在JS里怎么样完善可以让页面加载完成后,电影排行默认显示热播那一列?
问题描述:
<div class="right">
<div class="title">
<div>电影排行</div>
<div><a class="active" href="#">热播</a><a href="#">经典</a></div>
</div>
<div class="list1">
<ul>
</ul>
</div>
<div class="title">
即将上线
</div>
<div class="list2">
<ul>
<li><a href="#">《星球大战外传》科幻迷不容错过1</a></li>
<li><a href="#">《星球大战外传》科幻迷不容错过2</a></li>
<li><a href="#">《星球大战外传》科幻迷不容错过3</a></li>
<li><a href="#">《星球大战外传》科幻迷不容错过4</a></li>
<li><a href="#">《星球大战外传》科幻迷不容错过5</a></li>
</ul>
</div>
js
// 页面加载完成后执行
$(function () {
//首页顶部菜单选择
$('.menu1 div').mouseover(function () {
$('.menu2 div').removeClass('active')
var index = $(this).index()
$('.menu2 div').eq(index).addClass('active')
$('.menu2 div').eq(index).css('margin-left', 150 * index + 'px')
})
//头部轮播图
//电影排行预设
//电影排行切换
$('.right .title div:last a').hover(function(){
$('.right .title div:last a').removeClass('active')
$(this).addClass('active')
if($(this).text()=='热播'){
setMovieList(listArray)
}else{
setMovieList(listArray2)
}
});
//鼠标移上停止滚动
//获取热门专题数据
getHotTopic()
})
答
看加粗部分。你的代码有点小问题,因为.right下有2个title,如果你的第二个title就是即将上线有div标签就无法选择你需要的tab链接a了。
对你有帮助能点个采纳吗,谢谢~
//用变量as存储起来,不需要每次函数中在获取
var as = $('.right .title:first div:last a').hover(function () {
as.removeClass('active');//使用变量存储的对象来操作
$(this).addClass('active')
if ($(this).text() == '热播') {
setMovieList(listArray)
} else {
setMovieList(listArray2)
}
});
as.eq(0).trigger('hover');//这句是主要的,触发第一个a就是热播的hover事件加载对应的数据
答
使用SQL语句查询的时候,列表里面只显示热播的数据。
答
//电影排行数据
var listArray = []
var listArray2 = []
for(var i=1;i<8;i++){
listArray.push(['机械师2:复活'+i,'杰森.斯坦森'+i])
listArray2.push(['我是传奇'+i,'汤姆.克鲁斯'+i])
}
function setMovieList(list){
$('.right .list1 ul').html('')
var listHtml = ''
for(var i = 0;i<list.length;i++){
listHtml+='<li><a href="#"><div>'+(i+1)+'</div><div>'+list[i][0]+'</div><div>'+list[i][1]+'</div></a></li>'
}
$('.right .list1 ul').html(listHtml)
}
答
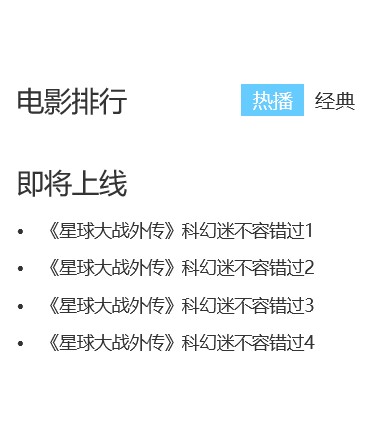
现在打开页面的效果是:

想要打开页面的默认效果是:

