@vue/cli 4.2.3版本的本地json读取和跨域配置(与旧版本vue不同)
分类:
IT文章
•
2023-11-08 16:22:09
注意!!!!! 请先查看vue的版本!!! 旧的版本是在 config.js 的 index.js 文件下进行配置,而新的版本是在 根目录的 vue.config.js 下进行配置
下面是我的版本号, 我是 @vue/cli 4.2.3

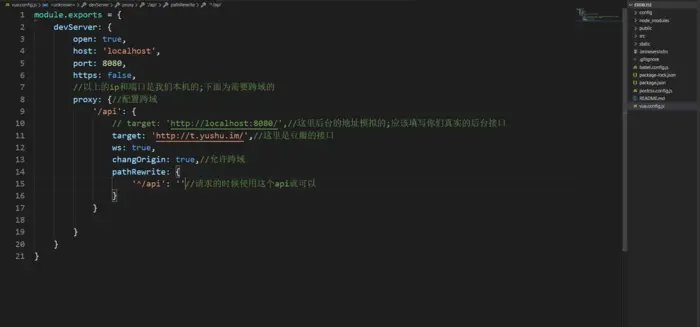
先在根目录下创建 vue.config.js ,并输入以下内容

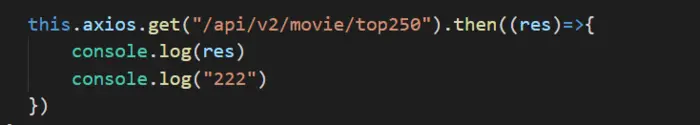
这就配置完了,然后我们来使用 axios, 使用前先下载, 这里要是不会下载 axios, 建议稍微去学习一下基础知识

这里的 "/api/v2/movie/top250" 相当于 "http://t.yushu.im/v2/movie/top250" 了
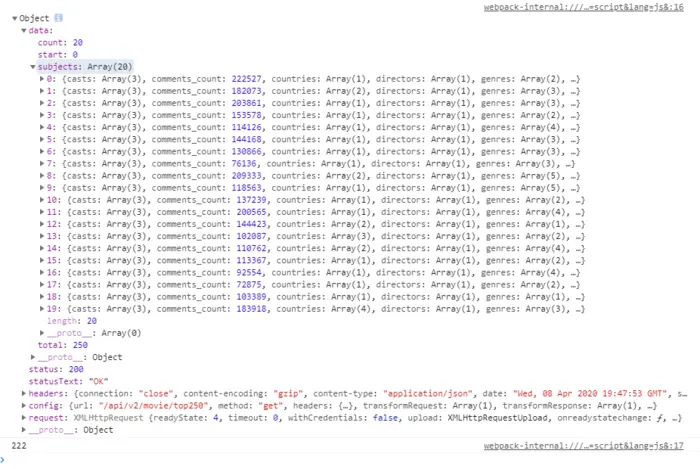
一下是控制台输出

注意版本和配置文件,我以前用的是旧版本,搞了一天,百度的全是旧版本的,坑人百度
=============================== 我是一条华丽的分割线 ===========================================
我们在没有接口数据时 我们经常在js中写假数据, 以前是在 static 下, 现在要在 public下,下面是目录结构

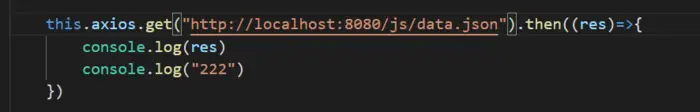
axios 请求
注意!!!! 路径绝不能带 public!!! 路径绝不能带 public!!! 路径绝不能带 public!!! 重要的事说3遍!!!
如果带了 public 就会 404 !!! 直接本地地址加 public 下的路径 !!!

控制台输出

结束, 版本问题真的难,经常比打代码都费劲