webpack 打包CSS 引入图片
加载css
安装style-loader, css-loader
npm install style-loader css-loader --save-dev
配置webpack.config.js文件 ``` module: { rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] } ] } ``` 引入css到 js 中,然后在html引用该 js,完美 ``` import css from './style.css';
function hello(str){
document.getElementById('app').innerHTML = str;
console.log(str);
}
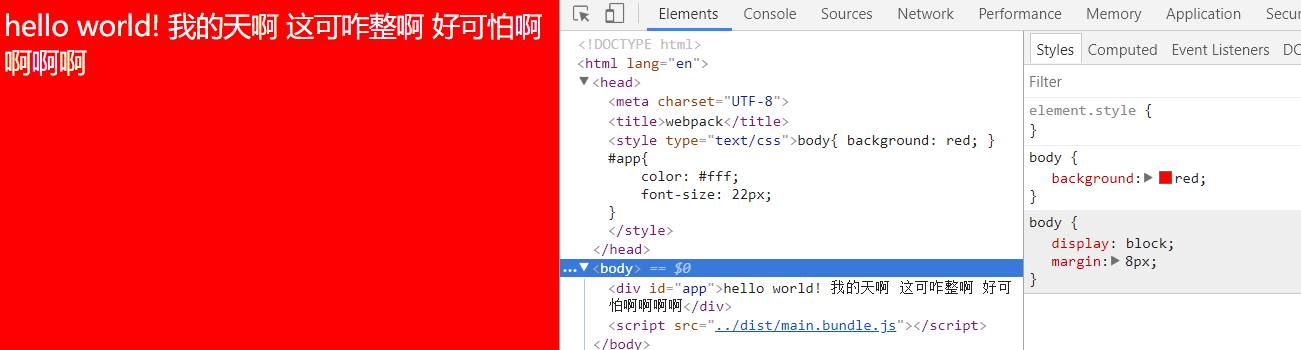
hello('hello world! 我的天啊 这可咋整啊 好可怕啊啊啊啊');
然后执行 ` npm run dev ` 进行打包 OK

## 加载图片
安装url-loader, file-loader
> npm install url-loader file-loader --save-dev
<br >
配置webpack.config.js文件
module: {
rules: [
{
test: /.css(/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /.(png|svg|jpg|gif))/,
use: [
{
loader: 'url-loader',
options: {
outputPath: 'image/', // 指定图片输入的文件夹
publicPath: '../dist/image/', // 指定获取图片的路径
limit: 500,
name: '[name].[hash:8].[ext]' // 输入的图片名
}
}
]
}
]
}
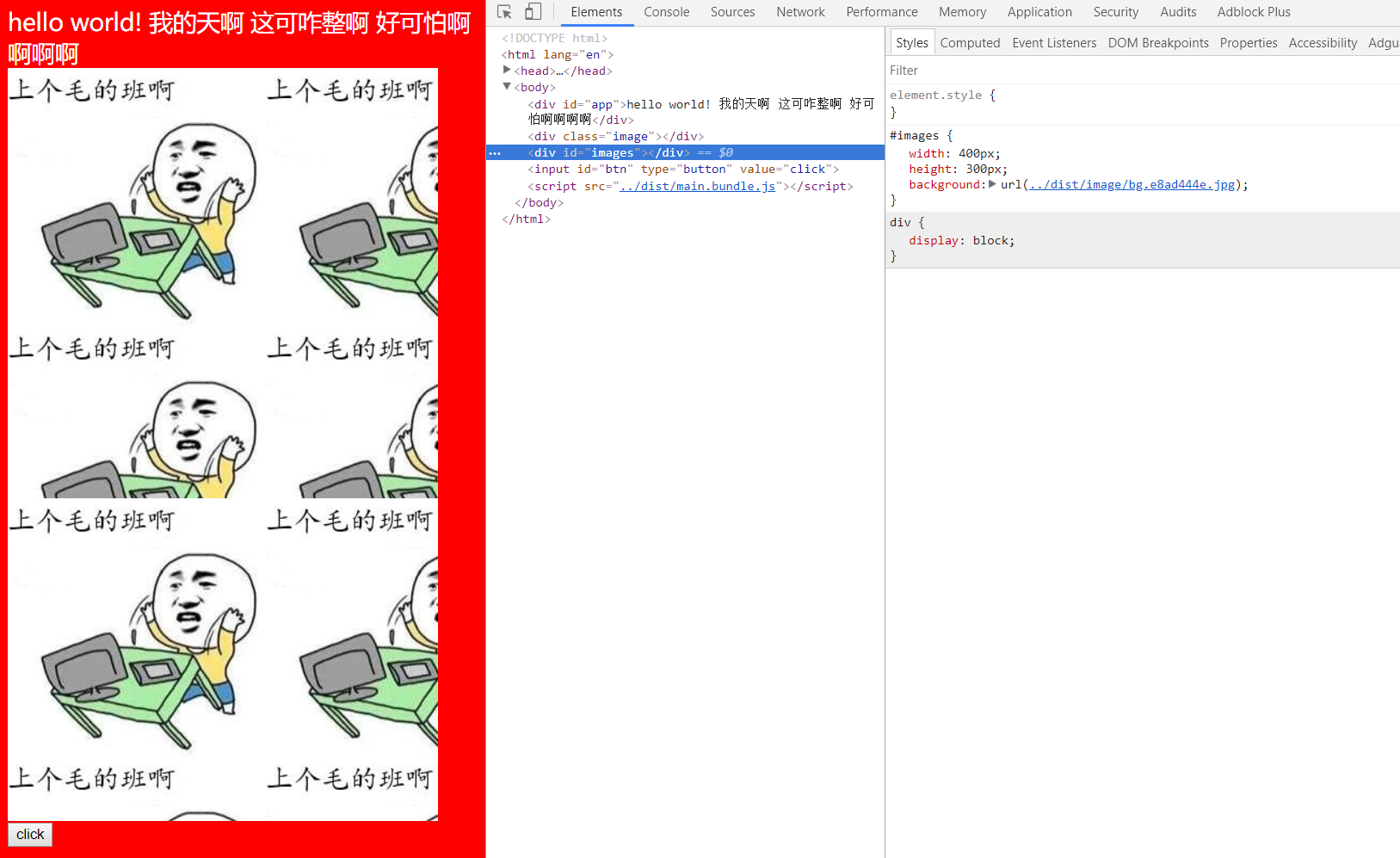
然后执行 ` npm run dev ` 进行打包 OK

<br >