1.步骤:
-
修改登录表单的action和method使用post方式提交,需要提交的input标签添加name属性,并添加错误显示
-
添加控制器
-
修改自定义视图控制
2.修改登录表单的action和method使用post方式提交,需要提交的input标签添加name属性,并添加错误显示
(1)整体代码
![5.3 员工管理系统之登录和过滤器
一.登录功能实现
二.过滤器功能实现]()
![5.3 员工管理系统之登录和过滤器
一.登录功能实现
二.过滤器功能实现]()
1 <form class="form-signin" th:action="@{/user/login}" method="post">
2 <img class="mb-4" th:src="@{/img/bootstrap-solid.svg}" alt="" width="72" height="72">
3 <h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
4
5 <!--判断是否显示,使用if, ${}可以使用工具类,可以看thymeleaf的中文文档-->
6 <p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
7
8 <input type="text" name="username" class="form-control" th:placeholder="#{login.username}" required="" autofocus="">
9 <input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="">
10 <div class="checkbox mb-3">
11 <label>
12 <input type="checkbox" value="remember-me" > [[#{login.remember}]]
13 </label>
14 </div>
15 <button class="btn btn-lg btn-primary btn-block" type="submit" >[[#{login.btn}]]</button>
16 <p class="mt-5 mb-3 text-muted">© 2017-2018</p>
17 <a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
18 <a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
19 </form>
View Code
(2)添加action属性和method方法
<form class="form-signin" th:action="@{/user/login}" method="post">
(3)需要提交的input标签添加name属性
<input type="text" name="username" class="form-control" th:placeholder="#{login.username}" required="" autofocus="">
<input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="">
(4)添加错误显示
<!--判断是否显示,使用if, ${}可以使用工具类,可以看thymeleaf的中文文档-->
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
3.添加控制器LoginController.java
-
判断用户名不为空且密码为123456时,重定向到main.html中
1 import org.springframework.stereotype.Controller;
2 import org.springframework.ui.Model;
3 import org.springframework.util.StringUtils;
4 import org.springframework.web.bind.annotation.PostMapping;
5 import org.springframework.web.bind.annotation.RequestParam;
6
7 @Controller
8 public class LoginController {
9
10 //@RequestMapping(value = "/user/login",method = RequestMethod.POST)
11 @PostMapping("/user/login")
12 public String login(@RequestParam("username") String username,
13 @RequestParam("password") String password,
14 Model model){
15
16 if (!StringUtils.isEmpty(username) && "123456".equals(password)){
17 //登录成功!防止表单重复提交,我们重定向
18 return "redirect:/main.html";
19 }else {
20 //登录失败!存放错误信息
21 model.addAttribute("msg","用户名密码错误");
22 return "index";
23 }
24 }
25 }
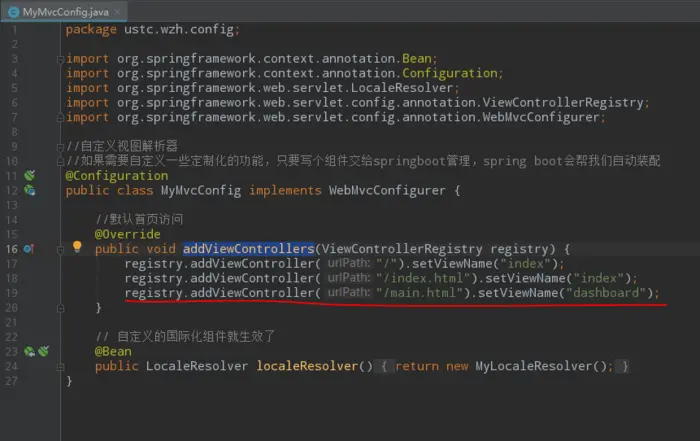
4.修改自定义视图控制
-
在MyMvcConfig.java的addViewControllers方法
registry.addViewController("/main.html").setViewName("dashboard");

二.过滤器功能实现
1.步骤:
-
修改LoginController.java中的login方法添加HttpSession参数,登录成功设置保存变量
-
在config文件夹下添加过滤器,并重写前置过滤方法
-
在MyMvcConfig.java中注册过滤器
-
修改成功跳转后的页面,用户名显示功能
2.修改LoginController.java中的login方法添加HttpSession参数,登录成功设置保存变量
1 @PostMapping("/user/login")
2 public String login(@RequestParam("username") String username,
3 @RequestParam("password") String password,
4 Model model, HttpSession session){
5
6 if (!StringUtils.isEmpty(username) && "123456".equals(password)){
7
8 session.setAttribute("loginUser",username);
9 //登录成功!防止表单重复提交,我们重定向
10 return "redirect:/main.html";
11 }else {
12 //登录失败!存放错误信息
13 model.addAttribute("msg","用户名密码错误");
14 return "index";
15 }
16 }
3.在config文件夹下添加过滤器,并重写前置过滤方法
LoginHandlerInterceptor.java:用户名为空就不允许登录
1 import org.springframework.web.servlet.HandlerInterceptor;
2
3 import javax.servlet.http.HttpServletRequest;
4 import javax.servlet.http.HttpServletResponse;
5
6 public class LoginHandlerInterceptor implements HandlerInterceptor {
7 //目标方法执行之前
8 @Override
9 public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
10 Object user = request.getSession().getAttribute("loginUser");
11 if (user == null){//未登录,返回登录页面
12 request.setAttribute("msg","没有权限,请先登录");
13 request.getRequestDispatcher("/index.html").forward(request,response);
14 return false;
15 }else {
16 //登录,放行
17 return true;
18 }
19 }
20 }
4.在MyMvcConfig.java中注册过滤器
-
addPathPatterns方法:设置需要过滤的文件,/**为resources目录下的所有文件
-
excludePathPatterns方法:这只不要过滤的文件
1 //注册拦截器
2 @Override
3 public void addInterceptors(InterceptorRegistry registry) {
4 //注册拦截器,及拦截请求addPathPatterns和要剔除哪些请求excludePathPatterns!
5 //我们还需要过滤静态资源文件,否则样式显示不出来
6 registry.addInterceptor(new LoginHandlerInterceptor())
7 .addPathPatterns("/**").excludePathPatterns("/index.html","/","/user/login","/css/**","/js/**","/img/**");
8 }
5.修改成功跳转后的页面,用户名显示功能
dashboard.html:
th:text="${session.loginUser}"
