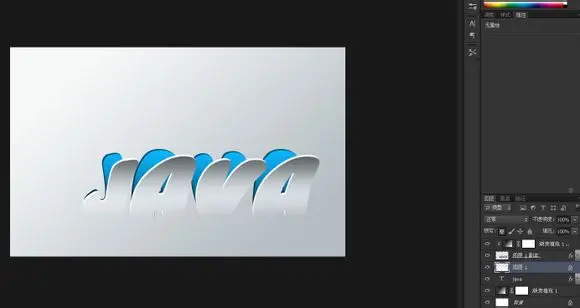
PS设计制作一个从墙上“剥开”的文字特效
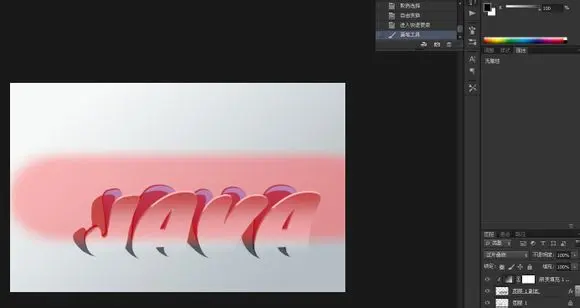
效果: