Django之forms组件
分类:
IT文章
•
2022-05-16 09:37:06
一:forms组件
(1)作用:
(1)对前端HTML做渲染
(2)对前端输入的内容做校验
(3)对校验之后的数据给前端做提示信息
(2)基础版校验:
(1)代码示例:
![]()
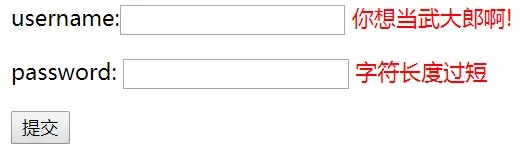
<form action="" method="post">
<p>
username:<input type="text" name="username">
<span style="color: red">{{ error_dict.username }}</span>
</p>
<p>password:
<input type="password" name="password">
{#接受后端 返回的消息提醒#}
<span style="color: red">{{ error_dict.password }}</span>
</p>
<input type="submit">
前端代码
![]()
def login(request):
if request.method == 'POST':
error_dict = {'username': '', 'password': ''}
username = request.POST.get('username')
password = request.POST.get('password')
if '武大郎' in username:
error_dict['username'] = '你想当武大郎啊!'
if len(password) < 3:
error_dict['password'] = '字符长度过段'
return render(request, 'login.html', locals())
后端代码

(3)forms组件基础
(1)forms组件基本用法
![]()
form_obj = views.LoginForm({'username':'SR','password':'12345','email':123}) # 生成一个form组件对象
# 检验上传的数据是否合法 只有全部合法 才会为真
print(form_obj.is_valid()) # False 因为此时用户名长度不符合 邮箱格式不正确
form_obj.errors # 查看上述输入数据 校验失败的原因
form_obj.cleaned_data # 查看哪些数据通过校验
form_obj = views.LoginForm({'username':'jason','password':'123456'})
form_obj.is_valid() # False
form_obj = views.LoginForm({'username':'jason','password':'123456','email':'123@qq.com','hobby':'read'})
form_obj.is_valid() # True
基本用法
PS:
(1)foms组件在给类中传值的时候 可以传入没有定义的字段
(2)如果传入的字段不够 也不会报错
二:forms组件页面渲染
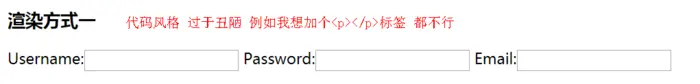
(1)前端页面渲染一
<h3 >渲染方式一</h3>
<form action="" method="post">
{{ form_obj }}
def reg(request):
form_obj = LoginForm() # 生成一个form对象 传递给前端
return render(request,'reg.html',locals())

(1)方法扩展
{{ form_obj.as_p }} 此时代码内部由一个个P标签进行封装

{{ form_obj.as_ul }} // 代码内部由 一个个ul封装
{{ form_obj.as_table }} // 代码内部由 一个个table标签封装
PS:
(1)此种代码封装程度过高
(2)代码扩展性 灵活性都比较差
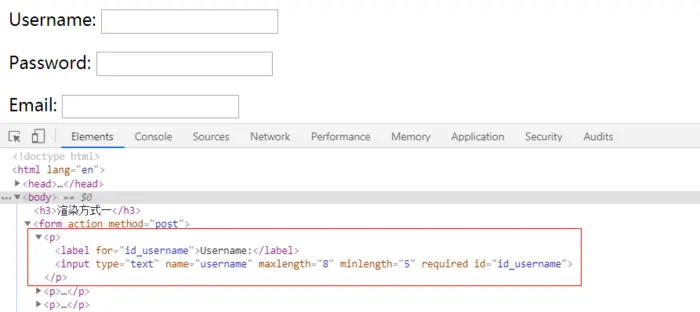
(2)前端页面渲染二
<p>{{ form_obj.username }}</p> {# 对象获取后端属性#}
<p>{{ form_obj.password }}</p>
<p>{{ form_obj.email }}</p>

(1)方法扩展:
<p>{{ form_obj.username.label }}:{{ form_obj.username }}</p> {# 对象获取后端属性 以及后端标签#}
<p>{{ form_obj.password.label }}:{{ form_obj.password }}</p>
<p>{{ form_obj.email.label}}:{{ form_obj.email }}</p>

# 后端标签设置值
class LoginForm(forms.Form):
username = forms.CharField(max_length=8, min_length=5,label='用户名称') # 定义长度的最大值 以及最小值
password = forms.CharField(max_length=8, min_length=5,label='用户密码')
email = forms.EmailField(label='用户邮箱')

PS:
(1)上述虽然封装程度降低 但是如果获取多个属性 代码会比较繁琐
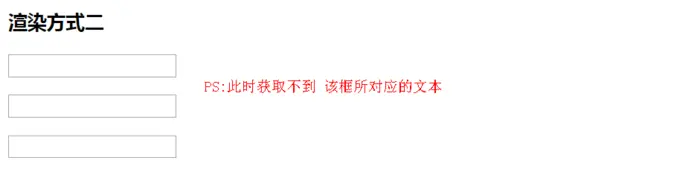
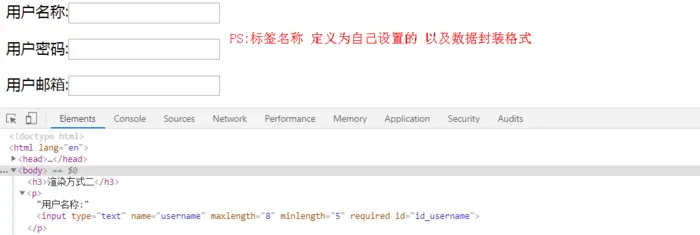
(3)前端渲染方式三
<h3 >渲染方式三</h3>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
</p> {% endfor %}

PS:
(1)form组件进行渲染的时候 只会获取用户输入的选框 input框不会再次进行渲染
(2)input框的label注释 不指定的情况下 默认用的类中字段的首字母大写
三:form组件校验错误信息展示
(1)特点:
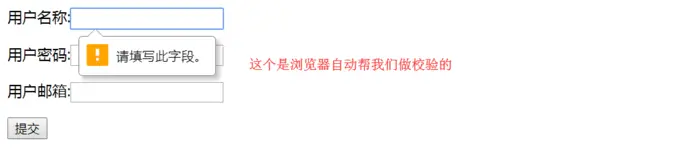
(1):数据校验前后端都可以进行双重校验
(2)前端校验可有可无 因为可以通过爬虫避免校验
(3)后端校验必须要有

(2)取消前端数据校验
form标签指定novalidate属性即可
<form action="" method='post' novalidate></form>
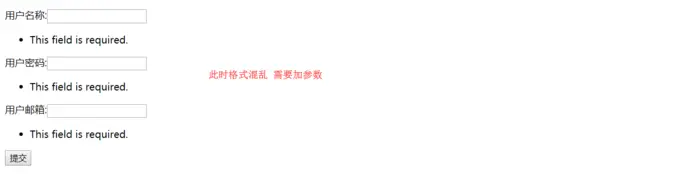
(3)前后端数据交互
![]()
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
{# 后端errors会报错失败原因 前端直接调用即可#}
<span>{{ form.errors}}</span>
</p>
{% endfor %}
<input type="submit">
</form>
前端代码
![]()
def reg(request):
form_obj = LoginForm() # 生成一个form对象 传递给前端
if request.method == 'POST':
print(request.POST) # 用户传来的是数据是个字典 可以通过form_obj对象帮我们进行校验
form_obj = LoginForm(request.POST)
# 如果有效则写入 数据库
if form_obj.is_valid():
print('校验成功') # 此时没有数据库进行校验下
# 如果校验失败 errors会存在校验失败的数据 传递给前端 前端直接获取即可
return render(request, 'reg.html', locals())
后端代码

<span>{{ form.errors.0}}</span> // 此时不进行标签封装 但是依然展示的是英文格式
(2)报错信息改成中文
![]()
class LoginForm(forms.Form):
username = forms.CharField(max_length=8, min_length=5, label='用户名称',error_messages={
'max_length':'最大长度只能为8位',
'mai_length':'最端不能小于5位',
'required':'用户名不能为空'
}) # 定义长度的最大值 以及最小值
password = forms.CharField(max_length=8, min_length=5, label='用户密码')
email = forms.EmailField(label='用户邮箱') # 定义邮箱格式
error_messages
(3)正则表达式
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')])
(4)钩子函数:暴露给用户自定义校验的规则
(1)钩局部钩子:针对某个字段做校验
def clean_username(self):
username = self.cleaned_data.get('username')
if '666666' in username:
self.add_error('username','不能光喊666啊') # 参数一是表示给那个字段进行校验 参数二是校验失败的信息
return username # 返回上述字段

(2)全局钩子函数:针对多个字段做校验
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if not password == confirm_password:
self.add_error('confirm_password','两次密码不一致')
return self.cleaned_data
(5)了解知识点
![]()
class LoginForm(forms.Form):
...
pwd = forms.CharField(
min_length=6,
label="密码",
widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True) # 给前端渲染的页面 密码输入是密文 同时可以添加一些类属性
)
前端渲染密码输入框加密
![]()
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
单选radio
![]()
class LoginForm(forms.Form):
...
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
单选select
![]()
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
多选select
![]()
class LoginForm(forms.Form):
...
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
单选checkbox
![]()
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
对选checkbox
(6)Django form所有字段
![]()
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型
Django Form内置字段
form所有字段
