ui V1.1.0 已修正文中提出的iframe的bug
代码:

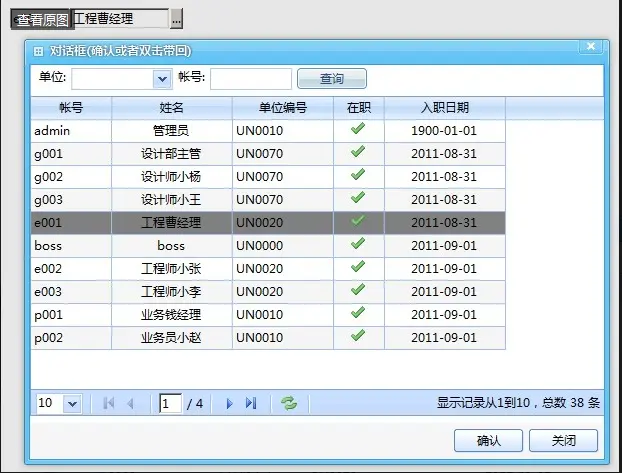
父窗体是test3.aspx ,子窗体是test4.aspx
ligerui 1.0.2版本中有一处源码要改一下,是在ligerDialog.js的第152行,加一句话,添加iframeid,为了兼容
[javascript] view plaincopyprint?
//设置主体内容
if (p.target) {
$(".l-dialog-content", g.dialog.body).prepend(p.target);
}
else if (p.url) {
if(p.timeParmName)
{
p.url += p.url.indexOf('?')==-1 ? "?" : "&" ;
p.url += p.timeParmName +"="+new Date().getTime();
}
var iframe = $("<iframe frameborder='0'></iframe>");
var framename = p.name ? p.name : "ligerwindow" + new Date().getTime();
iframe.attr("name", framename);
iframe.attr("id", framename); //add by vazumi 2011.06.27
$(".l-dialog-content", g.dialog.body).prepend(iframe);
$(".l-dialog-content",g.dialog.body).addClass("l-dialog-content-nopadding");
setTimeout(function(){
iframe.attr("src",p.url);
g.dialog.frame = window.frames[iframe.attr("name")];
},0);
}
//设置主体内容
if (p.target) {
$(".l-dialog-content", g.dialog.body).prepend(p.target);
}
else if (p.url) {
if(p.timeParmName)
{
p.url += p.url.indexOf('?')==-1 ? "?" : "&" ;
p.url += p.timeParmName +"="+new Date().getTime();
}
var iframe = $("<iframe frameborder='0'></iframe>");
var framename = p.name ? p.name : "ligerwindow" + new Date().getTime();
iframe.attr("name", framename);
iframe.attr("id", framename); //add by vazumi 2011.06.27
$(".l-dialog-content", g.dialog.body).prepend(iframe);
$(".l-dialog-content",g.dialog.body).addClass("l-dialog-content-nopadding");
setTimeout(function(){
iframe.attr("src",p.url);
g.dialog.frame = window.frames[iframe.attr("name")];
},0);
}
test3.aspx
[html] view plaincopyprint?
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test3.aspx.cs" Inherits="test.test3" %>
<html>
<head runat="server">
<title></title>
<link href="/lib/ligerUI/skins/aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/lib/ligerUI/js/plugins/ligerDialog.js" type="text/javascript"></script>
<script src="/lib/ligerUI/js/plugins/ligerDrag.js" type="text/javascript"></script>
<style type="text/css">input{ float:left;}</style>
<script type="text/javascript">
$(function (){});
function openwin()
{
$.ligerDialog.open({
height: 400,
url: 'test4.aspx',
600,
name:'wintest4',
title:'对话框(确认或者双击带回)',
isResize:true,
buttons: [ { text: '确认', onclick: function (item, dialog) {
//dialog.frame.f_ok();
document.getElementByIdx_x('wintest4').contentWindow.f_ok(); //此写法兼容IE,FF
}
},
{ text: '关闭', onclick: function (item, dialog) {dialog.close();}}
]
});
}
</script>
</head>
<body style="padding:20px; font-size:10px">
<form id="form1" runat="server">
<input id="txtid" style=" 60px" type="text" />
<input id="txtname" style="100px" type="text" />
<input id="btnsch" type="button" value="..." onclick="openwin();" />
</form>
</body>
</html>
<%@ Page Language="C#" CodeBehind="test3.aspx.cs" Inherits="test.test3" %>
<html>
<head runat="server">
<title></title>
<link href="/lib/ligerUI/skins/aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/lib/ligerUI/js/plugins/ligerDialog.js" type="text/javascript"></script>
<script src="/lib/ligerUI/js/plugins/ligerDrag.js" type="text/javascript"></script>
<style type="text/css">input{ float:left;}</style>
<script type="text/javascript">
$(function (){});
function openwin()
{
$.ligerDialog.open({
height: 400,
url: 'test4.aspx',
600,
name:'wintest4',
title:'对话框(确认或者双击带回)',
isResize:true,
buttons: [ { text: '确认', onclick: function (item, dialog) {
//dialog.frame.f_ok();
document.getElementByIdx_x('wintest4').contentWindow.f_ok(); //此写法兼容IE,FF
}
},
{ text: '关闭', onclick: function (item, dialog) {dialog.close();}}
]
});
}
</script>
</head>
<body style="padding:20px; font-size:10px">
<form id="form1" runat="server">
<input id="txtid" style=" 60px" type="text" />
<input id="txtname" style="100px" type="text" />
<input id="btnsch" type="button" value="..." onclick="openwin();" />
</form>
</body>
</html>
test4.aspx
[html] view plaincopyprint?
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test4.aspx.cs" Inherits="test.test4" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head >
<title></title>
<link href="../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="../lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/lib/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
<style type="text/css">
.l-selected .l-grid-row-cell, .l-grid-row-over {background: gray;}
</style>
<script type="text/javascript">
$(function () {
var grid=null;
//查询
$("#cmbUnitid").ligerComboBox({100});
$("#txtuserid").ligerTextBox({80});
$("#searchbtn").ligerButton({ click: function ()
{
grid = $("#maingrid").ligerGetGridManager();
if (!grid) return;
grid.showData({Rows:[],Total:0});
grid.setOptions({newPage:1});
grid.loadData(true);
}
});
$("#maingrid").ligerGrid({
checkbox: false,
columns:
[
{ display: '帐号', name:'USERID', align:'left', 80, isAllowHide:false },
{ display: '姓名', name:'USERNAME', Width:100 },
{ display: '单位编号', name:'UNITID', 100, align:'left' },
{ display: '在职', 50, render:function (row){return (row.ENABLED ==true)?'<img src="/images/ok.gif">':'';}},
{ display: '入职日期', name:'INDATE',type:'date' }
],
url: "/service/DataHandler.ashx?View=userlist",
dataAction: 'server',
pageSize:10,
pageSizeOptions: [10, 15, 20, 30, 50, 100],
'100%',
height:'100%',
onDblClickRow:function (e, o, data) //表格双击带回
{
$(window.parent.document).find("input[id='txtid']").val(data.USERID);
$(window.parent.document).find("input[id='txtname']").val(data.USERNAME);
parent.$.ligerDialog.close();
},
});
grid = $("#maingrid").ligerGetGridManager();
$("#pageloading").hide();
});
function f_ok() //选择一笔,按确认按钮带回
{
var g = $("#maingrid").ligerGetGridManager();
var r=g.getSelectedRow();
if (r==undefined)
{
$.ligerDialog.alert('请选择一笔!');
return;
}
$(window.parent.document).find("input[id='txtid']").val(r.USERID);
$(window.parent.document).find("input[id='txtname']").val(r.USERNAME);
parent.$.ligerDialog.close();
}
</script>
</head>
<body style="padding:0px; overflow:hidden;">
<div class="l-loading" style="display:block" id="pageloading"></div>
<form id="form1" runat="server">
<input type="text" style="display:none"/>
<asp:Button ID="Button2" runat="server" UseSubmitBehavior="false" Visible="false" />
<div id="toptoolbar"></div>
<div class="l-panel-search">
<div class="l-panel-search-item">单位:</div>
<div class="l-panel-search-item"><asp:DropDownList ID="cmbUnitid" runat="server"></asp:DropDownList></div>
<div class="l-panel-search-item">帐号:</div>
<div class="l-panel-search-item"><input id="txtuserid" type="text" /></div>
<div class="l-panel-search-item"><div id="searchbtn" style="40px;">查询</div></div>
</div>
<div id="maingrid" style="margin:0; padding:0"></div>
</form>
</body>
</html>
