Java中的DOM和Javascript技术
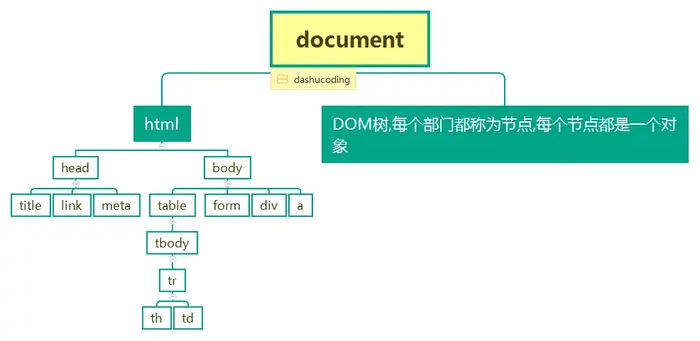
DOM是一门技术,是文档对象模型.所需的文档只有标记型文档,如我们所学的html文档(文档中的所有标签都封装成为对象了)
DOM: 为Document Object Model, 文档对象模型, 是用来将标记文档以及文档中的标签等所有内容都封装成对象.
把标签文档中所有的标签封装成对象, 文档也封装成对象,DOM技术(标记型文档封装成对象)
DOM技术存在浏览器中,内置了DOM技术解析器,变对象是需要进行解析的,描述进行封装.在内存当中进行解析,为Demo.html文档.
内存中把文档进行解析,文档封装成对象.

这些对象都会在内存中产生.在内存中进行解析,我们看到这种树结构,每个部分我们都称为节点,进行解析就对象.DOM的技术,使得文档和内容都变成了对象,才有了操作的这些对象的属性和行为.
DHTML:
动态的html,实现了与用户的动态交互,多项技术综合的简称.(HTML,CSS,JAVASCRIPT,DOM + xmlHTTPRequest为AJAX)
HTML:提供标签,用于封装数据.
css:提供样式.
JavaScript:提供逻辑型较强的程序设计,可以用来对对象进行操作和控制,是负责页面的动态效果和行为.
DOM:提供解析,将标记文档以及文档中的内容都封装成为对象,这样就可以操作对象中的属性和行为.
BOM模型
Browser Object Model 浏览器对象模型,浏览器本身就是一个对象.将浏览器以及浏览器中的内容封装成对象.
window: 本身代表浏览器窗体对象.
window对象
<input type="button" value="按钮" onclick="alert('hello')"/>
<input type="button" value="按钮" onclick="locationDemo()"/>
<script type="text/javascript">
function locationDemo(){
alert('hello');
}
</script>
window对象:
| 对象 |
描述 |
location |
包含关于当前URL的信息 |
navigator |
包含关于web浏览器的信息 |
screen |
包含关于客户屏幕和渲染能力的信息 |
event |
代表事件状态,如事件发生的元素,键盘状态,鼠标位置和鼠标按钮状态 |
document |
代表给定浏览器窗口中的html文档 |
location对象: 包含关于当前URL的信息.
| 属性 |
描述 |
| host |
设置或获取location或url的hostname和port号码 |
| hostname |
设置或获取location或url的hostname和port号码 |
| href |
设置或获取整个url为字符串 |
| pathname |
设置或获取对象指定的文件名或路径 |
| 方法 |
描述 |
| assign |
装入新的Html文档 |
| reload |
重新装入当前页面 |
| replace |
装入指定url的另外文档来替换当前文档 |
<script type="text/javascript">
function locationDemo(){
alert(location.href);
}
</script>
getElementById 根据’id’ 标签属性指定值的第一个对象的引用
getElementsByName 根据name标签属性的值获取对象的集合
getElementsByTagName 根据获取指定元素名称的对象集合.
<body>
<script text="text/javascript">
function document(){
var divNode = document.getElementById("divid");
alert(divNode.nodeName);
alert(divNode.innerHTML);
divNode.innerHTML = "达叔".fontcolor("red");
}
</script>
<input type="button" value="document对象" onclick="documentDemo()"/>
<div>区域</div>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
<span></span>
<input type="text" name="user"/>
<a href="https://www.jianshu.com/u/c785ece603d1">达叔小生</a>
</body>
getElementsByName
<input type="text" name="user"/>
<script text="text/javascript">
function documentDemo(){
var nodes = documents.getElementsByName("user");
alert(nodes[0].value);
}
</script>
getElementsByTagName
id属性,name属性,表单标签中经常具有name属性.
function documentDemo(){
var divNodes = document.getElementsByTagName("div");
// 遍历节点
for(var x=0; x<divNodes.length; x++){
alert(divNodes[x].innerHTML);
}
var tableNode = document.getElementById("tableid");
var divNodes2 = tableNode.getElementsByTagName("div");
for(var y=0; y<divNodes2.length; y++){
alert(divNodes2[y].innerHTML);
}
}
层次关系获取节点
- 父节点唯一性
- 子节点不唯一性,是数组
function getNodeByDemo(){
var tableNode = document.getElementById("tableid");
var node = tableNode.parentNode;
alert(node.nodeName);
var nodes = tableNode.childNodes;
alert(nodes.length);
alert(nodes[0].nodeName);
// 节点的子节点
var nodes = tableNode.childNodes[0].childNodes;
for(var z=0; z<nodes.length; z++){
alert(nodes[z].nodeName);
}
// 获取兄弟节点
var node=tableNode.nextSibling;
alert(node.nodeName);
var node2 = tableNode.perviousSibling;
alert(node2.nodeName);
}
案例
javascript:void(0)是用来取消默认效果的, 超链接本身带有默认的事件,现在该超链接不需要默认的事件处理.就需要进行消除.
处理方式,需要进行明确的处理节点,获取该节点的对象,并调用其属性和行为.
<div >
<h1>标题</h1>
<a href="javascript:void(0) onclick="changeFont(24px)" ">大字体</a>
<a href="javascript:void(0) onclick="changeFont(16px)" ">中字体</a>
<a href="javascript:void(0) onclick="changeFont(10px)" ">小字体</a>
<hr>
<div >
达叔小生
</div>
</div>


// div文字的大小
<div >
<h1>标题</h1>
<a href="javascript:void(0) onclick="changeFont(24px)" ">大字体</a>
<a href="javascript:void(0) onclick="changeFont(16px)" ">中字体</a>
<a href="javascript:void(0) onclick="changeFont(10px)" ">小字体</a>
<hr>
<div >
达叔小生
</div>
<script text="text/javascript">
function changeFont(size){
var divNode=document.getElementById("newstext");
// divNode.style.font-size
divNode.style.font-size = size;
}
</script>
样式封装
.maxfont{
font-size: 24px;
color:#66CCFF;
background-color: #FFCCFF;
}
.normfont{
font-size: 16px;
color:#686868;
background-color: #FFFFFF;
}
.minfont{
font-size: 12px;
color:#FF3300;
background-color: #99FF99;
<script type="text/javascript">
function changeFont(classValue){
var divNode = document.getElementById("newstext");
divNode.className = classValue;
}
</script>
<div >
</div>
表单校验
- 明确事件源和事件
- 提示信息展示方式
<form >
用户名称:<input type="text" name="user" onblur="checkUser()" />
<span ></span><br />
</form>
<hr>
<input type="button" value="自定义提交" onclick="myCheckForm()" />
// 校验方法
function checkUser() {
var flag = false;
var userNode = document.getElementsByName("user")[0];
var username = userNode.value;
var spanNode = document.getElementById("userspan");
// 对用户名进行正则表达式的判断
var regex = new RegExp("^[a-zA-Z]{4}$");
if (regex.test(username)) {
spanNode.innerHTML = "用户名正确".fontcolor("green");
flag = true;
} else {
spanNode.innerHTML = "用户名错误".fontcolor("red");
}
return flag;
}
//校验表单。
function checkForm() {
if (checkUser()) {
return true;
}
return false;
}
表单校验
function myCheckForm() {
//获取表单对象。
var formNode = document.getElementById("formid");
if (checkUser()) {
//调用提交方法
formNode.submit();
}
}
<form >
用户名称:<input type="text" name="user" onblur="checkUser()" />
<span ></span><br />
</form>
<hr>
<input type="button" value="自定义提交" onclick="myCheckForm()" />

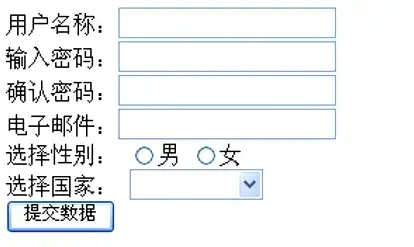
效果案例:

<body>
<!--
因为标签都在文档中,所以想要获取标签需要先有document对象
getElementById 获取对 ID 标签属性为指定值的第一个对象的引用
getElementsByName 根据 NAME 标签属性的值获取对象的集合
getElementsByTagName 获取基于指定元素名称的对象集合
-->
<script type="text/javascript">
function documentDemo(){
var divNode = document.getElementById("divid");
//alert(divNode.nodeName);//获取节点的名称。
//alert(divNode.innerHTML);//获取div中的文本
divNode.innerHTML = "新文本".fontcolor("red");
}
function documentDemo2(){
//getElementsByName
//var nodes = document.getElementsByName("user");
//alert(nodes[0].value);
var node = document.getElementsByName("user")[0];
node.value = "hehe";
}
function documentDemo3(){
//getElementsByTagName
//获取文档中所有的div
var divNodes = document.getElementsByTagName("div");
//遍历div节点
for(var x=0; x<divNodes.length; x++){
//alert(divNodes[x].innerHTML);
}
//需求:获取表格中所有的div。
var tableNode = document.getElementById("tableid");
var divNodes2 = tableNode.getElementsByTagName("div");
for(var y=0; y<divNodes2.length; y++){
alert(divNodes2[y].innerHTML);
}
}
//按照节点层次关系获取节点。
function getNodeByLevel(){
//获取表格节点
var tableNode = document.getElementById("tableid");
//1,获取表格节点父节点
//var node = tableNode.parentNode;
//alert(node.nodeName);
//2,获取表格节点的子节点。
/*
var nodes = tableNode.childNodes[0].childNodes;
for(var z=0; z<nodes.length; z++){
alert(nodes[z].nodeName);
}
*/
//3,获取兄弟节点。有可能会获取到空文本节点。
var node = tableNode.nextSibling;
//alert("nextSibling:"+node.nodeName);
var node2 = tableNode.previousSibling;
//alert("previousSibling:"+node2.nodeName);
}
</script>
<input type="button" value="演示Document对象" onclick="getNodeByLevel()" />
<div >DIV</div>
<table >
<tr>
<td>一</td>
<td>二</td>
</tr>
<tr>
<td><div>三</div></td>
<td><div>四</div></td>
</tr>
</table>
</body>
下拉菜单
选择国家:
<select name="country" >
<option value="none">--选择国家--</option>
<option value="cn">中国</option>
<option value="usa">美国</option>
<option value="en">英国</option>
</select>
<span ></span><br/>
//校验国家
function checkCountry(){
var flag = true;
//获取下拉菜单对象
var selNode = document.getElementsByName("country")[0];
//获取所有的option对象的集合
var optNodes = selNode.options;
var spanNode = document.getElementById("countryspan");
var val = optNodes[selNode.selectedIndex].value;
if(val=="none"){
spanNode.innerHTML = "必须选择一个国家".fontcolor("red");
flag = false;
}
return flag;
}
选择国家:
<select name="country" >
<option value="none">--选择国家--</option>
<option value="cn">中国</option>
<option value="usa">美国</option>
<option value="en">英国</option>
</select>
<span ></span><br/>
js基于对象的,可以面试对象的方式进行开发
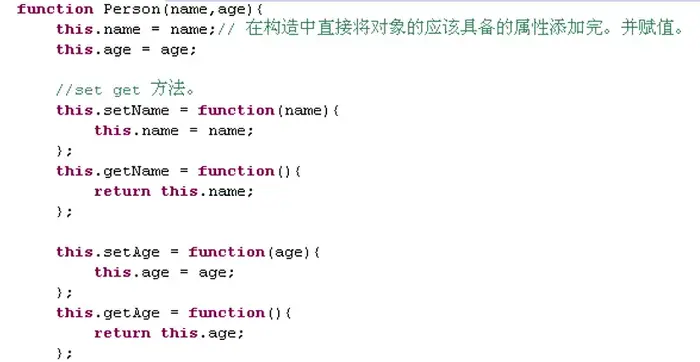
面向对象,需要对对象进行描述,js 可以实现描述,通过函数来完成.

// 描述对象
var a = new Person();
// 给定义的对象添加属性和行为
for(x in arr){
alert("x="+x);
}
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞
