采集项目之使用资料
1 如何用easyui动态加载表格标题 https://my.oschina.net/missGu/blog/393069?fromerr=ltaovswk
2 easyui 官方文档 http://www.jeasyui.net/
3.easy ui 左侧树形菜单 https://blog.csdn.net/zhang5476499/article/details/80245121 3.2 easyUI tab的一些用法 https://www.jb51.net/article/100418.htm
4.tab的一些用法: https://blog.csdn.net/xinjiatao/article/details/84730458
5 Easyui - 利用iframe打开tab以及在iframe打开父tab: https://blog.csdn.net/yangligao_/article/details/47447955?utm_source=blogkpcl11
5.2 https://blog.csdn.net/weixin_33912246/article/details/94252794 5.3 https://www.cnblogs.com/puke/archive/2012/09/13/2683067.html
1 使用EasyUI,一般需要导入如下文件
2 <link rel="stylesheet" type="text/css" href="../resource/js/jquery-easyui-1.5/themes/default/easyui.css"/>
3 <link rel="stylesheet" type="text/css" href="../resource/js/jquery-easyui-1.5/themes/icon.css"/>
4 <script type="text/javascript" src="../resource/js/jquery-easyui-1.5/jquery.min.js"></script>
5 <script type="text/javascript" src="../resource/js/jquery-easyui-1.5/jquery.easyui.min.js"></script>
6 说明:easyui.css,包含了全部的样式,相当于是主题,如果想要换成其他的,就引入其他目录下的easyui.css
7 icon.css是一些小图标
8 注意:jquery与easyui,两个js的引入顺序不能搞错。
9 有时候,我们需要进行国际化,比如一些提醒、日历等,就需要引入
10 <script type="text/javascript" src="../resource/js/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
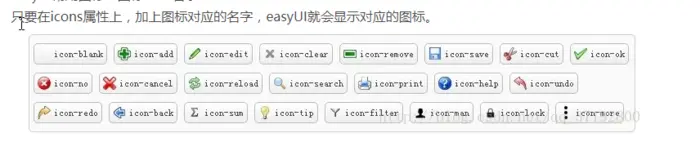
easyui常用图标

Awesome图标官网: http://www.fontawesome.com.cn/
layui tab的用法
https://blog.csdn.net/qq_35500778/article/details/100985697
fastJson的使用
https://www.cnblogs.com/dmego/p/9033080.html
mybatis 动态创建表
1 https://www.cnblogs.com/Joanna-Yan/p/9187538.html
2 https://www.cnblogs.com/shihaiming/p/6702864.html
3 https://blog.csdn.net/banjuer/article/details/80707927
4 https://blog.csdn.net/huaixiaohai_1/article/details/100553852
easyUI 主题更换
