签
var olis = document.getElementsByTagName('li');
//3.2 如果是第一次添加的li标签,则直接添加到ul的后面
if(olis.length == 0){
oUl.appendChild(oLi);
count++;
}else{
// 3.3 如果不是第一次添加的li标签,则插入到第一个li标签的前面
oUl.insertBefore(oLi,olis[0]);
count++;
}
// 4.添加完成之后 清空textarea的值
oMsg.value = '';
// 5.点击X的时候删除当前的一条数据
//5.1先获取所有的X
var oSpans = document.getElementsByTagName('span');
// 5.2for循环 对所有的X添加点击事件
for(var i = 0; i< oSpans.length; i++){
oSpans[i].onclick = function(){
// 5.3 移除当前的li标签
oUl.removeChild(this.parentNode)
count--;
}
}
}
function sum(){
alert('一共发布了'+count+'条留言');
}
</script>
</html>
代码
3.使用js模拟选择器中hover:
![]()
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
button {
margin: 10px;
width: 100px;
height: 40px;
cursor: pointer;
}
.current {
background-color: red;
}
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//需求:鼠标放到哪个button上,改button变成黄色背景(添加类)
var btnArr = document.getElementsByTagName("button");
//绑定事件
for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseover = function () {
//【重要】排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
//排他思想和for循环连用
for(var j=0;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current"; //【重要】核心代码
}
}
//鼠标离开current时,还原背景色
for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseout = function () { //鼠标离开任何一个按钮时,就把按钮的背景色还原
this.className = "";
}
}
</script>
</body>
</html>
代码解释:
鼠标悬停时,current栏变色,这里用到了排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current,就可以达到变色的效果。核心代码是:
//排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
//排他思想和for循环连用
for(var j=0;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current";
代码
4.tab栏选项卡:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div >
<ul>
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
// //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类);
//思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。
var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p')
for(var i = 0; i < tabli.length; i++){
// 绑定索引值(新增一个自定义属性:index属性)
tabli[i].index = i;
tabli[i].onclick = function(){
// 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想)
for(var j = 0; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active'
tabContent[this.index].className = 'active';//【重要代码】
}
}
}
</script>
</html>
代码
5、购物车案例:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 500px;
height: 400px;
margin: 100px auto;
background-color: rgba(255,255,255,0.4);
position: relative;
}
.car{
width: 150px;
height: 30px;
background-color: #fff;
padding-left: 30px;
position: absolute;
left: 130px;
top: 3px;
z-index: 3;
border: 1px solid green;
}
.shop{
width: 310px;
height: 70px;
background-color: #fff;
position: absolute;
top:33px;
left: 0;
display: none;
}
div.c{
border-bottom-width: 0;
}
div.t{
border: 1px solid green;
}
</style>
</head>
<body>
<div class="box">
<div class="car" >我的购物车</div>
<div class="shop t" ></div>
</div>
<script type="text/javascript">
var myCar = document.getElementById('myCar');
var shop = document.getElementById('shop');
myCar.onmouseover = function(){
shop.style.display = 'block';
myCar.className +=' c';
}
myCar.onmouseout = function(){
shop.style.display = 'none';
myCar.removeAttribute('class');
myCar.className = 'car';
}
</script>
</body>
</html>
V代码
十三、js中的面向对象
创建对象的几种常用方式:
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象
1.使用Object或对象字面量创建对象:
JS中最基本创建对象的方式:
var student = new Object();
student.name = "easy";
student.age = "20";
这样,一个student对象就创建完毕,拥有2个属性name以及age,分别赋值为"easy"和20。如果你嫌这种方法有一种封装性不良的感觉。来一个对象字面量方式创建对象。
var sutdent = {
name : "easy",
age : 20
};
这样看起来似乎就完美了。但是马上我们就会发现一个十分尖锐的问题:当我们要创建同类的student1,student2,…,studentn时,我们不得不将以上的代码重复n次....
var sutdent1 = {
name : "easy1",
age : 20
};
var sutdent2 = {
name : "easy2",
age : 20
};
...
var sutdentn = {
name : "easyn",
age : 20
};
有个提问?能不能像工厂车间那样,有一个车床就不断生产出对象呢?我们看”工厂模式”。
2.工厂模式创建对象:
JS中没有类的概念,那么我们不妨就使用一种函数将以上对象创建过程封装起来以便于重复调用,同时可以给出特定接口来初始化对象:
function createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
var student1 = createStudent("easy1", 20);
var student2 = createStudent("easy2", 20);
...
var studentn = createStudent("easyn", 20);
这样一来我们就可以通过createStudent函数源源不断地”生产”对象了。看起来已经高枕无忧了,但贪婪的人类总有不满足于现状的天性:我们不仅希望”产品”的生产可以像工厂车间一般源源不断,我们还想知道生产的产品究竟是哪一种类型的。
比如说,我们同时又定义了”生产”水果对象的createFruit()函数:
function createFruit(name, color) {
var obj = new Object();
obj.name = name;
obj.color = color;
return obj;
}
var v1 = createStudent("easy1", 20);
var v2 = createFruit("apple", "green");
对于以上代码创建的对象v1、v2,我们用instanceof操作符去检测,他们统统都是Object类型。我们的当然不满足于此,我们希望v1是Student类型的,而v2是Fruit类型的。为了实现这个目标,我们可以用自定义构造函数的方法来创建对象
3.构造函数模式创建对象:
在上面创建Object这样的原生对象的时候,我们就使用过其构造函数:
在创建原生数组Array类型对象时也使用过其构造函数:
var arr = new Array(10); //构造一个初始长度为10的数组对象
在进行自定义构造函数创建对象之前,我们首先了解一下构造函数和普通函数有什么区别。
1、实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。
2、按照惯例,我们约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。
3、使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。
ok,了解了构造函数和普通函数的区别之后,我们使用构造函数将工厂模式的函数重写,并添加一个方法属性:
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = function(){
alert(this.name)
};
}
function Fruit(name, color) {
this.name = name;
this.color = color;
this.alertName = function(){
alert(this.name)
};
}
这样我们再分别创建Student和Fruit的对象:
var v1 = new Student("easy", 20);
var v2 = new Fruit("apple", "green");
这时我们再来用instanceof操作符来检测以上对象类型就可以区分出Student以及Fruit了:
alert(v1 instanceof Student); //true
alert(v2 instanceof Student); //false
alert(v1 instanceof Fruit); //false
alert(v2 instanceof Fruit); //true
alert(v1 instanceof Object); //true 任何对象均继承自Object
alert(v2 instanceof Object); //true 任何对象均继承自Object
这样我们就解决了工厂模式无法区分对象类型的尴尬。那么使用构造方法来创建对象是否已经完美了呢?使用构造器函数通常在js中我们来创建对象。
我们会发现Student和Fruit对象*有同样的方法,当我们进行调用的时候这无疑是内存的消耗。
我们完全可以在执行该函数的时候再这样做,办法是将对象方法移到构造函数外部:
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = alertName;
}
function alertName() {
alert(this.name);
}
var stu1 = new Student("easy1", 20);
var stu2 = new Student("easy2", 20);
在调用stu1.alertName()时,this对象才被绑定到stu1上。
我们通过将alertName()函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针。由此stu1和stu2共享了该全局函数,解决了内存浪费的问题
但是,通过全局函数的方式解决对象内部共享的问题,终究不像一个好的解决方法。如果这样定义的全局函数多了,我们想要将自定义对象封装的初衷便几乎无法实现了。更好的方案是通过原型对象模式来解决。
4.原型的模式创建对象:
原型链甚至原型继承,是整个JS中最难的一部分也是最不好理解的一部分,在这里由于我们课程定位的原因,如果对js有兴趣的同学,可以去查阅一下相关JS原型的一些知识点。更加有助于你以后前端JS的面试。
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
十四、定时器
在js中的定时器分两种:1、setTimeout() 2、setInterval()。
1.setTimeOut():只在指定时间后执行一次
![]()
/定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
View Code
2.setInterval():在指定时间为周期循环执行
![]()
/实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}
View Code
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout。
十五、BOM
BOM:Browser Object Model,浏览器对象模型。

从上图也可以看出:
window对象:
-
window对象是JavaScript中的*对象。
-
全局变量、自定义函数也是window对象的属性和方法。
-
window对象下的属性和方法调用时,可以省略window。
BOM 的常见内置方法和内置对象:
弹出系统对话框:
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的
confirm(); //兼容不好
prompt(); //不推荐使用
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--行间的js中的open() window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button>
<button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button>
</body>
<script type="text/javascript">
var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3];
oBtn.onclick = function(){
//open('https://www.baidu.com')
//打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
}
</script>
</html>
代码
location对象
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性:
location.href属性举例:
举例1:点击盒子时,进行跳转。
![]()
<body>
<div>smyhvae</div>
<script>
var div = document.getElementsByTagName("div")[0];
div.onclick = function () {
location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
// window.open("http://www.baidu.com","_blank"); //方式二
}
</script>
</body>
View Code
举例2:5秒后自动跳转到百度。有时候,当我们访问一个不存在的网页时,会提示5秒后自动跳转到指定页面,此时就可以用到location。
![]()
<script>
setTimeout(function () {
location.href = "http://www.baidu.com";
}, 5000);
</script>
View Code
location对象的方法:
-- location.reload():重新加载
![]()
setTimeout(function(){
//3秒之后让网页整个刷新
window.location.reload();
},3000)
View Code
navigator对象:
window.navigator 的一些属性可以获取客户端的一些信息。
console.log(navigator.userAgent);
console.log(navigator.platform);
history对象:
1、后退:history.back();history.go(-1):0是刷新
2、前进:history.forward();history.go(1)
用的不多;因为浏览器中已经自带了这些功能的按钮。
十六、client、offset、scroll系列
client:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
200px;
height: 200px;
position: absolute;
border: 10px solid red;
/*margin: 10px 0px 0px 0px;*/
padding: 80px;
}
</style>
</head>
<body>
<div class="box">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
</body>
<script type="text/javascript">
/*
* clientTop 内容区域到边框顶部的距离 ,说白了,就是边框的高度
* clientLeft 内容区域到边框左部的距离,说白了就是边框的乱度
* clientWidth 内容区域+左右padding 可视宽度
* clientHeight 内容区域+ 上下padding 可视高度
* */
var oBox = document.getElementsByClassName('box')[0];
console.log(oBox.clientTop);
console.log(oBox.clientLeft);
console.log(oBox.clientWidth);
console.log(oBox.clientHeight);
</script>
</html>
代码
屏幕的可视区域:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
// 屏幕的可视区域
window.onload = function(){
// document.documentElement 获取的是html标签
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
// 窗口大小发生变化时,会调用此方法
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
</script>
</html>
View Code
offset:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
</style>
</head>
<body style="height: 2000px">
<div>
<div class="wrap" style=" 300px;height: 300px;background-color: green">
<div >
</div>
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
var box = document.getElementById('box')
/*
offsetWidth占位宽 内容+padding+border
offsetHeight占位高
* offsetTop: 如果盒子没有设置定位 到body的顶部的距离,如果盒子设置定位,那么是以父辈为基准的top值
* offsetLeft: 如果盒子没有设置定位 到body的左部的距离,如果盒子设置定位,那么是以父辈为基准的left值
* */
console.log(box.offsetTop)
console.log(box.offsetLeft)
console.log(box.offsetWidth)
console.log(box.offsetHeight)
}
</script>
</html>
代码
scroll:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
</style>
</head>
<body style=" 2000px;height: 2000px;">
<div style="height: 200px;background-color: red;"></div>
<div style="height: 200px;background-color: green;"></div>
<div style="height: 200px;background-color: yellow;"></div>
<div style="height: 200px;background-color: blue;"></div>
<div style="height: 200px;background-color: gray;"></div>
<div id = 'scroll' style=" 200px;height: 200px;border: 1px solid red;overflow: auto;padding: 10px;margin: 5px 0px 0px 0px;">
<p>路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
//实施监听滚动事件
window.onscroll = function(){
// console.log(1111)
// console.log('上'+document.documentElement.scrollTop)
// console.log('左'+document.documentElement.scrollLeft)
// console.log('宽'+document.documentElement.scrollWidth)
// console.log('高'+document.documentElement.scrollHeight)
}
var s = document.getElementById('scroll');
s.onscroll = function(){
// scrollHeight : 内容的高度+padding 不包含边框
console.log('上'+s.scrollTop)
console.log('左'+s.scrollLeft)
console.log('宽'+s.scrollWidth)
console.log('高'+s.scrollHeight)
}
}
</script>
</html>
代码
十七、案例
模拟百度导航栏滚动监听:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
input{
border: 0;
outline: none;
}
body{
/*padding-top: 80px;*/
}
.header{
100%;
height: 70px;
background-color: black;
/*display: none;*/
}
.w{
1210px;
overflow: hidden;
margin: 0 auto;
}
.header ul li{
float: left;
242px;
height: 70px;
line-height: 70px;
text-align: center;
background-color: blue;
}
.header ul li a{
display: block;
242px;
height: 70px;
color: #fff;
}
/*固定导航栏*/
.header-fix{
100%;
height: 80px;
background-color: white;
box-shadow: 0 0 5px #888;
display: none;
position: fixed;
top: 0;
left: 0;
z-index: 99999;
/*margin-bottom: 10px;*/
}
.header-fix .logo{
float: left;
117px;
height: 57px;
padding-top: 23px;
}
.header-fix .fm{
float: left;
700px;
height: 80px;
margin-left: 100px;
}
.fm input[type='text']{
float: left;
578px;
height: 50px;
border-top: 1px solid #999;
border-left: 1px solid #999;
border-bottom: 1px solid #999;
margin-top: 15px;
padding-left: 20px;
font-size: 20px;
}
.fm input[type='submit']{
float: left;
100px;
height: 52px;
background-color: #38f;
position: relative;
top: 15px;
color: #fff;
line-height: 52px;
font-size: 18px;
}
.box1{
100%;
height: 200px;
background-color: red;
}
.box2{
100%;
height: 300px;
background-color: green;
}
</style>
</head>
<body style="height: 2000px">
<div class="header">
<div class="w">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
</ul>
</div>
</div>
<div class="header-fix">
<div class="w">
<div class="logo">
<img src="./logo_top.png" alt="">
</div>
<form class="fm">
<input type="text" name="">
<input type="submit" name="" value="百度一下">
</form>
</div>
</div>
<div class="box1"></div>
<div class="box2"></div>
<script type="text/javascript">
window.onload = function(){
var box2Height = document.getElementsByClassName('box2')[0];
var fixBox = document.getElementsByClassName('header-fix')[0];
var headerBox = document.getElementsByClassName('header')[0];
window.onscroll = function(){
console.log(box2Height.offsetTop);
if (document.documentElement.scrollTop >=box2Height.offsetTop) {
fixBox.style.display = 'block';
document.body.style.paddingTop = '80'+ 'px';
headerBox.style.display = 'none';
}else{
fixBox.style.display = 'none';
document.body.style.paddingTop = '0'+ 'px';
headerBox.style.display = 'block';
}
}
}
</script>
</body>
</html>
代码
在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿
alert语句
<script type="text/javascript">
alert("111");
</script>
alert(英文翻译为“警报”)的用途:弹出“警告框”。
语法规则:
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行注释:
多行注释:
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
JavaScript在网页中输出信息的写法
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
用户输入:prompt()语句
prompt()就是专门用来弹出能够让用户输入的对话框。
代码如下:
<script type="text/javascript">
var a = prompt('今天是什么天气?');
console.log(a);
</script>
上方代码中,用户输入的内容,将被传递到变量 a 里面; f12打开控制台查看结果。
prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
变量:
变量的定义和赋值
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同(有兴趣的同学可以看一下es6)
变量要先定义,才能使用。比如,我们不设置变量,直接输出,控制台将会报错:
<script type="text/javascript">
console.log(a);
</script>
正确写法:
var a; // 定义
a = 100; //赋值
console.log(a); //输出100
有经验的程序员,会把定义和赋值写在一起:
var a = 100; //定义,并且赋值100
console.log(a); //输出100
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名,不用记:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
var A = 250; //变量1
var a = 888; //变量2
变量的类型:
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100
console.log(typeof a); //输出a变量的类型
typeof()表示“获取变量的类型”,语法为:
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
![]()
var a = "abcde";
var b = "呵呵";
var c = "123123";
var d = "哈哈哈哈哈";
var e = ""; //空字符串
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
View Code
连字符和加号的区别:
键盘上的+可能是连字符,也可能是数字的加号。如下:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
变量值的传递(赋值)
把b的值赋给a,b不变。将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
var a = "3";
var b = 2;
console.log(a-b);
效果:(注意,字符串 - 数值 = 数值)
变量格式转换:
用户的输入,我们在上面的内容里讲过,prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如:
字符串转数字的方法:
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("2018你真帅!!");
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(5.8) + parseInt(4.7);
console.log(a);
var a = parseInt(5.8 + 4.7);
console.log(a);
三、数据类型
数据类型包括:基本数据类型和引用数据类型;
基本数据类型:指的是简单的数据段;引用数据类型:指的是有多个值构成的对象。
1.基本数据类型
number:
var a = 123;
//typeof 检查当前变量是什么数据类型
console.log(typeof a)
//特殊情况
var a1 = 5/0;
console.log(typeof e1) //Infinity 无限大. number类型
string:
var str = '123'
console.log(typeof str)
boolean:
var b1 = false;
console.log(typeof b1)
null:
var c1 = null;//空对象. object
console.log(c1)
undefined:
var d1;
//表示变量未定义
console.log(typeof d1)
2.引用数据类型
Function;Object;Arrray;String;Date。
四、运算符
1.赋值运算符
以var x = 12,y=5来演示示例|

2.算数运算符
var a = 5,b=2

3.比较运算符
var x = 5;

4.特殊情况
字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
var name = '伊拉克';
var am = '美军';
// 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr)
// ***** es6的模块字符串 tab键上面的反引号 `` 添加变量使用${变量名}*****
var str = `2003年3月20日,${name}战争爆发,以${am}为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,美军又一次取得的大规模压倒性军事胜利。`;
// 不能对字符串进行+运算 只能拼接
var a1 = '1';
var a2 = '2';
console.log(a1-a2) //12
var b1 = 'one';
var b2 = 'two';
// NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
五、数据类型转换
1,将数据类型转换成字符串类型:
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);
// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
2,将字符串类型转换成数值类型:
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2)
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
3,任何数据类型都可以转换为boolean类型:
var b1 = '123';
var b2 = 0;
var b3 = -123
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b7))
六、流程控制
1.if 、if-else:
![]()
var ji = 20;
if(ji>=20){
console.log('恭喜你,吃鸡成功,大吉大利')
}else{
console.log('很遗憾 下次继续努力')
if (true) {
//执行操作
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
if
2.与&&、或||:
![]()
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log('清华大学录入成功')
}else{
alert('高考失利')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert('被复旦大学录入')
}else{
alert('高考又失利了')
}
View Code
3.switch:
![]()
var gameScore = 'better';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case 'good':
console.log('玩的很好')
//break表示退出
break;
case 'better':
console.log('玩的老牛逼了')
break;
case 'best':
console.log('恭喜你 吃鸡成功')
break;
default:
console.log('很遗憾')
}
View Code
4.while循环:
![]()
循环三步走:
1.初始化循环变量;2.判断循环条件;3.更新循环变量
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}
View Code
5.do_while:
![]()
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
View Code
6.for循环:
![]()
for(var i = 1;i<=10;i++){
console.log(i)
}
View Code
练习:
![]()
1,输出下面图形:
*
**
***
****
*****
******
代码:
for(var i=1;i<=6;i++){
for(var j=1;j<=i;j++){
document.write("*");
}
document.write('<br>');
}
2,
*
***
*****
*******
*********
***********
代码:
for(var i=1;i<=6;i++){ //行数
//控制我们的空格数
for(var s=i;s<6;s++){
document.write(' ')
}
for(var j=1;j<=2*i-1;j++){
document.write('*')
}
document.write('<br>')
}
View Code
七、常用内置对象
数组Array:
1.数组的创建方式:
var colors = ['red','color','yellow'];
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array();
2.数组的赋值:
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
3.数组的常用方法:

3.1 数组的合并 concat()
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity)
3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString()
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str);//98,78,76,100,0
3.4 slice(start,end); 返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.slice(1,3);
console.log(newArr);//["李四", "王文"]
3.5 pop 移除数组的最后一个元素
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.pop();
console.log(newArr);//["张三", "李四","王文"]
3.6 push() 向数组最后添加一个元素
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.push('小马哥');
console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
3.7 reverse() 翻转数组
var names = ['alex','xiaoma','tanhuang','angle'];
//4.反转数组
names.reverse();
console.log(names);
3.8 sort对数组排序
var names = ['alex','xiaoma','tanhuang','abngel'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
3.9 判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
4.字符串String:
字符串方法

4.1 chartAt() 返回指定索引的位置的字符
var str = 'alex';
var charset = str.charAt(1);
console.log(charset);//l
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al';
var str2 = 'ex';
console.log(str1.concat(str2,str2));//alexex
4.3 replace(a,b) 将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
4.5 slice(start,end) 左闭右开 分割字符串
var str = '小马哥';
console.log(str.slice(1,2));//马
4.6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
4.7 substr(statr,end) 左闭右开
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase()转小写
var str = 'XIAOMAGE';
console.log(str.toLowerCase());//xiaomage
4.9 toUpperCase()转大写
var str = 'xiaomage';
console.log(str.toUpperCase());
4.10 四舍五入
var newNum = num.toFixed(2)
console.log(newNum)
5.Date日期对象:
创建日期对象只有构造函数一种方式,使用new关键字:

//创建日期对象
var myDate=new Date();
//获取一个月中的某一天
console.log(myDate.getDate());
//返回本地时间
console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
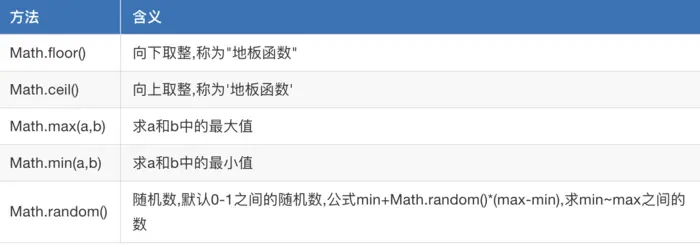
6.Math 内置对象
常用内置对象

6.1 Math.ceil() 向上取整,'天花板函数'
var x = 1.234;
//天花板函数 表示大于等于 x,并且与它最接近的整数是2
var a = Math.ceil(x);
console.log(a);//2
6.2 Math.floor 向下取整,'地板函数'
var x = 1.234;
// 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x);
console.log(b);//1
6.3 求两个数的最大值和最小值
//求 两个数的最大值 最小值
console.log(Math.max(2,5));//5
console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random();
console.log(ran);[0,1)
八、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
第一步:函数的定义:
函数定义的语法:
function 函数名字(){ }
解释如下:
第二步:函数的调用:
函数调用的语法: 函数名字();
函数的参数:形参和实参:
函数的参数包括形参和实参,要保证实际参数和形式参数的个数相同。
函数的返回值:例子:
console.log(sum(3, 4));
//函数:求和
function sum(a, b) {
return a + b;
}
九、伪数组 arguments
1,返回函数实参的个数:arguments.length
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log("----------------");
}

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
![]()
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素
}
View Code
清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = [];
十、关于DOM的事件操作:
事件的三要素:事件源、事件、事件驱动程序。
总结如下:
代码书写步骤如下:(重要)
![]()
<body>
<div ></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
代码
常见事件如下:

1、获取事件源的方式(DOM节点的获取):
![]()
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
获取事件源
2、绑定事件的方式(三种):
![]()
方式一:直接绑定匿名函数
<div ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
方式二:先单独定义函数,再绑定
<div ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
方式三:行内绑定
<div ></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
V绑定事件的三种方式
3、事件驱动程序:
![]()
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<div ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
oDiv.style.width = "200px"; //属性值要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
V事件驱动
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
举例:
<script type="text/javascript">
window.onload = function () {
console.log("111"); //等页面加载完毕时,打印字符串
}
</script>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
事件案例:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
width: 1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
width: 100%;
height: 80px;
background: url('./close.jpg') no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="top-banner" >
<div class="w">
<a href="#" class="banner"></a>
<a href="#" class="close" >x</a>
</div>
</div>
<script type="text/javascript">
// /需求:点击案例,隐藏盒子。
//思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。
window.onload = function(){
// /1.获取事件源和相关元素
var closeBanner = document.getElementById('closeBanner');
var topBanner = document.getElementById('topBanner');
//2.绑定事件
closeBanner.onclick = function(){
//3.书写事件驱动程序
//类控制
//topBanner.className += ' hide';//保留原类名,添加新类名
//topBanner.className = 'hide';
//替换旧类名
topBanner.style.display = 'none';
}
}
</script>
</body>
</html>
京东顶部广告栏
![]()
要求实现效果:当鼠标悬停在img上时,更换为另外一张图片;鼠标离开时,还原为本来的图片。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
}
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd1.png";
}
}
</script>
</head>
<body>
<img />
</body>
</html>
V鼠标悬停切换背景
十一、DOM介绍
DOM:文档对象模型,为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的就是为了让js操作html元素而制定的一个规范。
解析过程:HTML加载完毕,渲染引擎会在内存中把HTML文档生成一个DOM树,getElementById是获取DOM上的元素节点,然后操作的时候修改的是该元素的属性。
DOM树(一切都是节点):

上图可知,在HTML当中,一切都是节点:(非常重要)
整个html文档就是一个文档节点。所有的节点都是Object。
DOM可以做什么:
找对象(元素节点,); 2,设置元素的属性值;3,设置元素的样式;4,动态创建和删除元素;5,事件的触发响应:事件源、事件、事件的驱动程序。
DOM访问关系的获取:
DOM的节点并不是孤立的,因此可以通过DOM节点之间的相对关系对它们进行访问。
JS中的父子兄访问关系:

这里我们要重点知道parentNode和children这两个属性的用法。
获取父节点:调用者就是节点。一个节点只有一个父节点,调用方式就是
(1)nextSibling:
指的是下一个节点(包括标签、空文档和换行节点)
(2)nextElementSibling:
- 火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签)。
总结:为了获取下一个元素节点,我们可以这样做:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling,于是,综合这两个属性,可以这样写:
下一个兄弟节点 = 节点.nextElementSibling || 节点.nextSibling
previous的中文是: 前一个
(1)previousSibling:
(2)previousElementSibling:
- 火狐、谷歌、IE9+版本:都指的是前一个元素节点(标签)。
总结:为了获取前一个元素节点,我们可以这样做:在IE678中用previousSibling,在火狐谷歌IE9+以后用previousElementSibling,于是,综合这两个属性,可以这样写:
前一个兄弟节点 = 节点.previousElementSibling || 节点.previousSibling
3、补充:获得任意一个兄弟节点:
节点自己.parentNode.children[index]; //随意得到兄弟节点
获取单个的子节点:
1、第一个子节点 | 第一个子元素节点:
(1)firstChild:
(2)firstElementChild:
- 火狐、谷歌、IE9+版本:都指的是第一个子元素节点(标签)。
总结:为了获取第一个子元素节点,我们可以这样做:在IE678中用firstChild,在火狐谷歌IE9+以后用firstElementChild,于是,综合这两个属性,可以这样写:
第一个子元素节点 = 节点.firstElementChild || 节点.firstChild
2、最后一个子节点 | 最后一个子元素节点:
(1)lastChild:
(2)lastElementChild:
- 火狐、谷歌、IE9+版本:都指的是最后一个子元素节点(标签)。
总结:为了获取最后一个子元素节点,我们可以这样做:在IE678中用lastChild,在火狐谷歌IE9+以后用lastElementChild,于是,综合这两个属性,可以这样写:
最后一个子元素节点 = 节点.lastElementChild || 节点.lastChild
获取所有的子节点:
(1)childNodes:标准属性。返回的是指定元素的子节点的集合(包括元素节点、所有属性、文本节点)。是W3C的亲儿子。
- 火狐 谷歌等高本版会把换行也看做是子节点。(了解)
用法:
子节点数组 = 父节点.childNodes; //获取所有节点。
(2)children:非标准属性。返回的是指定元素的子元素节点的集合。【重要】
- 它只返回HTML节点,甚至不返回文本节点。
- 在IE6/7/8中包含注释节点(在IE678中,注释节点不要写在里面)。
虽然不是标准的DOM属性,但它和innerHTML方法一样,得到了几乎所有浏览器的支持。
用法:(用的最多)
子节点数组 = 父节点.children; //获取所有节点。用的最多。
创建节点:
新的标签(元素节点) = document.createElement("标签名");
比如,如果我们想创建一个li标签,或者是创建一个不存在的adbc标签,可以这样做:
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("adbc"); //创建一个不存在的标签
console.log(a1);
console.log(a2);
console.log(typeof a1);
console.log(typeof a2);
</script>
结果:

插入节点:插入节点有两种方式,它们的含义是不同的。
方式1:父节点的最后插入一个新的子节点。
方式2:
在参考节点前插入一个新的节点;如果参考节点为null,那么他将在父节点最后插入一个子节点。
父节点.insertBefore(新的子节点,作为参考的子节点);
删除节点:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);
复制节点(克隆节点):
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。
要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的。解释如下:
设置节点的属性:
我们可以获取节点的属性值、设置节点的属性值、删除节点的属性。
1、获取节点的属性值
方式1:
举例:(获取节点的属性值)
![]()
<body>
<img src="images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" >
<script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0];
console.log(myNode.src);
console.log(myNode.className); //注意,是className,不是class
console.log(myNode.title);
console.log("------------");
console.log(myNode["src"]);
console.log(myNode["className"]); //注意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
View Code
方式2:(推荐)
素节点.getAttribute("属性名称");
例子:
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //注意是class,不是className
console.log(myNode.getAttribute("title"));
方式1和方式2的区别在于:前者是直接操作标签,后者是把标签作为DOM节点。推荐方式2。
2、设置节点的属性值
方式1举例:(设置节点的属性值)
myNode.src = "images/2.jpg" //修改src的属性值
myNode.className = "image2-box"; //修改class的name
方式2:(推荐)
元素节点.setAttribute(属性名, 新的属性值);
方式2举例:(设置节点的属性值)
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
3、删除节点的属性:
元素节点.removeAttribute(属性名);
举例:(删除节点的属性)
myNode.removeAttribute("class");
myNode.removeAttribute("id");
十二、关于DOM操作的相关案例
1.模态框案例:
需求: 打开网页时有一个普通的按钮,点击当前按钮显示一个背景图,中心并弹出一个弹出框,点击X的时候会关闭当前的模态框。
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html,body{
height: 100%;
}
#box{
width: 100%;
height: 100%;
background: rgba(0,0,0,.3);
}
#content{
position: relative;
top: 150px;
width: 400px;
height: 200px;
line-height: 200px;
text-align: center;
color: red;
background-color: #fff;
margin: auto;
}
#span1{
position: absolute;
background-color: red;
top: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<button >弹出</button>
</body>
<script type="text/javascript">
//获取dom元素 1.获取事件源
var oBtn = document.getElementById('btn');
//创建弹出模态框的相关DOM对象
var oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span');
// 设置属性
oDiv.id = 'box';
oP.id = 'content'
oP.innerHTML = '模态框成功弹出'
oSpan.innerHTML = 'X';
oSpan.id = 'span1'
// 追加元素
oDiv.appendChild(oP);
oP.appendChild(oSpan);
// 点击弹出按钮 弹出模态框
oBtn.onclick = function(){
//动态的添加到body中一个div
this.parentNode.insertBefore(oDiv,oBtn)
}
// 点击X 关闭模态框
oSpan.onclick = function(){
// 移除oDiv元素
oDiv.parentNode.removeChild(oDiv)
}
</script>
</html>
代码
2.简易留言板:

![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.close{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
background-color: rgba(0,0,0,.1);
margin-left: 20px;
}
</style>
</head>
<body>
<h1>简易留言板</h1>
<div >
<!--<ul>
</ul>-->
</div>
<textarea ></textarea>
<input type="button" />
<button onclick="sum()">统计</button>
</body>
<script type="text/javascript">
// 0 将ul标签添加到div#box标签中
var oUl = document.createElement('ul');
var oBox = document.getElementById('box');
oBox.appendChild(oUl);
var oBtn = document.getElementById('btn');
var oMsg = document.getElementById('msg')
// 控制留言的总数量
var count = 0;
oBtn.onclick = function(){
// 点击留言按钮事件操作
// 1.创建li标签
var oLi = document.createElement('li');
//2.设置内容
oLi.innerHTML = oMsg.value + "<span class='close'>X</span>"
// 3.如果想在插入的第一个li获取的前面继续添加li标签
//3.1获取li标签
var olis = document.getElementsByTagName('li');
//3.2 如果是第一次添加的li标签,则直接添加到ul的后面
if(olis.length == 0){
oUl.appendChild(oLi);
count++;
}else{
// 3.3 如果不是第一次添加的li标签,则插入到第一个li标签的前面
oUl.insertBefore(oLi,olis[0]);
count++;
}
// 4.添加完成之后 清空textarea的值
oMsg.value = '';
// 5.点击X的时候删除当前的一条数据
//5.1先获取所有的X
var oSpans = document.getElementsByTagName('span');
// 5.2for循环 对所有的X添加点击事件
for(var i = 0; i< oSpans.length; i++){
oSpans[i].onclick = function(){
// 5.3 移除当前的li标签
oUl.removeChild(this.parentNode)
count--;
}
}
}
function sum(){
alert('一共发布了'+count+'条留言');
}
</script>
</html>
代码
3.使用js模拟选择器中hover:
![]()
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
button {
margin: 10px;
width: 100px;
height: 40px;
cursor: pointer;
}
.current {
background-color: red;
}
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//需求:鼠标放到哪个button上,改button变成黄色背景(添加类)
var btnArr = document.getElementsByTagName("button");
//绑定事件
for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseover = function () {
//【重要】排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
//排他思想和for循环连用
for(var j=0;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current"; //【重要】核心代码
}
}
//鼠标离开current时,还原背景色
for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环
btnArr[i].onmouseout = function () { //鼠标离开任何一个按钮时,就把按钮的背景色还原
this.className = "";
}
}
</script>
</body>
</html>
代码解释:
鼠标悬停时,current栏变色,这里用到了排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current,就可以达到变色的效果。核心代码是:
//排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current
//排他思想和for循环连用
for(var j=0;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current";
代码
4.tab栏选项卡:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div >
<ul>
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
// //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类);
//思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。
var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p')
for(var i = 0; i < tabli.length; i++){
// 绑定索引值(新增一个自定义属性:index属性)
tabli[i].index = i;
tabli[i].onclick = function(){
// 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想)
for(var j = 0; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active'
tabContent[this.index].className = 'active';//【重要代码】
}
}
}
</script>
</html>
代码
5、购物车案例:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 500px;
height: 400px;
margin: 100px auto;
background-color: rgba(255,255,255,0.4);
position: relative;
}
.car{
width: 150px;
height: 30px;
background-color: #fff;
padding-left: 30px;
position: absolute;
left: 130px;
top: 3px;
z-index: 3;
border: 1px solid green;
}
.shop{
width: 310px;
height: 70px;
background-color: #fff;
position: absolute;
top:33px;
left: 0;
display: none;
}
div.c{
border-bottom-width: 0;
}
div.t{
border: 1px solid green;
}
</style>
</head>
<body>
<div class="box">
<div class="car" >我的购物车</div>
<div class="shop t" ></div>
</div>
<script type="text/javascript">
var myCar = document.getElementById('myCar');
var shop = document.getElementById('shop');
myCar.onmouseover = function(){
shop.style.display = 'block';
myCar.className +=' c';
}
myCar.onmouseout = function(){
shop.style.display = 'none';
myCar.removeAttribute('class');
myCar.className = 'car';
}
</script>
</body>
</html>
V代码
十三、js中的面向对象
创建对象的几种常用方式:
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象
1.使用Object或对象字面量创建对象:
JS中最基本创建对象的方式:
var student = new Object();
student.name = "easy";
student.age = "20";
这样,一个student对象就创建完毕,拥有2个属性name以及age,分别赋值为"easy"和20。如果你嫌这种方法有一种封装性不良的感觉。来一个对象字面量方式创建对象。
var sutdent = {
name : "easy",
age : 20
};
这样看起来似乎就完美了。但是马上我们就会发现一个十分尖锐的问题:当我们要创建同类的student1,student2,…,studentn时,我们不得不将以上的代码重复n次....
var sutdent1 = {
name : "easy1",
age : 20
};
var sutdent2 = {
name : "easy2",
age : 20
};
...
var sutdentn = {
name : "easyn",
age : 20
};
有个提问?能不能像工厂车间那样,有一个车床就不断生产出对象呢?我们看”工厂模式”。
2.工厂模式创建对象:
JS中没有类的概念,那么我们不妨就使用一种函数将以上对象创建过程封装起来以便于重复调用,同时可以给出特定接口来初始化对象:
function createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
var student1 = createStudent("easy1", 20);
var student2 = createStudent("easy2", 20);
...
var studentn = createStudent("easyn", 20);
这样一来我们就可以通过createStudent函数源源不断地”生产”对象了。看起来已经高枕无忧了,但贪婪的人类总有不满足于现状的天性:我们不仅希望”产品”的生产可以像工厂车间一般源源不断,我们还想知道生产的产品究竟是哪一种类型的。
比如说,我们同时又定义了”生产”水果对象的createFruit()函数:
function createFruit(name, color) {
var obj = new Object();
obj.name = name;
obj.color = color;
return obj;
}
var v1 = createStudent("easy1", 20);
var v2 = createFruit("apple", "green");
对于以上代码创建的对象v1、v2,我们用instanceof操作符去检测,他们统统都是Object类型。我们的当然不满足于此,我们希望v1是Student类型的,而v2是Fruit类型的。为了实现这个目标,我们可以用自定义构造函数的方法来创建对象
3.构造函数模式创建对象:
在上面创建Object这样的原生对象的时候,我们就使用过其构造函数:
在创建原生数组Array类型对象时也使用过其构造函数:
var arr = new Array(10); //构造一个初始长度为10的数组对象
在进行自定义构造函数创建对象之前,我们首先了解一下构造函数和普通函数有什么区别。
1、实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。
2、按照惯例,我们约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。
3、使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。
ok,了解了构造函数和普通函数的区别之后,我们使用构造函数将工厂模式的函数重写,并添加一个方法属性:
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = function(){
alert(this.name)
};
}
function Fruit(name, color) {
this.name = name;
this.color = color;
this.alertName = function(){
alert(this.name)
};
}
这样我们再分别创建Student和Fruit的对象:
var v1 = new Student("easy", 20);
var v2 = new Fruit("apple", "green");
这时我们再来用instanceof操作符来检测以上对象类型就可以区分出Student以及Fruit了:
alert(v1 instanceof Student); //true
alert(v2 instanceof Student); //false
alert(v1 instanceof Fruit); //false
alert(v2 instanceof Fruit); //true
alert(v1 instanceof Object); //true 任何对象均继承自Object
alert(v2 instanceof Object); //true 任何对象均继承自Object
这样我们就解决了工厂模式无法区分对象类型的尴尬。那么使用构造方法来创建对象是否已经完美了呢?使用构造器函数通常在js中我们来创建对象。
我们会发现Student和Fruit对象*有同样的方法,当我们进行调用的时候这无疑是内存的消耗。
我们完全可以在执行该函数的时候再这样做,办法是将对象方法移到构造函数外部:
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = alertName;
}
function alertName() {
alert(this.name);
}
var stu1 = new Student("easy1", 20);
var stu2 = new Student("easy2", 20);
在调用stu1.alertName()时,this对象才被绑定到stu1上。
我们通过将alertName()函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针。由此stu1和stu2共享了该全局函数,解决了内存浪费的问题
但是,通过全局函数的方式解决对象内部共享的问题,终究不像一个好的解决方法。如果这样定义的全局函数多了,我们想要将自定义对象封装的初衷便几乎无法实现了。更好的方案是通过原型对象模式来解决。
4.原型的模式创建对象:
原型链甚至原型继承,是整个JS中最难的一部分也是最不好理解的一部分,在这里由于我们课程定位的原因,如果对js有兴趣的同学,可以去查阅一下相关JS原型的一些知识点。更加有助于你以后前端JS的面试。
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
十四、定时器
在js中的定时器分两种:1、setTimeout() 2、setInterval()。
1.setTimeOut():只在指定时间后执行一次
![]()
/定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
View Code
2.setInterval():在指定时间为周期循环执行
![]()
/实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}
View Code
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout。
十五、BOM
BOM:Browser Object Model,浏览器对象模型。

从上图也可以看出:
window对象:
-
window对象是JavaScript中的*对象。
-
全局变量、自定义函数也是window对象的属性和方法。
-
window对象下的属性和方法调用时,可以省略window。
BOM 的常见内置方法和内置对象:
弹出系统对话框:
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的
confirm(); //兼容不好
prompt(); //不推荐使用
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--行间的js中的open() window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button>
<button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button>
</body>
<script type="text/javascript">
var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3];
oBtn.onclick = function(){
//open('https://www.baidu.com')
//打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
}
</script>
</html>
代码
location对象
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性:
location.href属性举例:
举例1:点击盒子时,进行跳转。
![]()
<body>
<div>smyhvae</div>
<script>
var div = document.getElementsByTagName("div")[0];
div.onclick = function () {
location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
// window.open("http://www.baidu.com","_blank"); //方式二
}
</script>
</body>
View Code
举例2:5秒后自动跳转到百度。有时候,当我们访问一个不存在的网页时,会提示5秒后自动跳转到指定页面,此时就可以用到location。
![]()
<script>
setTimeout(function () {
location.href = "http://www.baidu.com";
}, 5000);
</script>
View Code
location对象的方法:
-- location.reload():重新加载
![]()
setTimeout(function(){
//3秒之后让网页整个刷新
window.location.reload();
},3000)
View Code
navigator对象:
window.navigator 的一些属性可以获取客户端的一些信息。
console.log(navigator.userAgent);
console.log(navigator.platform);
history对象:
1、后退:history.back();history.go(-1):0是刷新
2、前进:history.forward();history.go(1)
用的不多;因为浏览器中已经自带了这些功能的按钮。
十六、client、offset、scroll系列
client:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
200px;
height: 200px;
position: absolute;
border: 10px solid red;
/*margin: 10px 0px 0px 0px;*/
padding: 80px;
}
</style>
</head>
<body>
<div class="box">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
</body>
<script type="text/javascript">
/*
* clientTop 内容区域到边框顶部的距离 ,说白了,就是边框的高度
* clientLeft 内容区域到边框左部的距离,说白了就是边框的乱度
* clientWidth 内容区域+左右padding 可视宽度
* clientHeight 内容区域+ 上下padding 可视高度
* */
var oBox = document.getElementsByClassName('box')[0];
console.log(oBox.clientTop);
console.log(oBox.clientLeft);
console.log(oBox.clientWidth);
console.log(oBox.clientHeight);
</script>
</html>
代码
屏幕的可视区域:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
// 屏幕的可视区域
window.onload = function(){
// document.documentElement 获取的是html标签
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
// 窗口大小发生变化时,会调用此方法
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
</script>
</html>
View Code
offset:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
</style>
</head>
<body style="height: 2000px">
<div>
<div class="wrap" style=" 300px;height: 300px;background-color: green">
<div >
</div>
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
var box = document.getElementById('box')
/*
offsetWidth占位宽 内容+padding+border
offsetHeight占位高
* offsetTop: 如果盒子没有设置定位 到body的顶部的距离,如果盒子设置定位,那么是以父辈为基准的top值
* offsetLeft: 如果盒子没有设置定位 到body的左部的距离,如果盒子设置定位,那么是以父辈为基准的left值
* */
console.log(box.offsetTop)
console.log(box.offsetLeft)
console.log(box.offsetWidth)
console.log(box.offsetHeight)
}
</script>
</html>
代码
scroll:
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
</style>
</head>
<body style=" 2000px;height: 2000px;">
<div style="height: 200px;background-color: red;"></div>
<div style="height: 200px;background-color: green;"></div>
<div style="height: 200px;background-color: yellow;"></div>
<div style="height: 200px;background-color: blue;"></div>
<div style="height: 200px;background-color: gray;"></div>
<div id = 'scroll' style=" 200px;height: 200px;border: 1px solid red;overflow: auto;padding: 10px;margin: 5px 0px 0px 0px;">
<p>路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城路飞学城
</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
//实施监听滚动事件
window.onscroll = function(){
// console.log(1111)
// console.log('上'+document.documentElement.scrollTop)
// console.log('左'+document.documentElement.scrollLeft)
// console.log('宽'+document.documentElement.scrollWidth)
// console.log('高'+document.documentElement.scrollHeight)
}
var s = document.getElementById('scroll');
s.onscroll = function(){
// scrollHeight : 内容的高度+padding 不包含边框
console.log('上'+s.scrollTop)
console.log('左'+s.scrollLeft)
console.log('宽'+s.scrollWidth)
console.log('高'+s.scrollHeight)
}
}
</script>
</html>
代码
十七、案例
模拟百度导航栏滚动监听:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
input{
border: 0;
outline: none;
}
body{
/*padding-top: 80px;*/
}
.header{
100%;
height: 70px;
background-color: black;
/*display: none;*/
}
.w{
1210px;
overflow: hidden;
margin: 0 auto;
}
.header ul li{
float: left;
242px;
height: 70px;
line-height: 70px;
text-align: center;
background-color: blue;
}
.header ul li a{
display: block;
242px;
height: 70px;
color: #fff;
}
/*固定导航栏*/
.header-fix{
100%;
height: 80px;
background-color: white;
box-shadow: 0 0 5px #888;
display: none;
position: fixed;
top: 0;
left: 0;
z-index: 99999;
/*margin-bottom: 10px;*/
}
.header-fix .logo{
float: left;
117px;
height: 57px;
padding-top: 23px;
}
.header-fix .fm{
float: left;
700px;
height: 80px;
margin-left: 100px;
}
.fm input[type='text']{
float: left;
578px;
height: 50px;
border-top: 1px solid #999;
border-left: 1px solid #999;
border-bottom: 1px solid #999;
margin-top: 15px;
padding-left: 20px;
font-size: 20px;
}
.fm input[type='submit']{
float: left;
100px;
height: 52px;
background-color: #38f;
position: relative;
top: 15px;
color: #fff;
line-height: 52px;
font-size: 18px;
}
.box1{
100%;
height: 200px;
background-color: red;
}
.box2{
100%;
height: 300px;
background-color: green;
}
</style>
</head>
<body style="height: 2000px">
<div class="header">
<div class="w">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
</ul>
</div>
</div>
<div class="header-fix">
<div class="w">
<div class="logo">
<img src="./logo_top.png" alt="">
</div>
<form class="fm">
<input type="text" name="">
<input type="submit" name="" value="百度一下">
</form>
</div>
</div>
<div class="box1"></div>
<div class="box2"></div>
<script type="text/javascript">
window.onload = function(){
var box2Height = document.getElementsByClassName('box2')[0];
var fixBox = document.getElementsByClassName('header-fix')[0];
var headerBox = document.getElementsByClassName('header')[0];
window.onscroll = function(){
console.log(box2Height.offsetTop);
if (document.documentElement.scrollTop >=box2Height.offsetTop) {
fixBox.style.display = 'block';
document.body.style.paddingTop = '80'+ 'px';
headerBox.style.display = 'none';
}else{
fixBox.style.display = 'none';
document.body.style.paddingTop = '0'+ 'px';
headerBox.style.display = 'block';
}
}
}
</script>
</body>
</html>
代码
